Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/Scratch/repetitivas»
De WikiEducator
(Página creada con «{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}}») |
|||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | ||
| + | ===Instrucción de repetición=== | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | {{MRM_Pregunta|Title=Instrucción de repetición o bucle| | ||
| + | *En este caso vamos a repetir una serie de veces un conjuto de acciones | ||
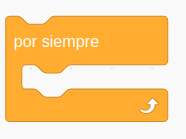
| + | *Puede ser que quereamos repetir algo de forma infinita (mientras dure la ejecución del programa) | ||
| + | {{Tip|Este tipo de bucles son bucles infinitos}} | ||
| + | [[Archivo:bucleInfinito.png]] | ||
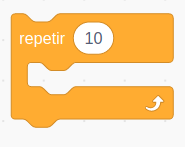
| + | *Puede ser que sepa cuántas veces quiero repetir un bucle | ||
| + | {{Tip|Este tipo de bucles son contadores}} | ||
| + | [[Archivo:bucleContador.png]] | ||
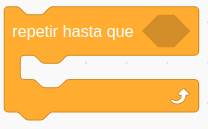
| + | *Puede ser que establezca una '''''condicion booleana''''' para establecer hasta cuando quiero repetir el bucle | ||
| + | {{Tip|Este tipo de bucles son bucles con condición boleana}} | ||
| + | [[Archivo:bucleCondicion.png]] | ||
| + | |||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Iteraciones| | ||
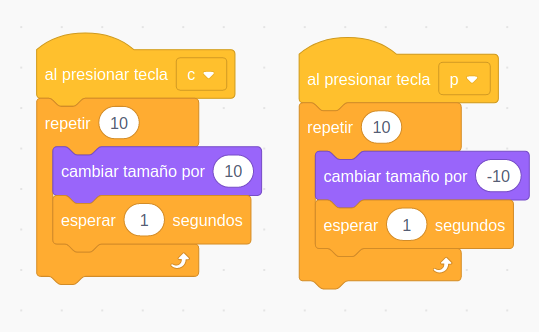
| + | *Cuando apretamos la tecla '''''C''''' de crecer queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. | ||
| + | Igualmente si aprieto de '''''P''''' de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. | ||
| + | {{Plegable|hide | ||
| + | |Posible solución | ||
| + | | | ||
| + | [[Archivo:scratchBucle.png]] | ||
| + | }} | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Iteraciones| | ||
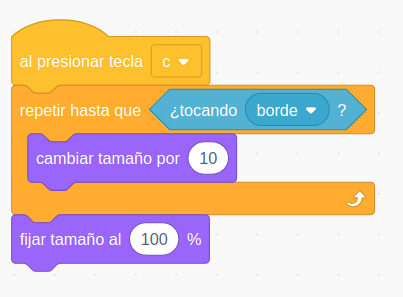
| + | *Cuando apretamos la '''''C''''' de crecer queremos que el sprit crezca hasta que toque el borde, luego que vuelva a su tamaño normal | ||
| + | {{Plegable|hide | ||
| + | |Posible solución | ||
| + | | | ||
| + | |||
| + | [[Archivo:scratchBucle2.png]] | ||
| + | }} | ||
| + | }} | ||
| + | ===Variables=== | ||
| + | <br /> | ||
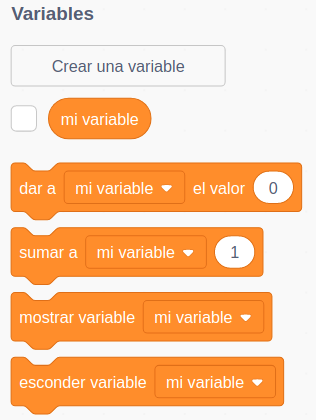
| + | {{MRM_Pregunta|Title=Instrucción de declarar variables| | ||
| + | Una variable es una posición de memoria, | ||
| + | En cuyo interior vamos a almacenar un valor de algún tipo | ||
| + | y cuyo contenido puede ser modificado durante la ejecución del programa. | ||
