Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/BasesDatos/myusqli/practica»
(Página creada con «{{:Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/BasesDatos/mysqli/nav}}») |
|||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/BasesDatos/mysqli/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/BasesDatos/mysqli/nav}} | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Realizar un gestor básico con acciones CRUD| | ||
| + | Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. | ||
| + | Concretamente me permitirá | ||
| + | #Visualizar las bases de datos | ||
| + | #Al seleccionar una de ellas, visualizar sus tablas | ||
| + | #Al seleccionar una de ellas, ver su contenido y realizar acciones de insertar, borrar o modificar cada fila | ||
| + | *A continuación las especificaciones concretas | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Requisitos no funcionales| | ||
| + | *Las acciones sobre la base de datos se realizarán en una clase llamada BD.php}} | ||
| + | {{MRM_Recursos de la Web|Title =GRUD funcionando| | ||
| + | *Puedes ver la idea del objetivo de esta práctica en esta ubicación | ||
| + | *Dependiendo de la base de datos o tabla pueden fallar algunas acciones por integridad establecida | ||
| + | *Por defecto se puede conectar a un servidor bd dokerizado (ip 172.17.0.2 y root-root como credenciales), pero se puede probar con otro host que tengo un gestor de bases de datos. | ||
| + | *Los datos de la conexión a la base de datos dockerizada aparecen en el mensaje superior inicial. | ||
| + | ;http://manuel.infenlaces.com/dwes/BD/ | ||
| + | }} | ||
| + | |||
| + | ====Requisito 1 Visualizar la base de datos==== | ||
| + | *Se trata de realizar una práctica para administrar una base de datos cualquiera | ||
| + | *Se ha de implementar las acciones de la base de datos en una clase llamada '''''BD.php''''' (base de datos) | ||
| + | *Para incluir las diferentes clases usaremos la función '''''autoload''''' de php | ||
| + | *Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase | ||
| + | *La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase | ||
| + | *Es en el cuerpo de esta función (parámetro de '''''spl_autoload_register'''''), donde realizamos el '''require''' del fichero con la clase correspondiente | ||
| + | {{Tip|Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre}} | ||
| + | <source lang=php> | ||
| + | spl_autoload_register(function ($clase) { | ||
| + | require_once "$clase.php";} | ||
| + | ); | ||
| + | </source> | ||
| + | *Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | ||
| + | *Cada tabla será mostrada con un botón de tipo submit | ||
| + | [[Archivo:appGBD_CRUD_caso1B.png|800px|center]]<br /> | ||
| + | *Un posible ejemplo de cómo quedaría | ||
| + | [[Archivo:appGBD_CRUD_pantalla1.png|800px|center]]<br /> | ||
| + | *Para el css podemos usar simplemente este código o podéis cambiarlo un poco | ||
| + | |||
| + | {{Plegable|hide|Fichero css para estilos| | ||
| + | <source lang=css> | ||
| + | fieldset{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left: 20%; | ||
| + | top: 30%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | |||
| + | legend{ | ||
| + | font-size: 2em; | ||
| + | color: green; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | padding:5px 15px 10px 10px; | ||
| + | background:#ccc; | ||
| + | border:2; | ||
| + | cursor:pointer; | ||
| + | border-radius: 5px; | ||
