Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/php/Aut Ses Coo/practica»
| Línea 4: | Línea 4: | ||
<div id=parrafo> | <div id=parrafo> | ||
| − | |||
===Descripción del juego=== | ===Descripción del juego=== | ||
*Este juego consiste en encontrar una secuencia de colores previamente establecida | *Este juego consiste en encontrar una secuencia de colores previamente establecida | ||
| Línea 29: | Línea 28: | ||
{{Plegable|hide|Posible Css| | {{Plegable|hide|Posible Css| | ||
<source lang=css> | <source lang=css> | ||
| − | # | + | .contenedor { |
| − | border : 0.25em solid; | + | display: flex; |
| + | flex-flow: row nowrap; | ||
| + | justify-content: space-evenly; | ||
| + | } | ||
| + | |||
| + | .jugar { | ||
| + | display: flex; | ||
| + | flex-flow: column nowrap; | ||
| + | flex: 60% 1 1; | ||
| + | justify-content: start; | ||
| + | align-content: center; | ||
| + | margin-right: 2%; | ||
| + | margin-left: 2%; | ||
| + | |||
| + | } | ||
| + | |||
| + | .jugadas { | ||
| + | display: flex; | ||
| + | flex-flow: column nowrap; | ||
| + | flex: 40% 1 1; | ||
| + | justify-content: space-between; | ||
| + | margin-left: 2%; | ||
| + | margin-right: 2%; | ||
| + | |||
| + | } | ||
| + | |||
| + | .jugada { | ||
| + | display: flex; | ||
| + | flex-flow: row nowrap; | ||
| + | justify-content: flex-start; | ||
| + | align-items: center; | ||
| + | } | ||
| + | |||
| + | .jugadaNumero { | ||
| + | display: flex; | ||
| + | flex: content 0 0; | ||
| + | flex-flow: row nowrap; | ||
| + | flex: 10% 1 1; | ||
| + | |||
| + | } | ||
| + | |||
| + | .jugadaRedondeles { | ||
| + | display: flex; | ||
| + | flex-flow: row nowrap; | ||
| + | flex: 34% 0 0; | ||
| + | |||
| + | } | ||
| + | |||
| + | .jugadaColores { | ||
| + | display: flex; | ||
| + | flex-flow: row nowrap; | ||
| + | flex: content 0 3; | ||
| + | |||
| + | } | ||
| + | |||
| + | .opciones { | ||
| + | display: flex; | ||
| + | flex-direction: row; | ||
| + | justify-content: start; | ||
| + | padding: 10px; | ||
| + | background-color: #eee; | ||
| + | margin: 20px; | ||
| + | } | ||
| + | |||
| + | .menu { | ||
| + | display: flex; | ||
| + | flex-direction: row; | ||
| + | justify-content: center; | ||
| + | align-items: center; | ||
| + | padding: 10px; | ||
| + | background-color: #eee; | ||
| + | margin: 30px; | ||
| + | flex-wrap: nowrap; | ||
| + | } | ||
| + | |||
| + | .grupo_select { | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | fieldset { | ||
| + | border: 0.40em solid brown; | ||
| + | background-color: #eee; | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | h3 { | ||
| + | color: chocolate; | ||
| + | } | ||
| + | |||
| + | h3.titulo { | ||
| + | color: darkred; | ||
| + | text-decoration: underline red; | ||
| + | font-style: oblique; | ||
| + | font-weight: bold; | ||
| + | margin-bottom: 10px; | ||
| + | margin-right: 10px; | ||
| + | } | ||
| + | |||
| + | h3.titulo1 { | ||
| + | color: darkblue; | ||
| + | text-decoration: underline red; | ||
| + | font-style: oblique; | ||
| + | float: right; | ||
| + | margin-bottom: 10px; | ||
| + | margin-top: 1px; | ||
| + | font-size: 1.4em; | ||
| + | } | ||
| + | |||
| + | h2 { | ||
| + | color: blueviolet; | ||
| + | } | ||
| + | |||
| + | li { | ||
| + | color: darkgreen; | ||
| + | } | ||
| + | |||
| + | span.negro { | ||
| + | background: black; | ||
| + | border-radius: 3em; | ||
| + | -moz-border-radius: 3em; | ||
| + | -webkit-border-radius: 3em; | ||