| + | *Es una parte muy importante en la programación. | ||
| + | [[Archivo:declararVariable.png]] | ||
| + | }} | ||
| + | *Una vez creada la variable, la utilizaremos de dos maneras: | ||
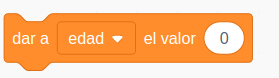
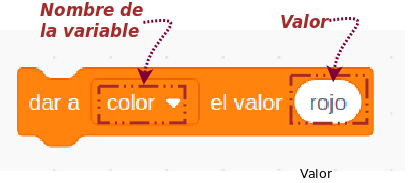
| + | ;Para asignarle un valor | ||
| + | [[Archivo:asignacionVariable.png]] | ||
| + | ;Para operar con ellas. | ||
| + | Aquí aparece un nuevo término de programación que son ''''las expresiones'''' | ||
| + | {{MRM_Definicion|Title=expresión| | ||
| + | Una expresión es un conjunto de valores y operadores | ||
| + | que tras evaluarse obtenemos un resultado. | ||
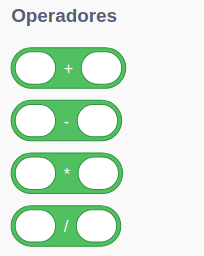
| + | {{MRM_Ejemplo|Title=expresión aritmética| | ||
| + | ;Son los operadores conocidos de matemáticas, y dan como resultado un número | ||
| + | <source lang=php> | ||
| + | 8+5; | ||
| + | 9*7; | ||
| + | 9/7; | ||
| + | 7-6M | ||
| + | 9%4; | ||
| + | </source> | ||
| + | [[Archivo:operacionesAritmeticas.png]] | ||
| + | }} | ||
| + | {{MRM_Ejemplo|Title=expresión booleanas| | ||
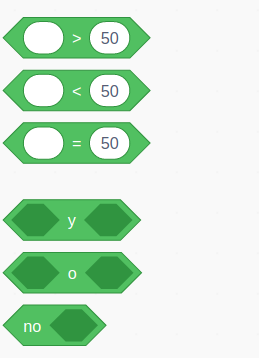
| + | ;Son los operadores lógicos , y dan como resultado un valor booleano, True o False | ||
| + | <source lang=php> | ||
| + | 8>5; | ||
| + | 9<7; | ||
| + | No Verdad; | ||
| + | Expresión_1 AND Expresion_2 | ||
| + | </source> | ||
| + | [[Archivo:operacionesLogicas.png]] | ||
| + | }} | ||
| + | {{MRM_Ejemplo|Title=expresión sobre cadenas| | ||
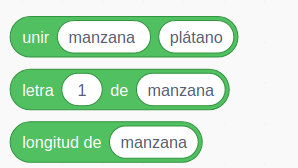
| + | ;Son los operadores sobre cadena de caracteres | ||
| + | <source lang=php> | ||
| + | "Cadena una " unir "Cadena 2" | ||
| + | contar Caracteres ("cadena") | ||
| + | </source> | ||
| + | [[Archivo:operacionesCaracteres.png]] | ||
| + | }} | ||
| + | }} | ||
| + | |||
| + | {{MRM_Puntos clave|Title=Muy importante| | ||
| + | |||
| + | UNA EXPRESIÓN, NO ES UNA INSTRUCCIÓN. ES PARTE DE ELLA. | ||
| + | }} | ||
| + | |||
| + | |||
| + | ===Instrucción de secuenciales de asignación=== | ||
| + | <br /> | ||
| + | |||
| + | {{MRM_Pregunta|Title=Instrucción de asignación| | ||
| + | 1.- Una asignación | ||
| + | <source lang=php> | ||
| + | color = "red" | ||
| + | </source> | ||
| + | [[Archivo:asignacionScratch.png]] | ||
| + | }} | ||
| + | |||
| + | ;Ejemplos | ||
| + | {{MRM_Actividad|Title=Contador| | ||
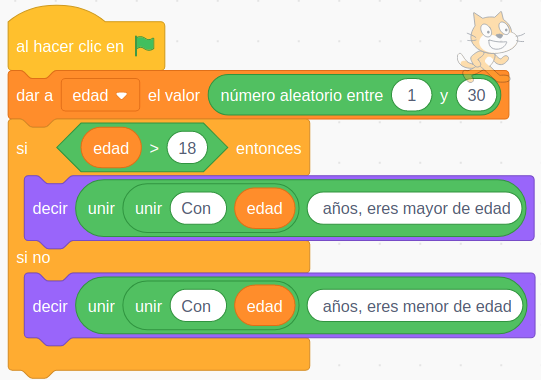
| + | *Modifica el ejercicio de decir si una edad (número aleatorio entre 1 y 30) es mayor de edad o no, haciendo que nos muestre la edad | ||