| + | margin: 1em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | *A continuación un posible index, usa una clase BD con los métodos de la base de datos | ||
| + | *Puedes usarlo de ejemplo o construirte uno propio '''''index.php''''' | ||
| + | {{Plegable|hide|Código de index.php| | ||
| + | <source lang=php> | ||
| + | <!DOCTYPE html> | ||
| + | <?php | ||
| + | //Función para auto carga de clases siguiendo las buenas prácticas de programación | ||
| + | spl_autoload_register(function ($clase) { | ||
| + | require_once "$clase.php"; | ||
| + | } | ||
| + | ); | ||
| + | session_start(); | ||
| + | |||
| + | //Si paso parámetros de conexión los leo | ||
| + | $datosConexión = []; | ||
| + | if (isset($_POST['conectar'])) { | ||
| + | |||
| + | //Guardo los datos de conexión en variable de sesión | ||
| + | $_SESSION['conexion']['host'] = filter_input(INPUT_POST, 'host'); | ||
| + | $_SESSION['conexion']['user'] = filter_input(INPUT_POST, 'usuario'); | ||
| + | $_SESSION['conexion']['pass'] = filter_input(INPUT_POST, 'pass'); | ||
| + | } | ||
| + | |||
| + | if (isset($_SESSION['conexion'])) { | ||
| + | //Si ya he establecido previamente conexión, recojo los datos de sesión | ||
| + | //Si no contendrán null y la conexión fallará y me informará de ello | ||
| + | $conexion = $_SESSION['conexion']; | ||
| + | } else { | ||
| + | $_SESSION['conexion']['host'] = 'localhost'; | ||
| + | $_SESSION['conexion']['user'] = 'root'; | ||
| + | $_SESSION['conexion']['pass'] = 'root'; | ||
| + | } | ||
| + | |||
| + | //creo un objeto de conexión con la base de datos | ||
| + | $db = new BD($conexion); | ||
| + | //En caso de error lo visualizo. | ||
| + | |||
| + | |||
| + | echo $db->get_error_message(); | ||
| + | ?> | ||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> | ||
| + | <title>Ejemplo de estilos CSS en un archivo externo</title> | ||
| + | <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title></title> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | |||
| + | <fieldset id="sup"style="width:70%"> | ||
| + | <legend>Datos de conexión</legend> | ||
| + | <form action="." method="POST"> | ||
| + | <label for="host">Host</label> | ||
| + | <input type="text" name="host" value="localhost" id=""> | ||
| + | <label for="usuario">Usuario</label> | ||
| + | <input type="text" name="usuario" value="root" id=""> | ||
| + | <label for="pass">Password</label> | ||
| + | <input type="text" name="pass" value="root" id=""> | ||
| + | <input type="submit" value="Conectar" name="conectar"> | ||
| + | </form> | ||
| + | |||
| + | </fieldset> | ||
| + | |||
| + | <?php | ||
| + | if ($db->conectado()): | ||
| + | //Este método retorna un array indexado con los nombres de las bases de datos | ||
| + | $basesDatos = $db->selecionar_bases_datos(); | ||
| + | ?> | ||
| + | <fieldset style="width:70%"> | ||
| + | <legend>Gestion de las Bases de Datos del host <span class="resaltar"><?php echo $db->getHost(); ?></span></legend> | ||
| + | <form action="tablas.php" method="post"> | ||
| + | <?php | ||
| + | foreach ($basesDatos as $basedato) { | ||
| + | echo "<input type=radio value=$basedato name=basedatos>"; | ||
| + | echo "<label for=basedatos>$basedato</label><br />"; | ||
| + | } | ||
| + | //Muy importante cerrar la conexión de forma explícita | ||
| + | $db->cerrarDB(); | ||
| + | ?> | ||
| + | <input type="submit" value="Gestionar"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | <?php endif ?> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | ====Requisito 2 Visualizar la base de datos==== | ||
| + | Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.<br /> Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.<br /> | ||
| + | Todo esto lo implementaremos en un fichero llamado '''''tablas.php'''''.<br /> | ||
| + | En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor | ||
| + | El caso de uso se muestra muy sencillo<br >: | ||
| + | [[Archivo:appGBD_CRUD_caso2.png|800px|center]]<br /> | ||
| + | *Un posible ejemplo de cómo quedaría | ||
| + | [[Archivo:appGBD_CRUD_pantalla2.png|800px|center]]<br /> | ||
| + | {{Plegable|hide|Código de tablas.php| | ||
| + | <source lang=html5> | ||
| + | <!DOCTYPE html> | ||
| + | <?php | ||
| + | //Auto carga de clases | ||
| + | spl_autoload_register(function ($clase) { | ||
| + | require_once "$clase.php"; | ||
| + | } | ||
| + | ); | ||
| + | |||
| + | session_start(); | ||
| + | |||
| + | $conexion = $_SESSION['conexion']; | ||
| + | |||
| + | $basedatos = filter_input(INPUT_POST, 'basedatos'); | ||
| + | |||
| + | //Esta opción es por si volvemos de la página gestionarTabla.php | ||
| + | if (!isset($basedatos)) | ||
| + | $basedatos = $_SESSION['bd']; | ||
| + | else | ||
| + | $_SESSION['bd'] = $basedatos; | ||
| + | |||
| + | //Conectamos a la base de datos | ||
| + | $db = new BD($conexion); | ||
| + | $db->usar_BD("$basedatos", $datosConexion); | ||
| + | $db->get_error_message(); | ||
| + | |||
| + | |||
| + | //consultamos las tablas de esa base de datos | ||
| + | //Este método nos retorna un array con todas las tablas de una base de datos concreta | ||
| + | $tablas = $db->seleccionar("Show tables from $basedatos"); | ||
| + | ?> | ||
| + | |||
| + | <html> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> | ||
| + | <title>Ejemplo de estilos CSS en un archivo externo</title> | ||
| + | <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title></title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <fieldset id="sup"style="width:25%"> | ||
| + | <legend>Listado bases de datos</legend> | ||
| + | <form action="index.php" method='POST'> | ||
| + | <input type="submit" value="Volver" name="volver"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | <fieldset style="width:70%"> | ||
| + | <legend>Gestion de las Bases de Datos <span class="resaltar"><?php echo $db->get_database(); ?></span></legend> | ||
| + | <?php | ||
| + | echo "<form action='gestionarTabla.php' method='post'>"; | ||
| + | foreach ($tablas as $tabla) | ||
| + | echo "<input type=submit value=$tabla[0] name=tabla>"; | ||
| + | $_SESSION['bd'] = $basedatos; | ||
| + | //Muy importante | ||
| + | $db->cerrarDB(); | ||
| + | ?> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | ====Requisito 3 Visualizar la base de datos==== | ||
| + | *Este requisito lo implementamos en el fichero '''''gestionarTabla.php''''' | ||
| + | *Ahora se trata de visualizar el contenido de la base de datos. | ||
| + | *Tendremos que obtener los nombres de los campos. | ||
| + | *Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila. | ||
| + | *Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla. | ||
| + | *Veamos un diagrama de caso de uso con todas las posibles acciones. | ||
| + | [[Archivo:appGBD_CRUD_caso3.png|800px|center]] | ||
| + | <br/> | ||
| + | *Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado | ||
| + | # R3.1 Visualizar los datos | ||
| + | # R3.2 Editar para modificar | ||
| + | # R3.3 Borrar | ||
| + | # R3.4 Insetar un nuevo registro | ||