| + | color: #ffffff; | ||
| + | font-weight: bold; | ||
| + | line-height: 1.5em; | ||
| + | margin-right: 15px; | ||
| + | text-align: center; | ||
| + | width: 1.5em; | ||
| + | height: 1.5em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | |||
| + | span.blanco { | ||
| + | background: white; | ||
| + | border-radius: 3em; | ||
| + | -moz-border-radius: 3em; | ||
| + | -webkit-border-radius: 3em; | ||
| + | color: #000000; | ||
| + | font-weight: bold; | ||
| + | line-height: 1.5em; | ||
| + | margin-right: 15px; | ||
| + | text-align: center; | ||
| + | width: 1.5em; | ||
| + | height: 1.5em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | |||
| + | #final { | ||
| + | border: 0.25em solid; | ||
| + | align-content: center; | ||
position: absolute; | position: absolute; | ||
| − | left:20%; | + | left: 20%; |
top: 20%; | top: 20%; | ||
| − | padding:10px; | + | margin-left: -115px; |
| + | margin-top: -80px; | ||
| + | padding: 10px; | ||
| + | background-color: #ccc; | ||
| + | } | ||
| + | |||
| + | #presentacion { | ||
| + | border: 0.25em solid; | ||
| + | position: absolute; | ||
| + | left: 20%; | ||
| + | top: 20%; | ||
| + | padding: 10px; | ||
background-color: buttonhighlight; | background-color: buttonhighlight; | ||
font-size: 1.4em; | font-size: 1.4em; | ||
| Línea 40: | Línea 203: | ||
margin: 10px | margin: 10px | ||
} | } | ||
| − | + | ||
| − | color: | + | |
| + | |||
| + | .Color { | ||
| + | float: left; | ||
| + | display: inline; | ||
| + | width: 140px; | ||
| + | height: 40px; | ||
| + | margin: 5px; | ||
| + | color: black; | ||
| + | text-align: center; | ||
| + | padding-top: 10px; | ||
| + | font-size: 1.3em | ||
} | } | ||
| − | + | ||
| − | + | .Color_small { | |
| + | width: 20px; | ||
| + | height: 20px; | ||
| + | margin: 5px; | ||
| + | padding: 10px; | ||
| + | font-size: 1.3em; | ||
| + | text-align: center; | ||
| + | color: black | ||
} | } | ||
| + | |||
| + | |||
| + | .Azul { | ||
| + | background-color: blue; | ||
| + | color: white; | ||
| + | } | ||
| + | |||
| + | .Rojo { | ||
| + | background-color: red; | ||
| + | color: white; | ||
| + | } | ||
| + | |||
| + | .Naranja { | ||
| + | background-color: orange; | ||
| + | } | ||
| + | |||
| + | .Verde { | ||
| + | background-color: green; | ||
| + | color: white; | ||
| + | } | ||
| + | |||
| + | .Violeta { | ||
| + | background-color: violet; | ||
| + | } | ||
| + | |||
| + | .Amarillo { | ||
| + | background-color: yellow; | ||
| + | } | ||
| + | |||
| + | .Marron { | ||
| + | background-color: brown; | ||
| + | color: white; | ||
| + | } | ||
| + | |||
| + | .Rosa { | ||
| + | background-color: pink; | ||
| + | } | ||
| + | |||
| + | |||
| + | |||
| + | |||
input[type=submit] { | input[type=submit] { | ||
| − | font-size: | + | font-size: 1em; |
| − | padding:5px 15px; | + | padding: 5px 15px; |
| − | border: | + | border-width: 2px; |
| − | background:#ccc; | + | background: #ccc; |
| − | cursor:pointer; | + | cursor: pointer; |
-webkit-border-radius: 5px; | -webkit-border-radius: 5px; | ||
border-radius: 10px; | border-radius: 10px; | ||
| − | + | ||
| − | + | ||
} | } | ||
| + | |||
| + | |||
| + | legend { | ||
| + | font-size: 1.2em; | ||
| + | color: green; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
</source> | </source> | ||
}} | }} | ||
Revisión de 05:00 21 ene 2021
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

- Para la ventana se puede jugar con el css para dar al texto un poco de color.
