|
Aplicaciones Web
- Las aplicaciones web emplean páginas web dinámicas para crear aplicaciones.
- Estas aplicaciones se ejecuten en un servidor web y se muestren en un navegador.
Puntos clave
|
Lo que muestra el navegador es una página web, resultado de la ejecución de un programa en el servidor
|
- Aplicaciones Web
- El hecho de que la página sea dinámica, hace referencia a que la página se crea una vez que se solicita, no se entrega una página previamente hecha.
|
|
Ejemplo
|
|
|
Vamos a comer: un menú fijo (página estática), o comemos a la carta (página dinámica).
|

- Aplicaciones Web
- Una Aplicación Web, funcionalmente puede hacer lo mismo que una aplicación de escritorio
- La Aplicación Web, la puedo ejecutar desde cualquier ubicación.

- Las diferencias entre una aplicación web y una de escritoria tiene ventajas e inconvenientes.
- Ventajas de las aplicaciones web
-
- No es necesario instalarlas en aquellos equipos en que se vayan a utilizar.
- Se instalan y se ejecutan solamente en un equipo, en el servidor.
- Esto permite uso simultáneo en diferentes equipos.
- Centralización de la gestión: hacer copias de seguridad de los datos, corrección de errores, actualización.
- Independiencia del sistema operativo y de la arquitectura de la máquina (procesador, potencia, ...)
- Generalmente el cuello de botella lo presenta el equipo, no la máquina.
- Se pueden utilizar desde cualquier lugar en el que dispongamos de conexión con el servidor.
- Inconvenientes
- El interface de usuario de las aplicaciones web es la página que se muestra en el navegador.
- Esto restringe las características del interface a aquellas de una página web.
- Dependemos de una conexión con el servidor para poder utilizarlas.
- Si nos falla la conexión, no podremos acceder a la aplicación web.
- La información que se muestra en el navegador debe transmitirse desde el servidor.
- Esto hace que cierto tipo de aplicaciones no sean adecuadas para su implementación.
- Por ejemplo, las aplicaciones que manejan contenido multimedia, como las de edición de vídeo.
- Al viajar la información por la red, existe un problema extra de seguridad.
Gestores de contenidos
- Para generar aplicaciones web, existen herramientas llamadas gestores de contenidos
- Por ejemplo Drupal, Joomla, Wrodpress y otras muchas.
- En ellas siempre vemos dos partes bien diferenciadas:
- Una parte externa o front-end, que es el conjunto de páginas que ven los usuarios.
- Una parte interna o back-end, que es otro conjunto de páginas dinámicas
Normalmente son las que usan las personas que producen el contenido
También sirven para administrar la aplicación web permitiendo a usuarios con permisos acceder a contenidos.
Back-end y front-end de una aplicación web
- Una aplicación web normalmente se divide en dos partes
- un front-end, que es la parte pública que ven los usuarios externos; (La página html)
- un back-end, que es la parte privada que usan los administradores de la aplicación. (Los programa en servidor, bd,...)
Programación en el servidor y en cliente
- Ya hemos dejado hablado un poco de estas dos tecnologías
- El cliente se ejecuta en el navegador
- El código a ejecutar viene embebido en forma de script en la página que el servidor nos entrega.
- Este script en principio no puede directamente acceder a los datos que tengamos en el servidor
Pregunta
| Si quiero verificar que la contraseña introducida en una página web tenga una longitud mínima, ¿dónde sería preferible que se ejecutara el código de comprobación?
|
- El servidor ejecuta código y genera páginas html que entrega al cliente
- El cliente nunca ve este código
- El servidor accede (si es necesario) a la información que tenemos en la base de datos
- El servidor responde a una solicitud del cliente y le entrega una página html
- No se puede pensar que el cliente necesita un dato y se lo pide al servidor y este se lo entrega.
- lo que entrega es una págian html. Esto debe quedar muy claro
Puntos clave
El servidor ante una solicitud del cliente entrega una página html
|
- AJAX Al rescate
Pregunta
- ¿Qué pasa cuando el cliente solo quiere un dato del servidor para actualziar la página que actual?
- ¿y si en un momento dado, sólo pretendemos almacenar algo y qudarnos como estamos?
|
- Desde hace unos años existe una técnica de desarrollo web conocida como AJAX.
- Esta tecnología nos posibilita realizar programas en los que el código JavaScript accede al servidor
- se puede comunicar y obtener información con la que, por ejemplo, modificar la página web actual.
Plantilla:Punto clave
Arquitectura Web
Tecnologías y arquitectura web
Tecnologías para programación web del lado del servidor
- Cuando programas una aplicación, utilizas un lenguaje de programación.
- Por ejemplo, utilizas el lenguaje Java para crear aplicaciones que se ejecuten en distintos sistemas operativos.
- Al programar cada aplicación utilizas ciertas herramientas como un entorno de desarrollo o librerías de código. *Además, una vez acabado su desarrollo, esa aplicación necesitará ciertos componentes para su ejecución.
- Por ejemplo en el caso de javauna máquina virtual de Java.
- Son consideraciones a tener en cuenta antes de empezar a desarrollar.
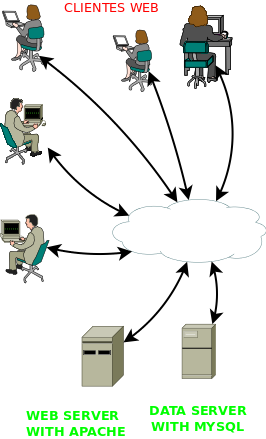
Los componentes de una aplicación web
- 1.-Un servidor web para recibir las peticiones de los clientes web
- Suelen ser los navegadores. Reciben la página que solicitan
- El servidor web debe conocer el procedimiento a seguir para generar la página web:
Para ello tendrá módulos encargados de la ejecución del código y cómo se debe comunicar con él.
