Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/ProgramacionWeb/A S C/ejercicios»
De WikiEducator
(→Ejercicio 1 : Control de accesos) |
|||
| Línea 48: | Línea 48: | ||
*Cada página simplemente contredrá un texto en h1 | *Cada página simplemente contredrá un texto en h1 | ||
}} | }} | ||
| − | + | ==Cookies== | |
===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio1|Ejercicio 1 : Control de accesos ]]=== | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio1|Ejercicio 1 : Control de accesos ]]=== | ||
<br /> | <br /> | ||
| Línea 60: | Línea 60: | ||
*Se mantiene el bloqueo durante 5 minutos. | *Se mantiene el bloqueo durante 5 minutos. | ||
}} | }} | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio2|Ejercicio 2 : Control de accesos ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Horas de acceso por usuario| | ||
| + | *Realiza una aplicación con un formulario con un único input que sea nombre | ||
| + | *Cada vez que introduzca un nombre la aplicación almacenará con una cookie la hora a la que ese usuario accedión | ||
| + | *Además visualizará todos los accesos de ese usuario indicando las horas a las que lo hizo y un listado con el resto de usuarios que se conectando indicando el total de accesos de cada usuario (no la hora). | ||
| + | }} | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio3|Ejercicio 3 : Secciones de un periódico ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title = Secciones de un periódico| | ||
| + | *Crea una pagina que simule ser la de un periódico. La misma debe permitir configurar que tipo de titular deseamos que aparezca al visitarla, pudiendo ser: | ||
| + | #Noticia política. | ||
| + | #Noticia económica. | ||
| + | #Noticia deportiva. | ||
| + | *Mediante tres objetos de tipo radio, permitir seleccionar que titular debe mostrar el periódico. | ||
| + | *Almacenar en una cookie el tipo de titutar que desea ver el cliente. | ||
| + | *La primera vez que visita el sitio deben aparecer los tres titulares. | ||
| + | }} | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio4|Ejercicio 4 : Establecer preferencias ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Establecer preferencias| | ||
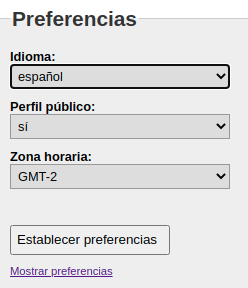
| + | Mostramos un menú con una serie de preferencias para el usuario según el menú que vemos en la imagen siguiente | ||
| + | [[Archivo:preferencias.png]] | ||
| + | *El idioma puede haber hasta 3 | ||
| + | *En perfil público (si/no) | ||
| + | *Zona horaria (GMT-2 GMT-1 GMT GMT+1 GMT+2) | ||
| + | *Una vez establecidos, las podremos visualizar o bien borrar | ||
| + | }} | ||
| + | |||
| + | |||
===Sesiones=== | ===Sesiones=== | ||
| Línea 212: | Línea 244: | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{MRM_Actividad|Title=Realiza el ejercicio de la siguiente referencia| | {{MRM_Actividad|Title=Realiza el ejercicio de la siguiente referencia| | ||
http://www.mclibre.org/consultar/php/ejercicios/cookies/cookies.html | http://www.mclibre.org/consultar/php/ejercicios/cookies/cookies.html | ||
}} | }} | ||
Revisión de 06:01 25 ene 2021
Autentificación
Ejercicio 1 : Fichero .htaccess
1.- Primero nos ubicamos en el directorio donde queramos añadir o crear el fichero cd /home/MiUsuario MiUsuario es vuestro propio directorio 2.-Ahora creamos un directorio para guardar esta información y nos movemos en él mkdir usuarios cd usuarios 3.-Una vez correctamente ubicados generamos el fichero de las password con la herramienta htpasswd La primera vez con opción -c para crear el fichero htpasswd -c misUsuarios maria htpasswd misUsuarios nieves htpasswd misUsuarios nieves 5.- Crea una página index.html que contenga un texto 4.- Crea un fichero .haccess en el directorio y especifica la directivas necesarias para que al acceder a la página index.html te solicite credenciales
|
Ejercicio 2 : Acceder a su contenido
Ejercicio 3 : Accesos Restringidos
|
Cookies
Ejercicio 1 : Control de accesos
|
Ejercicio 2 : Control de accesos
|
Ejercicio 3 : Secciones de un periódico
|
Ejercicio 4 : Establecer preferencias
Sesiones
Localiza variables de sesión
Ejercicio 1 : Cuenta visitas
|
Ejercicio 2 : Visitas con fecha
<?php // Si el usuario aún no se ha autentificado, pedimos las credenciales if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authenticate: Basic realm="Contenido restringido"'); header("HTTP/1.0 401 Unauthorized"); exit; } // Vamos a guardar el usuario en una variable de sesión // si no existe, aún no se ha autentificado session_start(); if (!isset($_SESSION['usuario'])) { // Aquí podríamos conectar a una vbase de satos para ver recuperar datos de la base de datos //y verificar si hay o no concordancia. $autentificado=false; if ($_SERVER['PHP_AUTH_USER']=="manolo" AND $_SERVER['PHP_AUTH_PW']=="manolo") $autentificado=true; // Si no existe, se vuelven a pedir las credenciales if ($autentificado == false) { header('WWW-Authenticate: Basic realm="Contenido restringido"'); header("HTTP/1.0 401 Unauthorized"); exit; } else $_SESSION['usuario'] = $_SERVER['PHP_AUTH_USER']; } } // Si ya está autentificado else { // Comprobamos si se ha enviado el formulario de limpiar el registro if (isset($_POST['limpiar'])) unset($_SESSION['visita']); else $_SESSION['visita'][] = time(); } ?> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Ejemplo Tema 4: Cookies en autentificación HTTP</title><link href="dwes.css" rel="stylesheet" type="text/css"> </head> <body> <?php if ($error == null) { echo "Nombre de usuario: " . $_SERVER['PHP_AUTH_USER'] . "<br />"; echo "Hash de la contraseña: " . md5($_SERVER['PHP_AUTH_PW']) . "<br />"; if (count($_SESSION['visita']) == 0) echo "Bienvenido. Esta es su primera visita."; else { date_default_timezone_set('Europe/Madrid'); foreach ($_SESSION['visita'] as $v) echo date("d/m/y \a \l\a\s H:i", $v) . "<br />"; ?> <form id='vaciar' action='<?php echo $_SERVER['PHP_SELF']; ?>' method='post'> <input type='submit' name='limpiar' value='Limpiar registro'/> </form> <?php } } else echo "Se ha producido el error $error.<br />"; ?> </body> </html>
|
|
Ejercicios:
|
Cookies
Almacenar el momento de las visitas a una página
if($resultado->num_rows == 0) { //...... else { if (isset($_COOKIE['ultimo_login'])) { $ultimo_login = $_COOKIE['ultimo_login']; } setcookie("ultimo_login", time(), time()+3600); } //..... y una vez dentro de la página if (isset($ultimo_login)) echo "Ultimo login: " . date("d/m/y \a \l\a\s H:i", $ultimo_login); else echo "Bienvenido. Esta es su primera visita."
|
http://www.mclibre.org/consultar/php/ejercicios/cookies/cookies.html
|