Diferencia entre revisiones de «Usuario:ManuelRomero/vuepress»
De WikiEducator
(Página creada con «===Referencias Web=== {{MRM_Web|Title= Referencias web sobre vuepress| ;https://vuepress.vuejs.org/ ;https://www.codetd.com/es/article/11043270#%E4%BB%8B%E7%BB%8D }} ===Vue...») |
|||
| Línea 1: | Línea 1: | ||
===Referencias Web=== | ===Referencias Web=== | ||
| + | <br /> | ||
{{MRM_Web|Title= Referencias web sobre vuepress| | {{MRM_Web|Title= Referencias web sobre vuepress| | ||
;https://vuepress.vuejs.org/ | ;https://vuepress.vuejs.org/ | ||
| Línea 11: | Línea 12: | ||
{{MRM_Actividad|Title=Instalación gobal| | {{MRM_Actividad|Title=Instalación gobal| | ||
<source lang=bash> | <source lang=bash> | ||
| − | npm install -g vuepress | + | sudo npm install -g vuepress |
</source> | </source> | ||
}} | }} | ||
| Línea 35: | Línea 36: | ||
*Abrimos el fichero | *Abrimos el fichero | ||
*Modificamos la entrada script sustituyéndola por el siguiente contendio | *Modificamos la entrada script sustituyéndola por el siguiente contendio | ||
| − | <source lang= | + | <source lang=bash> |
{ | { | ||
"scripts": { | "scripts": { | ||
| Línea 41: | Línea 42: | ||
"docs:build": "vuepress build docs" | "docs:build": "vuepress build docs" | ||
} | } | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Estructura de directorios| | ||
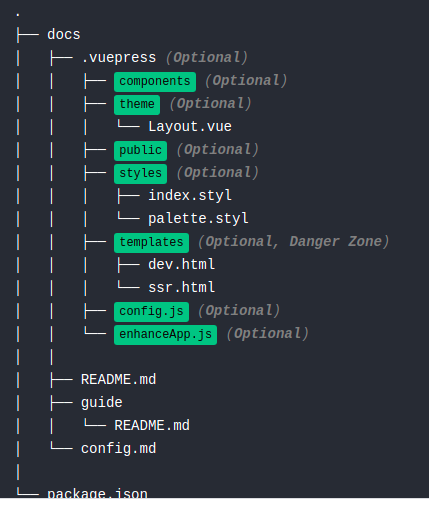
| + | *Vuepress propone una estructura de directorios que es recomendable (no obligatorio) seguir | ||
| + | *Explicada con detalle en la web de referencia | ||
| + | https://vuepress.vuejs.org/guide/directory-structure.html | ||
| + | [[Archivo:structure_dir_vuepress_project.png]] | ||
| + | *Cremos el directorio básico '''''docs''''' y en su contenido '''''.vuepress''''', | ||
| + | <source lang=bash> | ||
| + | mkdir docs | ||
| + | cd docs | ||
| + | mkdir .vuepress | ||
| + | cd .vuepress | ||
| + | </source> | ||
| + | *Creamos también el fichero config.js | ||
| + | <source lang=bash> | ||
| + | touch config.js (o bien desde el EDI) | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Editamos el fichero config.js| | ||
| + | *A continuación modificamos el fichero config.js | ||
| + | *En este fichero debemos establecer las variables de configuración para nuestro proyecto | ||
| + | *Las directivas de configuración están descrigas en la web oficial | ||
| + | https://vuepress.vuejs.org/config/#basic-config | ||
| + | |||
| + | <source lang=bash> | ||
| + | module.exports = { | ||
| + | base : '/' | ||
| + | title: 'Probando Vuepress', | ||
| + | description: 'Cómo sacar mayor partido a Vuepress y para qué sirve!', | ||
| + | head: [ | ||
| + | ['link', { | ||
| + | rel: 'icon', | ||
| + | href: `/favicon.ico` | ||
| + | }] | ||
| + | ], | ||
| + | dest: './docs/.vuepress/dist', | ||
| + | ga: '', | ||
| + | evergreen: true, | ||
} | } | ||
</source> | </source> | ||
}} | }} | ||
Revisión de 03:20 18 sep 2021
Referencias Web
Vuepress
- Es un entorno para crear sitios estáticos usando vue e integrado con markdown
https://vuepress.vuejs.org/guide/directory-structure.html
mkdir docs cd docs mkdir .vuepress cd .vuepress
touch config.js (o bien desde el EDI)
|
https://vuepress.vuejs.org/config/#basic-config module.exports = { base : '/' title: 'Probando Vuepress', description: 'Cómo sacar mayor partido a Vuepress y para qué sirve!', head: [ ['link', { rel: 'icon', href: `/favicon.ico` }] ], dest: './docs/.vuepress/dist', ga: '', evergreen: true, }
|