| + | # R3.4 Volver a ver las tablas | ||
| + | |||
| + | =====Visualizar los datos===== | ||
| + | Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necesitamos también la base de datos que nos puede venir en un '''input''' de tipo '''hidden'''. | ||
| + | |||
| + | =====Borrar ===== | ||
| + | *Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar | ||
| + | *Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades | ||
| + | #Borrar | ||
| + | #Editar | ||
| + | #Insertar | ||
| + | #Cancelar | ||
| + | #Venimos de la página tablas.php | ||
| + | *Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un '''switch case'''. | ||
| + | *Todos los submit tendrán el atributo '''''name''''' a '''''gestionar''''' | ||
| + | *En este caso vamos a implementar la acción borrar que escribiremos en una función llamada '''''borrar'''''. | ||
| + | *Como podemos observar pasamos el nombre de la tabla | ||
| + | <source lang=php> | ||
| + | /** | ||
| + | * función usada para borrar | ||
| + | * Aquí puedo leer el input registros que contendrá todos los campos | ||
| + | */ | ||
| + | function borrar($tabla, $database) { | ||
| + | //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) | ||
| + | $registro = $_POST['campos']; | ||
| + | $sentencia = "delete from $tabla where "; | ||
| + | $condicion=""; | ||
| + | foreach ($registro as $campo => $valor) { | ||
| + | $condicion .=" ($campo = '$valor') and "; | ||
| + | } | ||
| + | |||
| + | //quitamos el último and, para que la sentencia quede correcta | ||
| + | $condicion = substr($condicion, 0, strlen($condicion) - 4); | ||
| + | |||
| + | $sentencia = "delete from $tabla where $condicion"; | ||
| + | $db = new BD(); | ||
| + | $db->usar_BD("$database"); | ||
| + | $db->borrar($sentencia); | ||
| + | $db->cerrarDB(); | ||
| + | } | ||
| + | </source> | ||
| + | La acción borrar se verá por que el registro no aparecerá ya | ||
| + | [Archivo:] | ||
| + | Después de darle a borrar | ||
| + | [Arhivo:] | ||
| + | |||
| + | </div> | ||
| + | {{Plegable|hide|Código del método getionarTabla.php| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> | ||
| + | <title>Ejemplo de estilos CSS en un archivo externo</title> | ||
| + | <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> | ||
| + | <meta charset="ISO-8859-1" | ||
| + | <title></title> | ||
| + | </head> | ||
| + | <?php | ||
| + | /* | ||
| + | * To change this license header, choose License Headers in Project Properties. | ||
| + | * To change this template file, choose Tools | Templates | ||
| + | * and open the template in the editor. | ||
| + | */ | ||
| + | |||
| + | /** | ||
| + | * Leemos base de datos y tabla que estamos gestionando | ||
| + | * | ||
| + | * Leemos por post o por get | ||
| + | */ | ||
| + | spl_autoload_register(function ($clase) { | ||
| + | require_once "$clase.php"; | ||
| + | }); | ||
| + | |||
| + | session_start(); | ||
| + | |||
| + | |||
| + | //En este script siempre necesitaremos la base de datos y nombre de tabla | ||
| + | $basedatos = $_SESSION['bd']; | ||
| + | $conexion = $_SESSION['conexion']; | ||
| + | |||
| + | $tabla = filter_input(INPUT_POST, "tabla"); | ||
| + | //Leemos el nombre de la tabla | ||
| + | if (!isset($tabla)) | ||
| + | $tabla = filter_input(INPUT_GET, "tabla"); | ||
| + | |||
| + | $accion = filter_input(INPUT_POST, "gestionar"); | ||
| + | /* Solo si vengo del script editar.php y al actulizar se ha producido un error, lo recupero aquí y lo visualizo | ||