- 2.-El módulo encargado de ejecutar el código o programa.
- genera la página web resultante.
- Este módulo debe integrarse de alguna forma con el servidor web
- Dependerá del lenguaje y tecnología que utilicemos para programar la aplicación web.
- 3.- Un gestor de base de datos, será un servidor.
- Este módulo no es estrictamente necesario pero se usa casi siempre.
- 4.-El lenguaje de programación que utilizarás para desarrollar las aplicaciones.
La arquitectura de la aplicación
- Además de los componentes a utilizar, también es importante decidir cómo vas a organizar el código de la aplicación.
- Esto se conoce como la arquitectura de la aplicación web.
- Muchas de las arquitecturas que se usan en la programación de aplicaciones web te ayudan a estructurar el código de las aplicaciones en capas o niveles.
- El motivo de dividir en capas el diseño de una aplicación es que se puedan separar las funciones lógicas de la misma, de tal forma que sea posible ejecutar cada una en un servidor distinto (en caso de que sea necesario).
- Un servidor de aplicaciones web en realidad puede estar formado por varios servidores físicos;
cada servidor se puede encargar de ejecutar una parte de la aplicación.
- Internamente se puede dividir la funcionalidad de una aplicación web en:
- capa de acceso a datos: que se tendrá que encargar de almacenar la información de la aplicación en una base de datos y recuperarla cuando sea necesario.
- capa intermedia : donde deberás programar la funcionalidad de tu aplicación.
- capa cliente: que es donde programarás todo lo relacionado con el interface de usuario, esto es, la parte visible de la aplicación con la que interactuará el usuario.
- También en la parte del ser
Instalar java
- Primero debemos ver si tenemos instalado java
- Nos dirá la versión que actualmente tenemos instalada o que no lo tenemos.
- En caso de no tenerla lo instalamos, podemos seguir esta guia
- jdk, jre, jvm
- Primero instamalos el jre
sudo apt-get install icedtea-7-plugin openjdk-7-jre sudo apt-get install openjdk-7-jdk
- Ahora verificamos la instalación
# java -version
java version "1.7.0_65"
OpenJDK Runtime Environment (IcedTea 2.5.2) (7u65-2.5.2-3~14.04)
OpenJDK 64-Bit Server VM (build 24.65-b04, mixed mode) Instalar netbeans
http://niconsystem.wordpress.com/2014/04/17/instalar-netbeans-8-0-en-ubuntu-14-04/
http://ubuntuhandbook.org/index.php/2014/03/install-netbeans-ide-8-0-in-ubuntu-14-0413-1012-04/
- Primero verificamos que nuestro equipo sea de 64 bits o de 32
- Accedemos al fichero descargado
- Le damos permiso de ejecución y ejecutamos dicho fichero
chmod +x jdk-8u20-nb-8_0_1-linux-x64.sh
./jdk-8u20-nb-8_0_1-linux-x64.sh
- Una vez instalado se puede ejecutar y no hace falta modificar ningún parámetro
Ubuntu restricted extras[editar código]
Una instalación limpia de Ubuntu no permite ver Flash, QuickTime, WMV, aplicaciones Java, etc. Ubuntu Restricted Extras es un paquete que incluye todo el software que por razones de patentes y conflictos con la legislación de ciertos países, Canonical, la empresa madre de Ubuntu, no puede incluir por defecto en la distribución.
sudo apt-get install ubuntu-restricted-extras
Montando nuestra arquitectura Instalar Apache php y MySql
- Seguimos la instalación de lamp
http://www.howtoforge.com/installing-apache2-with-php5-and-mysql-support-on-ubuntu-12.04-lts-lamp
- instalamos mysql
- Durante la instalación nos pedirá la contraseña de root
- Probamos a entrar y que funciona bien
mysql -u root -p
'''insertamos la password'''
show databases:
use my_baseDatos;
SELECT database();
- Podemos probar a crear una tabla
- Instalamos apache
Actividad
- Probamos a ver si responde nuestro servidor web
- Vemos el fichero de configuración
- localizamos el fichero log y el de errores
|
- para parar y arrancar el servicio
sudo /etc/init.d/apache2 stop|start
Ahora debemos instalar php5 y el módulo correspondiente para apahce
Idioma no válido. Necesita especificar un idioma como esto: <source lang="html4strict">...</source> lenguajes soportados para sintaxis remarcada: 4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic apt-get install php5 libapache2-mod-php5
</sh>
*Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web
<source lang=bash>
/etc/init.d/apache2 restart
Actividad
- Localiza el fichero de configuracion de php: php.ini
- Analiza el valor y significado de las siguientes directivas
- short_open_tags
- max_execution_time
- error_reporting
- file_upload
- upload_max_filesize
|
Instalar xdebug
- Podemos consultar la pagina de netbeans para la informacion
https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package
sudo apt-get install php5-dev php-pear
- A continuacion debemos modificar el fichero ini de php
- Abrimos con nuestro editor el fichero
sudo vim /etc/php5/apache2/php.ini .
- Añadimos el módulo de xdebug a la variable zend_extenxion de php
zend_extension=/usr/lib/php5/<DATE+lfs>/xdebug.so
xdebug.remote_enable=on
<source>
|}
</div>
|