- En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
.contenedor { display: flex; flex-flow: row nowrap; justify-content: space-evenly; } .jugar { display: flex; flex-flow: column nowrap; flex: 60% 1 1; justify-content: start; align-content: center; margin-right: 2%; margin-left: 2%; } .jugadas { display: flex; flex-flow: column nowrap; flex: 40% 1 1; justify-content: space-between; margin-left: 2%; margin-right: 2%; } .jugada { display: flex; flex-flow: row nowrap; justify-content: flex-start; align-items: center; } .jugadaNumero { display: flex; flex: content 0 0; flex-flow: row nowrap; flex: 10% 1 1; } .jugadaRedondeles { display: flex; flex-flow: row nowrap; flex: 34% 0 0; } .jugadaColores { display: flex; flex-flow: row nowrap; flex: content 0 3; } .opciones { display: flex; flex-direction: row; justify-content: start; padding: 10px; background-color: #eee; margin: 20px; } .menu { display: flex; flex-direction: row; justify-content: center; align-items: center; padding: 10px; background-color: #eee; margin: 30px; flex-wrap: nowrap; } .grupo_select { display: flex; flex-flow: row wrap; } fieldset { border: 0.40em solid brown; background-color: #eee; } h3 { color: chocolate; } h3.titulo { color: darkred; text-decoration: underline red; font-style: oblique; font-weight: bold; margin-bottom: 10px; margin-right: 10px; } h3.titulo1 { color: darkblue; text-decoration: underline red; font-style: oblique; float: right; margin-bottom: 10px; margin-top: 1px; font-size: 1.4em; } h2 { color: blueviolet; } li { color: darkgreen; } span.negro { background: black; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #ffffff; font-weight: bold; line-height: 1.5em; margin-right: 15px; text-align: center; width: 1.5em; height: 1.5em; font-size: 1em; } span.blanco { background: white; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #000000; font-weight: bold; line-height: 1.5em; margin-right: 15px; text-align: center; width: 1.5em; height: 1.5em; font-size: 1em; } #final { border: 0.25em solid; align-content: center; position: absolute; left: 20%; top: 20%; margin-left: -115px; margin-top: -80px; padding: 10px; background-color: #ccc; } #presentacion { border: 0.25em solid; position: absolute; left: 20%; top: 20%; padding: 10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } .Color { float: left; display: inline; width: 140px; height: 40px; margin: 5px; color: black; text-align: center; padding-top: 10px; font-size: 1.3em } .Color_small { width: 20px; height: 20px; margin: 5px; padding: 10px; font-size: 1.3em; text-align: center; color: black } .Azul { background-color: blue; color: white; } .Rojo { background-color: red; color: white; } .Naranja { background-color: orange; } .Verde { background-color: green; color: white; } .Violeta { background-color: violet; } .Amarillo { background-color: yellow; } .Marron { background-color: brown; color: white; } .Rosa { background-color: pink; } input[type=submit] { font-size: 1em; padding: 5px 15px; border-width: 2px; background: #ccc; cursor: pointer; -webkit-border-radius: 5px; border-radius: 10px; } legend { font-size: 1.2em; color: green; font-weight: bold; } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
- Vamos a establecer tres partes gráficas en nuestro juego
- (Esto es opcional)
- Las identificadas cada una un un identificador de div (En la imagen #....),
- Los contenidos que queremos que aparezcan en información deberán de ir en un div de información,
- Así para cada parte
- Ver el ejemplo siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Para este cometido podremos usar este css
| estilo.css |
|---|
legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } |
- Ahora vamos a abordar cada una de las acciones
- 1.- Generar la clave
- Debemos de generar una combinación de colores que el usuario a de acertar.
- Esta combinación la llamaremos $clave y será un array de 4 colores.
- Los colores se establecerá a partir de una serie de colores previamente establecidos. Por ejemplo podemos usar los siguientes colores
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
- 2.- Visualizar la Clave
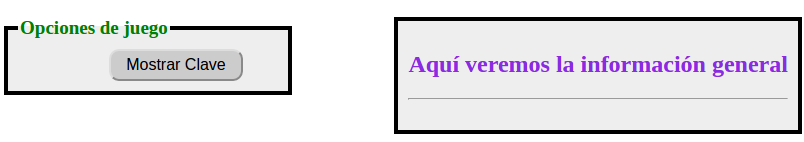
- Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualizar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
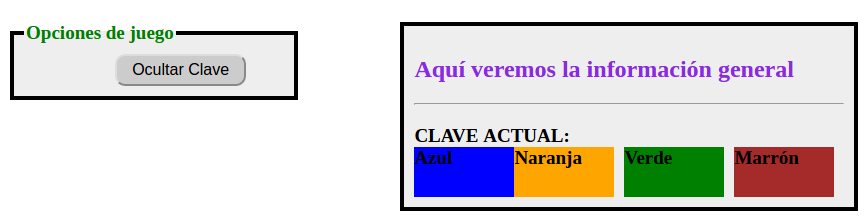
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave.
