Diferencia entre revisiones de «Usuario:ManuelRomero/php/smarty/cesta»
De WikiEducator
< Usuario:ManuelRomero | php
(→Explicación del funcionamiento) |
|||
| Línea 17: | Línea 17: | ||
*El siguiente diagrama de uso expone el funcionamiento de la nueva versión | *El siguiente diagrama de uso expone el funcionamiento de la nueva versión | ||
*Par ver claro el escenario dibujamos el siguiente diagrama de uso | *Par ver claro el escenario dibujamos el siguiente diagrama de uso | ||
| − | [[Archivo:CasosUso4.png]] | + | [[Archivo:CasosUso4.png|500px]] |
*Explicacion | *Explicacion | ||
#Usuario selecciona un nuevo producto | #Usuario selecciona un nuevo producto | ||
| Línea 25: | Línea 25: | ||
#Se carga la plantilla productos.tpl que incluirá las platillas cesta.tpl y listaProductos.tpl. | #Se carga la plantilla productos.tpl que incluirá las platillas cesta.tpl y listaProductos.tpl. | ||
*En esta explicación ya hemos detallado los nuevos ficheros que vamos a incorporar en nuestro desarrollo, los cuales se exponen a continuación | *En esta explicación ya hemos detallado los nuevos ficheros que vamos a incorporar en nuestro desarrollo, los cuales se exponen a continuación | ||
| + | |||
====Clases=== | ====Clases=== | ||
;Cesta.php | ;Cesta.php | ||
Revisión de 22:40 15 ene 2015
Probando el ejemplo
- Puedes ver esta parte del ejercicio ejecutándose en la web:
http://www.manuel.infenlaces.com/tiendaSmarty/v4/logica/login.php
Nuevas especificaciones
- En esta nueva versión vamos a añadir la parte de la cesta
- Es decir que cuando seleccionemos un nuevo producto, añadamos ese producto a la cesta
- Para ello seleccionaremos o elegiremos productos de la lista de productos, y según los seleccionemos, se añadirán a la cesta.
- Esto modificará la plantilla de lo que antes solo eran los productos pues ahora nos aparecer en la parte de la derecha una cesta
- La cesta contendrá un listado de todos los productos que actualmente hemos comprado.
- La cesta, con su contenido, aparecerá en la pantalla de productos.
- De cada producto aparecerá su código y nombre corto (actualmente en la base de datos no hay nombres cortos), y el precio
- También aparecerá el total de la cesta.
- Para gestionar la cesta tendremos un objeto de la clase cesta: Cesta.php
- Por otro lado tenemos que modificar la plantilla de productos.tpl una platilla
Explicación del funcionamiento
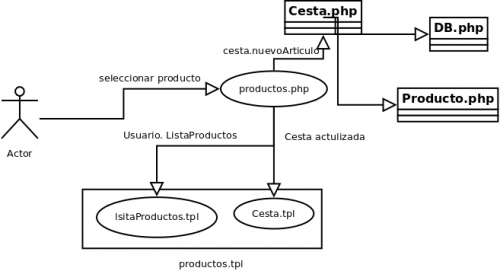
- El siguiente diagrama de uso expone el funcionamiento de la nueva versión
- Par ver claro el escenario dibujamos el siguiente diagrama de uso
- Explicacion
- Usuario selecciona un nuevo producto
- Se incorpora el nuevo producto en la cesta (Cesta.php, BD.php y Producto.php)
- Se exporta el objeto cesta para la plantilla cesta.tpl
- Se exporta el usuario y lista de productos para la plantilla listaProductos.tpl
- Se carga la plantilla productos.tpl que incluirá las platillas cesta.tpl y listaProductos.tpl.
- En esta explicación ya hemos detallado los nuevos ficheros que vamos a incorporar en nuestro desarrollo, los cuales se exponen a continuación
=Clases
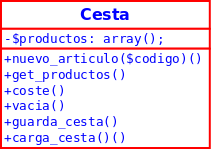
- Cesta.php
- Vamos a crear una clase Cesta.php
- Una cesta va a ser un conjunto de productos que hemos comprado.
- Además podremos hacer las siguientes acciones:
- nuevo_articulo($codigo) //Añande un nuevo producto a la cesta
- get_productos()// Obtiene los artículos en la cesta
- coste()// Obtiene el coste total de los artículos en la cesta
- vacia // Devuelve true si la cesta está vacía
- guarda_cesta()// Guarda la cesta de la compra en la sesión del usuario
- carga_cesta() // Recupera la cesta de la compra almacenada en la sesión del usuario.
- Todos estos métodos los obtenemos a partir de las especificaciones o ejercicio realizado anteriormente.
- El objeto Cesta queda como se expresa en la siguiente imagen
<?php require_once('DB.php'); class Cesta { protected $productos = array(); // Introduce un nuevo artículo en la cesta de la compra public function nuevo_articulo($codigo) { $producto = DB::obtieneProducto($codigo); $this->productos[] = $producto; } // Obtiene los artículos en la cesta public function get_productos() { return $this->productos; } // Obtiene el coste total de los artículos en la cesta public function get_coste() { $coste = 0; foreach($this->productos as $p) $coste += $p->getPVP(); return $coste; } // Devuelve true si la cesta está vacía public function vacia() { if(count($this->productos) == 0) return true; return false; // alternativa return !(count($this->productos)); } // Guarda la cesta de la compra en uns variable de sesión public function guarda_cesta() { $_SESSION['cesta'] = $this; } // Recupera la cesta de la compra almacenada en la variable de sesión . Si no existía crea una variable de sesión con una instancia del objeto Cesta public static function carga_cesta() { if (!isset($_SESSION['cesta'])) return new CestaCompra(); else return $_SESSION['cesta']; } } ?>
- Dentro de esta clase necesitamos acceder a la base de datos
- Esto implica que incluyamos incluyamos en el fichero DB.php, así como añadir nuevo método en la clase DB.php.