| + | {{Plegable|hide | ||
| + | |Posible solución | ||
| + | | | ||
| + | |||
| + | [[Archivo:scratchEdad2.png]] | ||
| + | }} | ||
| + | }} | ||
| + | |||
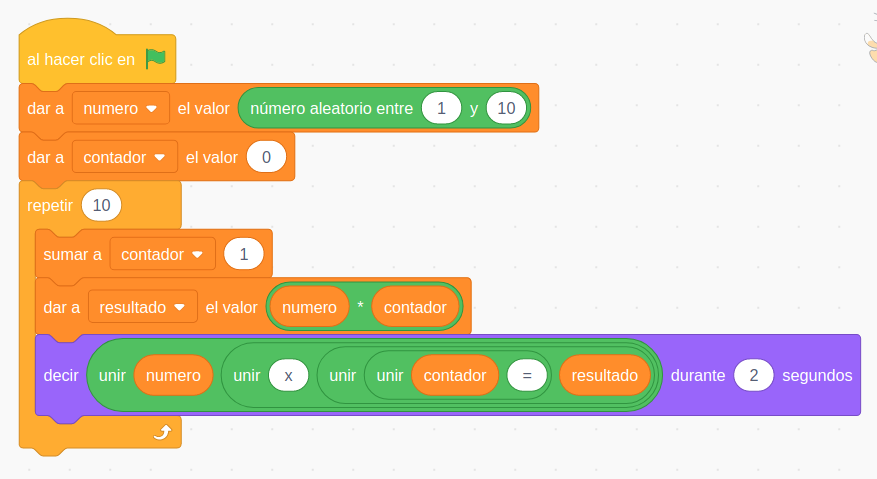
| + | {{MRM_Actividad|Title=Tabla de multiplicar| | ||
| + | *Genera un número aleatorio, y muestra su tabla de multiplicar | ||
| + | {{Plegable|hide | ||
| + | |Posible solución | ||
| + | | | ||
| + | |||
| + | [[Archivo:tablaMultiplicar.png]] | ||
| + | }} | ||
| + | }} | ||
| + | |||
| + | ===Instrucción de secuenciales de declaración de bloques=== | ||
| + | *Declarar un bloque es una acción muy frecuente en programación | ||
| + | *Se trata de intentar hacer un pequeño subprograma para ser posteriormente utilizado | ||
| + | *Es una forma de poder organizar mejor el código y escribir un programa principal utilizando bloques | ||
| + | *Crear un bloque o función, es otra instrucción de declaración. | ||
| + | *Crear bloques, es una forma de programar modular y estructurada, es decir modularizamos nuestro programa, y cada módulo o bloque usamos la programación estructruada (secuencias, selección, iteracción). | ||
| + | *Cuando hablamos de bloques también nos referimos a módulos, subprogramas, y lo concretaremos en funcionesy clases(objetos) con sus métodos que estudiaremos más adelante. | ||
| + | {{MRM_Actividad| | ||
| + | <source lang=bash> | ||
| + | declaracion_bloque(){ | ||
| + | accion_1 | ||
| + | accion_2 | ||
| + | ...... | ||
| + | } | ||
| + | </source> | ||
| + | [[Archivo:bloquesScratch.png]] | ||
| + | }} | ||
| + | *Para crear bloques debemos de seleccionar la acción | ||
| + | {{MRM_Actividad|Title=Creando bloques| | ||
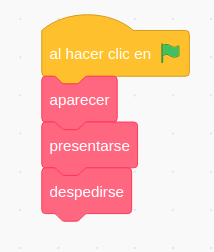
| + | * Vamos a hacer un programa que se presente el sprite, nos diga algo y se despida, | ||
| + | *Quieremos que el programa principal sea con bloques, de forma que el programa principal debe ser | ||
| + | [[Archivo:bloques1.png]] | ||
| + | }} | ||
| + | |||
| + | ===Crear clones=== | ||
| + | *Esta es una práctica que se hace en scratch. | ||
| + | *En la programación estructurada también lo haremos cuando tengamos una clase, y creemos diferentes objetos de la misma clase. | ||
| + | *Consiste en duplicar todo el elemento (tanto gráfico como funcional) | ||
| + | *Es conveniente siempre, después de crear un clone, eliminarlo | ||
| + | *Vamos a ver cómo se hace en este entorno de programación | ||