- A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- Y el resultado
- Con la opción de mostrar clave
- Cuando hemos presionado y ahora muestra ocultar clave
- 3.-Mostrar el menú de jugadas y botón para jugar
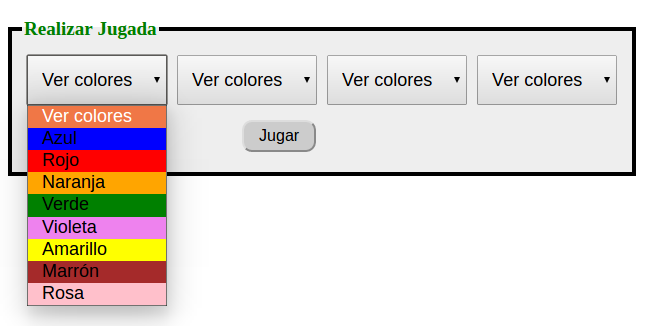
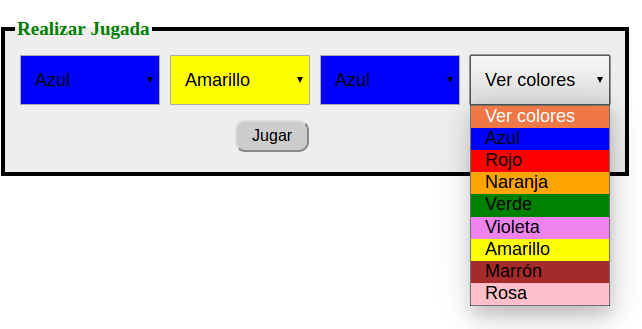
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El resultado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css completo |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un
- Ahora vamos a contemplar los siguietnes requisitos
- RF3.1
- Comparar jugada:
- Ahora la comparamos con la clave.
- En ello queremos que la comparación nos aporte dos valores:
- el número de colores que hemos acertado
- El número de posiciónes, es decir, de los colores acertados cuantos los hemos especificado en la posición correcta.
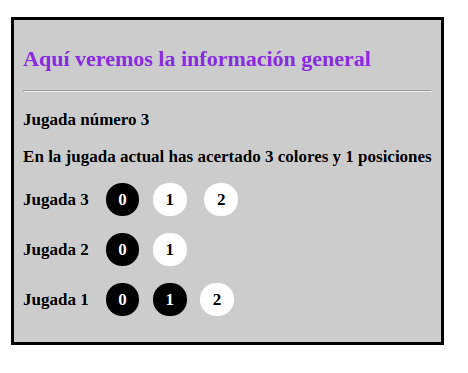
- A la hora de mostrar el mensaje del resultado de una jugada, usaremos un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.

Además haremos que se muestren todos los resultados anteriores para permitir al usuario usarlo, aunque no le vamos a mostrar los colores que ha seleccionado de momento.
Para este cometido vamos a crear dos clases en css para generar los colores y una función que nos retorne todos los colores correspondientes a los aciertos (ver más abajo el css facilitado).
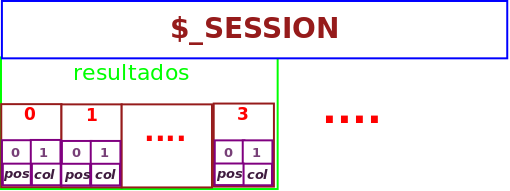
Iremos también almacenando los resultados para mostrar el histórico, lo haremos en una variable de sesión llamada resultado.

RF4.- Valorar el resultado
Este requisito es bastante sencillo de implementar
No implica interactuación con el usuario, por lo que no detallaremos caso de uso, simplemente si al realizar una jugada hemos terminado vamos a ir a otra pantalla que nos especificará el fin del juego
- Esta situación se producirá la realizar 16 jugadas o al acertar los colores y posiciones
Al estar en la finalización del juego mostraremos todas las jugadas anteriores y el valor de la clave.
-->