| + | */ | ||
| + | |||
| + | $error = $_GET['error']; | ||
| + | echo $error; | ||
| + | |||
| + | if (isset($_POST['gestionar'])) { | ||
| + | switch ($_POST['gestionar']) { | ||
| + | case 'Add': | ||
| + | header("Location:insertar.php?tabla=$tabla"); | ||
| + | break; | ||
| + | case 'Edit': | ||
| + | $campos = $_POST['campos']; | ||
| + | $valores = serialize($campos); | ||
| + | header("Location:editar.php?tabla=$tabla&campos=$valores"); | ||
| + | exit(); | ||
| + | break; | ||
| + | case 'Del': | ||
| + | //Quiero borrar el registro soleccionado y quedarme aquí | ||
| + | borrar($tabla, $basedatos, $conexion); | ||
| + | break; | ||
| + | case 'Close': | ||
| + | //Necesitamos pasar la base de datos | ||
| + | header("Location:tablas.php?&tabla=$tabla"); | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | //Ahora habrá que ver cuantos campos tiene y crear un input para cada campo | ||
| + | //Todos deshabilitados hasta saber qué operación queremos hacer | ||
| + | |||
| + | $db = new BD($conexion); | ||
| + | echo $db->get_error_message(); | ||
| + | $db->usar_BD($basedatos); | ||
| + | $sentencia = "select * from $tabla"; | ||
| + | $contenido = $db->seleccionar($sentencia); | ||
| + | echo $db->get_error_message(); | ||
| + | ?> | ||
| + | <body> | ||
| + | <fieldset style="width:70%"> | ||
| + | <legend>Admnistración de la tabla <?php echo $tabla; ?></legend> | ||
| + | <?php | ||
| + | $campos = $db->campos($tabla); | ||
| + | $campos[] = "Acciones"; | ||
| + | ?> | ||
| + | <table id="tabla" class="display" border="1"> | ||
| + | <thead> | ||
| + | <tr> | ||
| + | <?php | ||
| + | //Aquí ponemos la cabecera | ||
| + | foreach ($campos as $campo) | ||
| + | echo "<th>$campo</th>"; | ||
| + | ?> | ||
| + | <th colspan="2">Acciones</th> | ||
| + | </tr> | ||
| + | </thead> | ||
| + | <tbody> | ||
| + | <?php | ||
| + | foreach ($contenido as $fila): | ||
| + | echo "<tr>"; | ||
| + | echo "\n <form action='gestionarTabla.php' method='post'>\n"; | ||
| + | $i = 0; | ||
| + | echo "\n <input type =hidden value =$tabla name = 'tabla'> \n"; | ||
| + | foreach ($fila as $valor) { | ||
| + | echo "<td>$valor</td>"; | ||
| + | echo "\n<input type =hidden name = campos[" . $campos[$i] . "] value ='$valor' >\n"; | ||
| + | $i++; | ||
| + | } | ||
| + | ?> | ||
| + | <td><input id=tabla type="submit" value="Edit" name="gestionar"></td> | ||
| + | <td><input id=tabla type="submit" value="Del" name="gestionar"></td> | ||
| + | </form> | ||
| + | </tr> | ||
| + | <?php | ||
| + | endforeach; | ||
| + | $db->cerrarDB(); | ||
| + | ?> | ||
| + | </tbody> | ||
| + | </table> | ||
| + | <form action='gestionarTabla.php' method='post'> | ||
| + | <input type="submit" value="Add" name="gestionar"> | ||
| + | <input type="submit" value="Close" name="gestionar"> | ||
| + | <input type="hidden" value='<?php echo $tabla; ?>' name="tabla"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | <?php | ||
| + | |||
| + | /** | ||
| + | * función usada para borrar | ||
| + | * Aquí puedo leer el input registros que contendrá todos los campos | ||
| + | */ | ||
| + | function borrar($tabla, $database, $datosConexion) { | ||
| + | //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) | ||
| + | $registro = $_POST['campos']; | ||
| + | $sentencia = "delete from $tabla where "; | ||
| + | $condicion = ""; | ||
| + | foreach ($registro as $campo => $valor) { | ||
| + | $condicion .=" ($campo = '$valor') and "; | ||
| + | } | ||
