|
|
| (6 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 18: |
Línea 18: |
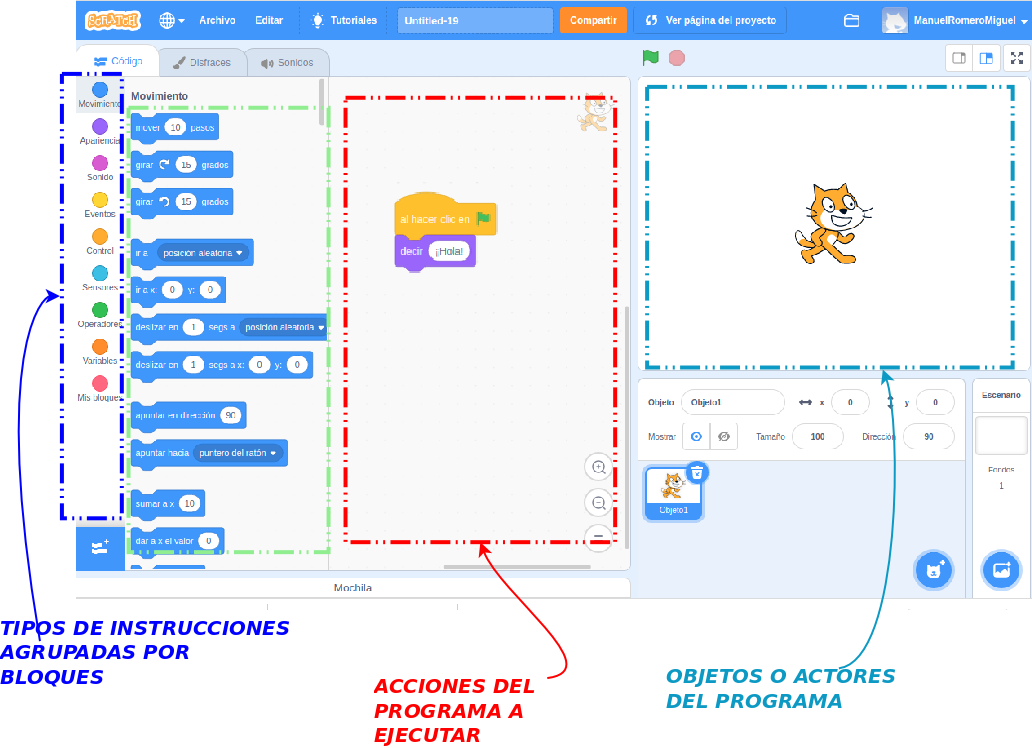
| | ;El entorno de trabajo | | ;El entorno de trabajo |
| | | | |
| − | [[Archivo:entornoScracht.png]] | + | [[Archivo:entornoScratchV3.png]] |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| | <!--1--> | | <!--1--> |
| − |
| |
| − | ===Qué es programar===
| |
| − | *Programar es resolver un problema de una manera concreta
| |
| − | *Es dar instrucciones para que se realice un determinado algoritmo
| |
| − | *Es interesante hablar de estos conceptos, si bien los trataremos mas adelante pero los necesitamos desde el principio
| |
| − | {{Puntos clave|
| |
| − | ;Programar Es algo tan cotidiano y normal que nos pasa desapercibido
| |
| − | }}
| |
| − | {{Definicion|
| |
| − | *La programación consiste en encontrar un algoritmo que resuelva un problema planteado
| |
| − | }}
| |
| − | *Simplemente el no saber que continuamente estamos realizando algoritmos es una falta de conscieciencia de ello , ya que lo hacemos de forma automática continuamente
| |
| − | {{Ejemplo|*Lavar dientes
| |
| − | *Cruzar la carretera}}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | <!--1-->
| |
| − | *Resolver problemas es algo habitual y contidiano
| |
| − | *Lo hacemos sin ser conscientes de lo que estamos haciendo
| |
| − | *A veces lo hacen sin saber como lo han hecho
| |
| − | *Es una invitación a la reflexión, a la tranquilidad a la hora de hacer algo
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | <!--1-->
| |
| − |
| |
| − | {{Puntos clave|
| |
| − | *QUÉ QUIERO HACER
| |
| − | *CÓMO LO VOY A HACER
| |
| − | *PUES VENGA VAMOS A HACERLO
| |
| − | }}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | <!--1-->
| |
| − | ;Pautas a la hora de hacer un programa
| |
| − | *Vamos a ver sobre la marcha los conceptos, si bien en el siguiente tema los formalizaremos
| |
| − | #primero saber '''''qué''''' quiero hacer
| |
| − | #buscar información para ver '''''cómo''''' lo puedo hacer
| |
| − | #realizarlo y analizo los resultados viendo posibles mejoras que puedo aplicar
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | =Conceptos básicos en la programación=
| |
| − | <br>
| |
| − | {{Objetivos|
| |
| − | *A continuación y aprovechando como ejemplo de lenguaje de programación '''''Scratch''''' vamos a analizar brevemente los elementos que intervienen en un programa de alto nivel.