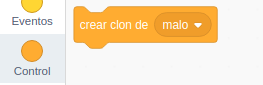
| + | {{MRM_Actividad|Title=Crear un clone en scratch| | ||
| + | *La ficha o instrucción, la tenemos en '''''control''''' | ||
| + | [[Archivo:crear_clone.png]] | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Hacer una nevada mediante clones| | ||
| + | *Elige un sprite de '''''Snowflake''''' | ||
| + | [[Archivo:snowflake.png]] | ||
| + | {{Plegable|hide | ||
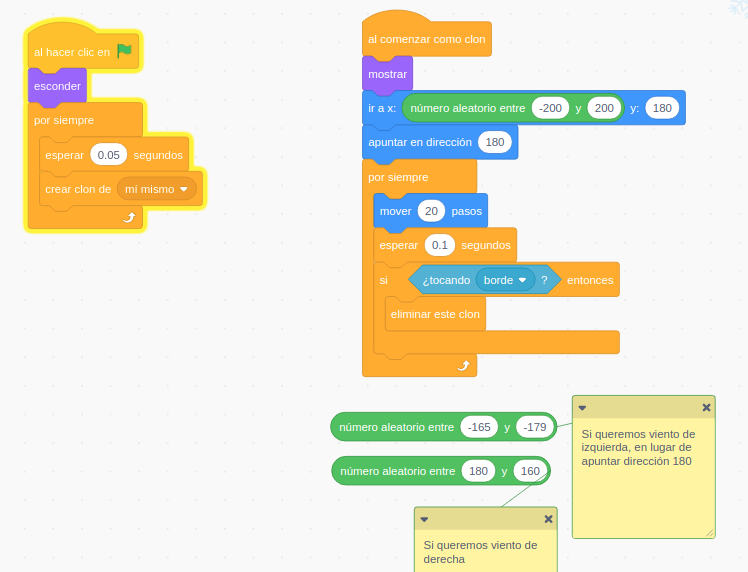
| + | |Posible solución | ||
| + | | | ||
| + | [[Archivo:scratch_clones1.png]] | ||
| + | }} | ||
| + | }} | ||
| + | |||
| + | ===Comunicación entre sprites=== | ||
| + | *Aunque sea un aspecto muy propio de los scratch, es necesario ver cómo los diferentes sprites u objetos se puedan comunicar. | ||
| + | Por ejemplo cuando ocurra una determinada situación en un sprite y otros se reciban una comunicación de ello. | ||
| + | *Es una forma de hacer que los diferentes elementos se puedan ver o comunicar unos con otros. | ||
| + | |||
| + | *Hasta ahora vemos cómo las diferentes fichas o instrucciones que tenemos son para cada uno de los sprite. | ||
| + | [[Archivo:bloques_scratch.png|center|500px]] | ||
| + | *Pero puede ser muy frecuente que desde un sprite queramos saber si a otro le ha ocurrido una determinada situación | ||
| + | *Para ello crearemos un mensaje | ||
| + | [[Archivo:crear_mensaje.png]] | ||
| + | *Una vez creado, cuando queremos (el evento que controlemos) un objeto enviará un mensaje, como podemos ver en la imagen anterior. | ||
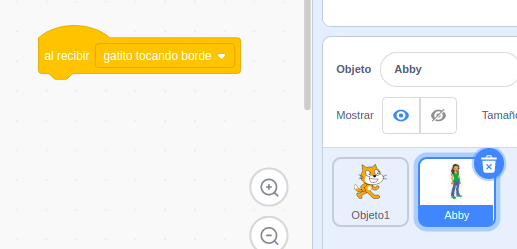
| + | *En el otro scratch podemos establecer la condición, cuando recibamos el mensaje | ||
| + | [[Archivo:recibir_mensaje.png]] | ||
| + | {{MRM_Actividad|Title=Prueba con mensajes| | ||
| + | *Podemos añadir un botón (sprite)en cualquier de nuestros ejemplos realizados, por ejemplo el muñeco que se presentaba. | ||
| + | *Cuando apretemos con un click, que desaparezca el botón y empiece el programa. | ||
| + | }} | ||
| + | |||
| + | </div> | ||
Última revisión de 17:44 21 nov 2022
Contenido
Instrucción de repetición
Tip: Este tipo de bucles son bucles infinitos
Tip: Este tipo de bucles son contadores
Tip: Este tipo de bucles son bucles con condición boleana
|
Igualmente si aprieto de P de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
|
Variables
- Una vez creada la variable, la utilizaremos de dos maneras:
- Para asignarle un valor
- Para operar con ellas.