| + | $condicion = substr($condicion, 0, strlen($condicion) - 4); | ||
| + | $sentencia = "delete from $tabla where $condicion"; | ||
| + | $db = new BD($datosConexion); | ||
| + | $db->usar_BD("$database"); | ||
| + | $db->borrar($sentencia); | ||
| + | |||
| + | echo $db->get_error_message(); | ||
| + | $db->cerrarDB(); | ||
| + | } | ||
| + | ?> | ||
| + | </source> | ||
| + | }} | ||
Revisión de 21:58 14 may 2018
|
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. Concretamente me permitirá
|
|
Contenido
Requisito 1 Visualizar la base de datos
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
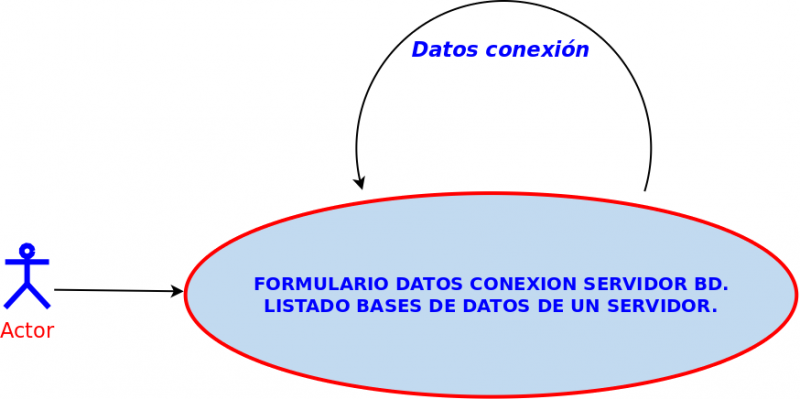
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
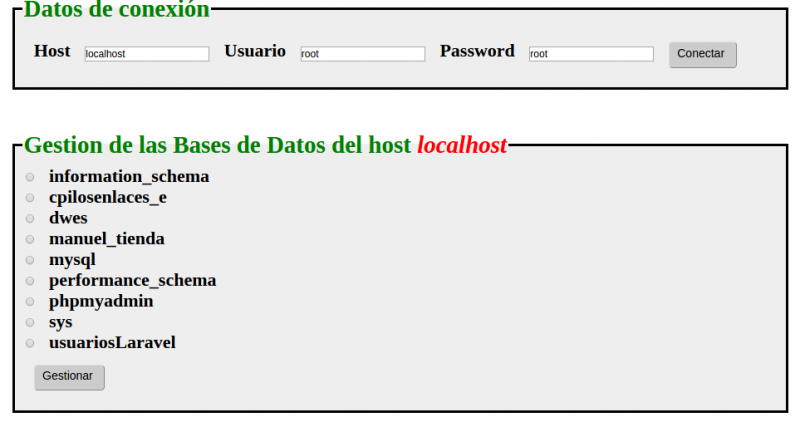
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
| Fichero css para estilos |
|---|
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; } |
- A continuación un posible index, usa una clase BD con los métodos de la base de datos
- Puedes usarlo de ejemplo o construirte uno propio index.php
| Código de index.php |
|---|
<!DOCTYPE html> <?php //Función para auto carga de clases siguiendo las buenas prácticas de programación spl_autoload_register(function ($clase) { require_once "$clase.php"; } ); session_start(); //Si paso parámetros de conexión los leo $datosConexión = []; if (isset($_POST['conectar'])) { //Guardo los datos de conexión en variable de sesión $_SESSION['conexion']['host'] = filter_input(INPUT_POST, 'host'); $_SESSION['conexion']['user'] = filter_input(INPUT_POST, 'usuario'); $_SESSION['conexion']['pass'] = filter_input(INPUT_POST, 'pass'); } if (isset($_SESSION['conexion'])) { //Si ya he establecido previamente conexión, recojo los datos de sesión //Si no contendrán null y la conexión fallará y me informará de ello $conexion = $_SESSION['conexion']; } else { $_SESSION['conexion']['host'] = 'localhost'; $_SESSION['conexion']['user'] = 'root'; $_SESSION['conexion']['pass'] = 'root'; } //creo un objeto de conexión con la base de datos $db = new BD($conexion); //En caso de error lo visualizo. echo $db->get_error_message(); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Ejemplo de estilos CSS en un archivo externo</title> <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset id="sup"style="width:70%"> <legend>Datos de conexión</legend> <form action="." method="POST"> <label for="host">Host</label> <input type="text" name="host" value="localhost" id=""> <label for="usuario">Usuario</label> <input type="text" name="usuario" value="root" id=""> <label for="pass">Password</label> <input type="text" name="pass" value="root" id=""> <input type="submit" value="Conectar" name="conectar"> </form> </fieldset> <?php if ($db->conectado()): //Este método retorna un array indexado con los nombres de las bases de datos $basesDatos = $db->selecionar_bases_datos(); ?> <fieldset style="width:70%"> <legend>Gestion de las Bases de Datos del host <span class="resaltar"><?php echo $db->getHost(); ?></span></legend> <form action="tablas.php" method="post"> <?php foreach ($basesDatos as $basedato) { echo "<input type=radio value=$basedato name=basedatos>"; echo "<label for=basedatos>$basedato</label><br />"; } //Muy importante cerrar la conexión de forma explícita $db->cerrarDB(); ?> <input type="submit" value="Gestionar"> </form> </fieldset> <?php endif ?> </body> </html> |
Requisito 2 Visualizar la base de datos
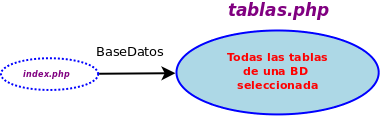
Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.
Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.
Todo esto lo implementaremos en un fichero llamado tablas.php.
En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor
El caso de uso se muestra muy sencillo
:
- Un posible ejemplo de cómo quedaría
| Código de tablas.php |
|---|
<!DOCTYPE html> <?php //Auto carga de clases spl_autoload_register(function ($clase) { require_once "$clase.php"; } ); session_start(); $conexion = $_SESSION['conexion']; $basedatos = filter_input(INPUT_POST, 'basedatos'); //Esta opción es por si volvemos de la página gestionarTabla.php if (!isset($basedatos)) $basedatos = $_SESSION['bd']; else $_SESSION['bd'] = $basedatos; //Conectamos a la base de datos $db = new BD($conexion); $db->usar_BD("$basedatos", $datosConexion); $db->get_error_message(); //consultamos las tablas de esa base de datos //Este método nos retorna un array con todas las tablas de una base de datos concreta $tablas = $db->seleccionar("Show tables from $basedatos"); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Ejemplo de estilos CSS en un archivo externo</title> <link rel="stylesheet" type="text/css" href="estilo.css" media="screen" /> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset id="sup"style="width:25%"> <legend>Listado bases de datos</legend> <form action="index.php" method='POST'> <input type="submit" value="Volver" name="volver"> </form> </fieldset> <fieldset style="width:70%"> <legend>Gestion de las Bases de Datos <span class="resaltar"><?php echo $db->get_database(); ?></span></legend> <?php echo "<form action='gestionarTabla.php' method='post'>"; foreach ($tablas as $tabla) echo "<input type=submit value=$tabla[0] name=tabla>"; $_SESSION['bd'] = $basedatos; //Muy importante $db->cerrarDB(); ?> </form> </fieldset> </body> </html> |
Requisito 3 Visualizar la base de datos
- Este requisito lo implementamos en el fichero gestionarTabla.php
- Ahora se trata de visualizar el contenido de la base de datos.
- Tendremos que obtener los nombres de los campos.
- Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila.
- Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla.
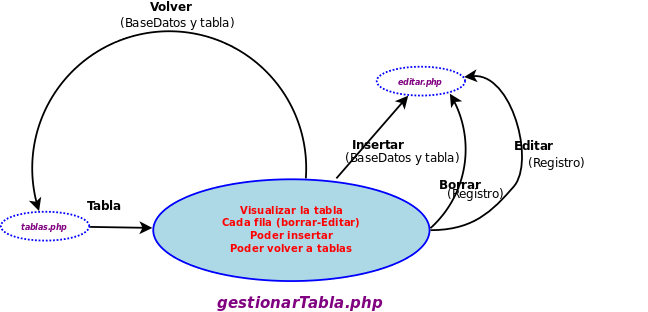
- Veamos un diagrama de caso de uso con todas las posibles acciones.
- Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado
- R3.1 Visualizar los datos
- R3.2 Editar para modificar
- R3.3 Borrar
- R3.4 Insetar un nuevo registro
- R3.4 Volver a ver las tablas
Visualizar los datos
Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necesitamos también la base de datos que nos puede venir en un input de tipo hidden.
Borrar
- Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar
- Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades
- Borrar
- Editar
- Insertar
- Cancelar
- Venimos de la página tablas.php
- Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un switch case.
- Todos los submit tendrán el atributo name a gestionar
- En este caso vamos a implementar la acción borrar que escribiremos en una función llamada borrar.