- Dentro de la clase Cesta.php, en el método nuevo artículo necesitamos recuperar los datos de un artículo, para ello creamos el método obtieneProducto($codigo) en la clase DB.php
- Este método a partir de un código de producto nos retorna un objeto de la clase producto.
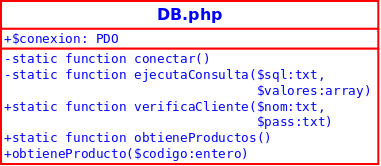
- DB.php
- Como acabamos de ver a esta clase le añadimos un nuevo método
- Con ello la clase DB.php definitiva quedaría
- El código de este método
/*======================obtieneProducto ($codigo)====================================== Accion: obtiene los datos de un determinado producto cuyo codigo pasamos como argumento Parámetros: $codigo es el codigo del producto cuyos datos queremos Retorna un objeto de la clase producto con sus datos(cod, nombre_corto y PVP * ***********************************************************************************************/ public static function obtieneProducto($codigo) { $valores = array('cod'=>$codigo); $sql = <<<FIN SELECT cod, nombre_corto, nombre, PVP FROM usuarios WHERE cod = :cod FIN; $resultado = self::ejecutaConsulta ($sql,$valores); $producto = null; if(isset($resultado)) { $row = $resultado->fetch(); $producto = new Producto($row); } return $producto; }
Plantillas
- Tenemos que modificar la plantilla de productos.tpl, para añadir la presentación de los datos de la cesta
- Para hacerlo más cómodo vamos a crear una plantilla contenedora que será productos.tpl, y en ella incluiremos por un lado la lista de productos que irá en una plantilla llamadda listaProductos.tpl, y los datos de la cesta que los aportará una plantilla llamada cesta.tpl
- listaProductos.tpl
- cesta.tpl
- y ambas plantillas las cargaremos en la plantilla de productos.tpl.
- La plantilla productos.tpl, usando la instrución de smarty include file=plantilla.tpl.
- El código quedará de la siguiente manera
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Listado de Productos con Plantillas</title> <link href="tienda.css" rel="stylesheet" type="text/css"> </head> <body class="pagproductos"> <div id="contenedor"> <div id="encabezado"> <h1>Listado de productos</h1> </div> <!-- Dividir en varios templates --> <div id=""contenedor>*Par ver claro el escenario dibujamos el siguiente diagrama de uso [[Archivo:CasosUso4.png]] *Explicacion #Usuario selecciona un nuevo producto #Se incorpora el nuevo producto en la cesta (Cesta.php, BD.php y Producto.php) #Se exporta el objeto cesta para la plantilla cesta.tpl #Se exporta el usuario y lista de productos para la plantilla listaProductos.tpl #Se carga la plantilla productos.tpl que incluirá las platillas cesta.tpl y listaProductos.tpl <div id="cesta"> {include file="cesta.tpl"} </div> </div> <div id=""contenedor> <div id="productos"> {include file="listaproducto.tpl"} </div> </div> <br class="divisor" /> <div id="pie"> <form action='logoff.php' method='post'> <input type='submit' name='desconectar' value='Desconectar usuario {$usuario}'/> </form> ===Probando el ejemplo=== *Puedes ver esta parte del ejercicio ejecutándose en la web: http://www.manuel.infenlaces.com/tiendaSmarty/v2/logica/login.php </div> </div> </body> </html>
Clases
Las plantillas
- Ahora debemos de escribir las plantillas que van a componer la plantilla de producto.tpl
- listaPorductos.tpl
- Esta plantilla es la antigua de producto.tpl;
- En ella tenemos un formulario por cada producto
- Cuando presionemos un click, invocaremos al fichero producto.php con la intención de añadir ese producto a la cesta
- Este código se recogerá en el fichero de código producto.php.
{foreach from=$productos item=producto} <p><form id='{$producto->getcodigo()}' action='producto.php' method='post'> <input type='hidden' name='cod' value='{$producto->getcodigo()}'/> <input type='submit' name='enviar' value='Añadir'/> {$producto->getnombrecorto()}: {$producto->getPVP()} euros.</form></p> {/foreach}
- cesta.tpl
Contendrá los diferentes productos que actualmente tengo incorporados en la cesta de compra
- El código
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Cesta de la Compra con Plantillas</title> <link href="tienda.css" rel="stylesheet" type="text/css"> </head> <body class="pagcesta"> <h3><img src="cesta.png" alt="Cesta" width="24" height="21"> Cesta</h3> <hr /> {foreach from=$productoscesta item=producto} <p> <span class='codigo'>{$producto->getcodigo()}</span> <span class='nombre'>{$producto->getnombre()}</span> <span class='precio'>{$producto->getPVP()}</span> </p> {/foreach} <hr /> </body> </html></html>