Aquí aparece un nuevo término de programación que son 'las expresiones'
|
Una expresión es un conjunto de valores y operadores que tras evaluarse obtenemos un resultado.
|
Instrucción de secuenciales de asignación
- Ejemplos
Instrucción de secuenciales de declaración de bloques
- Declarar un bloque es una acción muy frecuente en programación
- Se trata de intentar hacer un pequeño subprograma para ser posteriormente utilizado
- Es una forma de poder organizar mejor el código y escribir un programa principal utilizando bloques
- Crear un bloque o función, es otra instrucción de declaración.
- Crear bloques, es una forma de programar modular y estructurada, es decir modularizamos nuestro programa, y cada módulo o bloque usamos la programación estructruada (secuencias, selección, iteracción).
- Cuando hablamos de bloques también nos referimos a módulos, subprogramas, y lo concretaremos en funcionesy clases(objetos) con sus métodos que estudiaremos más adelante.
- Para crear bloques debemos de seleccionar la acción
Crear clones
- Esta es una práctica que se hace en scratch.
- En la programación estructurada también lo haremos cuando tengamos una clase, y creemos diferentes objetos de la misma clase.
- Consiste en duplicar todo el elemento (tanto gráfico como funcional)
- Es conveniente siempre, después de crear un clone, eliminarlo
- Vamos a ver cómo se hace en este entorno de programación
Comunicación entre sprites
- Aunque sea un aspecto muy propio de los scratch, es necesario ver cómo los diferentes sprites u objetos se puedan comunicar.
Por ejemplo cuando ocurra una determinada situación en un sprite y otros se reciban una comunicación de ello.
- Es una forma de hacer que los diferentes elementos se puedan ver o comunicar unos con otros.
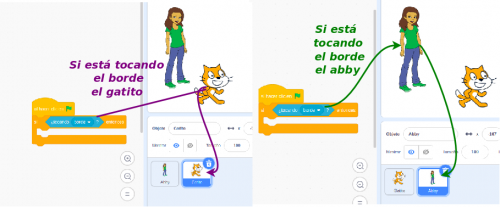
- Hasta ahora vemos cómo las diferentes fichas o instrucciones que tenemos son para cada uno de los sprite.
- Pero puede ser muy frecuente que desde un sprite queramos saber si a otro le ha ocurrido una determinada situación
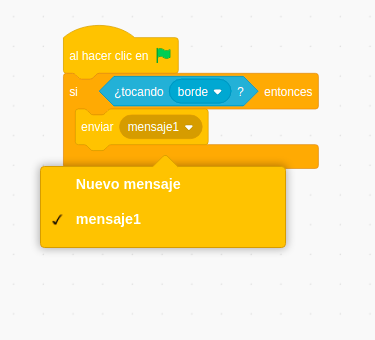
- Para ello crearemos un mensaje
- Una vez creado, cuando queremos (el evento que controlemos) un objeto enviará un mensaje, como podemos ver en la imagen anterior.
- En el otro scratch podemos establecer la condición, cuando recibamos el mensaje
</div>