| |
| − | {{Reflexion|
| |
| − | ;Los programas los ejecuta el ordenador elemento binario que solo sabe de 1's y 0's
| |
| − | ;Los programas los escribimos las personas en un lenguaje compresible para nosotros
| |
| − | *Evidentemente de alguna forma hay que pasar de uno a otro de forma automática}}
| |
| − | }}
| |
| − | ===Algunas conceptos importantes que ya veremos===
| |
| − | <br>
| |
| − | {{Definiciones|algoritmo,Lenguaje de programación, niveles de lenguajes, compiladores, interpretados}}
| |
| − | <br>
| |
| − | ;Programa
| |
| − | Un programa va a ser un conjunto de instrucciones que se ejecutan para resolver un problema planteado
| |
| − | [[Imagen:programa1.png]]
| |
| − | ===Tipos de estructuras en la ejecución de un programa===
| |
| − | ;Instrucciones de estructuras secuenciales
| |
| − | ;Estructuras Seleectivas
| |
| − | ;Estructuras repetitivas
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | === Estructura secuencial ===
| |
| − | Consiste en poner una instrucción detrás de otras. El orden de ejecución es secuncial y en orden (Excepción a esta regla los procesadores fuera de orden e instrucciones independientes).
| |
| − | <br/>
| |
| − | [[Archivo:secuencial.png]]
| |
| − |
| |
| − | :Son órdenes directas que se ejecutan una detras de otras
| |
| − | :Correspondes a estructuras secuancial
| |
| − | ;Tipos de instrucciones secuenciales
| |
| − | *En los leguajes a nivel básico tenemos las siguietnes instrucciones secuenciales
| |
| − | *Cuando estudiemos Javascript analizaremos cada una de ellas
| |
| − | #Inicio/fin
| |
| − | #leer/escribir
| |
| − | #declaracion
| |
| − | #asignacion
| |
| − |
| |
| − | ;Instrucciones secuenciales en scratch
| |
| − | *En scratch tenemos las instrucciones en grupos como ya hemos visto
| |
| − | [[imagen:gruposInstruccionesScratch.png]]
| |
| − | Las instrucciones secuenciales pueden ser:
| |
| − | ;Movimientos
| |
| − | ;Apariencia
| |
| − | ;Sonido
| |
| − | ;Lapiz
| |
| − | ;Datos
| |
| − |
| |
| − |
| |
| − |
| |
| − | ==== Instrucción de declaración ====
| |
| − | Sirve para declarar elementos dentro del programa
| |
| − | En un programa se pueden declarar
| |
| − | #variables
| |
| − | #constantes
| |
| − | #subprogramas (funciones, procedimientos. En terminología OO métodos)
| |
| − |
| |
| − | ==== instrucción de asignación ====
| |
| − | Consiste en asignar un valor a una variable
| |
| − | '''a = valor'''
| |
| − | La parte de la izquierda siempre será una variable ''posición de memoria donde almacenaré el valor''
| |
| − | '''valor '''se puede expresar de diferentes maneras:
| |
| − | * '''literal''' Directamente aporto el '''valor''', '''constante o identificador de variable '''que directamente me da el valor.
| |
| − | * '''expresión''' ==> es un predicado con operadores que es evaluado y de su evaluación obtengo un valor. En función de los operadores las expresiones serán de diferente tipo
| |
| − | ** e''xpresiones booleanas o lógicas('' operador booleano AND, OR, NOT). Su evaluación me da un valor booleano (VEDAD o FALSO)
| |
| − | ** ''expresiones aritméticas ''operadores (+,-,*,/,MOD,) (SU EVALUACIÓN ME DA UN NÚMERO)
| |
| − | ** ''expresiones de comparación ''(=,>,<,>=,<=,!=) (Su evaluación me dá un valor booleano VERDAD o FALSO)
| |
| − | *'''Función o método''' que retorna dicho valor: Es un bloque de ejecución ''independiente'' que o bien lo escribo yo en otra parte de este bloque o bien ya está disponibles en el conjunto de funciones o bilbiotecas o API que el entorno me ofrece para utilizar directamente. Por ejemplo antes hemos escrito el método '''calculaEdad...'''
| |
| − |
| |
| − | ==== Instrucciones de leer/escribir ====
| |
| − | En realidad aquí depende de los lenguajes, algunos como Pascal y Modula tiene dentro del lenguaje una instrucción para visualizar un texto por la pantalla y otra para leerlo del teclado y asignárselo a una variable. Otros (la mayoría), como Java, C, python,... esta funcionalidad nos la brinda una función de una biblioteca que previamente debe ser cargada. Otros como PHP tienen ambas cosas echo (parte del lenguaje), print función del sistema, ambas para visualizar caracteres por pantalla. En general con cualquier lenguaje podremos:
| |
| − | visualizar(”cadena de caracteres , valor de variable” + variable+”expresion)
| |
| − | y para leer un valor que el usuario introduzca por el teclado y almacenarlo en una variable
| |
| − | leer(variable);
| |
| − | Un Ejemplo algoritmicamente quedaría
| |
| − | <source lang=java>
| |
| − | void MiPrograma
| |
| − | principio
| |
| − | visualizar (“Introduce tu edad”);
| |
| − | leer edad;
| |
| − | visualizar (“Tu edad es de”+ edad);
| |
| − | fin
| |
| − | </source>
| |