- Como podemos observar pasamos el nombre de la tabla
/** * función usada para borrar * Aquí puedo leer el input registros que contendrá todos los campos */ function borrar($tabla, $database) { //He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor) $registro = $_POST['campos']; $sentencia = "delete from $tabla where "; $condicion=""; foreach ($registro as $campo => $valor) { $condicion .=" ($campo = '$valor') and "; } //quitamos el último and, para que la sentencia quede correcta $condicion = substr($condicion, 0, strlen($condicion) - 4); $sentencia = "delete from $tabla where $condicion"; $db = new BD(); $db->usar_BD("$database"); $db->borrar($sentencia); $db->cerrarDB(); }
La acción borrar se verá por que el registro no aparecerá ya [Archivo:] Después de darle a borrar [Arhivo:]
</div>
| Código del método getionarTabla.php |
|---|
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Ejemplo de estilos CSS en un archivo externo</title>
<link rel="stylesheet" type="text/css" href="estilo.css" media="screen" />
<meta charset="ISO-8859-1"
<title></title>
</head>
<?php
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
* Leemos base de datos y tabla que estamos gestionando
*
* Leemos por post o por get
*/
spl_autoload_register(function ($clase) {
require_once "$clase.php";
});
session_start();
//En este script siempre necesitaremos la base de datos y nombre de tabla
$basedatos = $_SESSION['bd'];
$conexion = $_SESSION['conexion'];
$tabla = filter_input(INPUT_POST, "tabla");
//Leemos el nombre de la tabla
if (!isset($tabla))
$tabla = filter_input(INPUT_GET, "tabla");
$accion = filter_input(INPUT_POST, "gestionar");
/* Solo si vengo del script editar.php y al actulizar se ha producido un error, lo recupero aquí y lo visualizo
*/
$error = $_GET['error'];
echo $error;
if (isset($_POST['gestionar'])) {
switch ($_POST['gestionar']) {
case 'Add':
header("Location:insertar.php?tabla=$tabla");
break;
case 'Edit':
$campos = $_POST['campos'];
$valores = serialize($campos);
header("Location:editar.php?tabla=$tabla&campos=$valores");
exit();
break;
case 'Del':
//Quiero borrar el registro soleccionado y quedarme aquí
borrar($tabla, $basedatos, $conexion);
break;
case 'Close':
//Necesitamos pasar la base de datos
header("Location:tablas.php?&tabla=$tabla");
break;
}
}
//Ahora habrá que ver cuantos campos tiene y crear un input para cada campo
//Todos deshabilitados hasta saber qué operación queremos hacer
$db = new BD($conexion);
echo $db->get_error_message();
$db->usar_BD($basedatos);
$sentencia = "select * from $tabla";
$contenido = $db->seleccionar($sentencia);
echo $db->get_error_message();
?>
<body>
<fieldset style="width:70%">
<legend>Admnistración de la tabla <?php echo $tabla; ?></legend>
<?php
$campos = $db->campos($tabla);
$campos[] = "Acciones";
?>
<table id="tabla" class="display" border="1">
<thead>
<tr>
<?php
//Aquí ponemos la cabecera
foreach ($campos as $campo)
echo "<th>$campo</th>";
?>
<th colspan="2">Acciones</th>
</tr>
</thead>
<tbody>
<?php
foreach ($contenido as $fila):
echo "<tr>";
echo "\n <form action='gestionarTabla.php' method='post'>\n";
$i = 0;
echo "\n <input type =hidden value =$tabla name = 'tabla'> \n";
foreach ($fila as $valor) {
echo "<td>$valor</td>";
echo "\n<input type =hidden name = campos[" . $campos[$i] . "] value ='$valor' >\n";
$i++;
}
?>
<td><input id=tabla type="submit" value="Edit" name="gestionar"></td>
<td><input id=tabla type="submit" value="Del" name="gestionar"></td>
</form>
</tr>
<?php
endforeach;
$db->cerrarDB();
?>
</tbody>
</table>
<form action='gestionarTabla.php' method='post'>
<input type="submit" value="Add" name="gestionar">
<input type="submit" value="Close" name="gestionar">
<input type="hidden" value='<?php echo $tabla; ?>' name="tabla">
</form>
</fieldset>
</body>
</html>
<?php
/**
* función usada para borrar
* Aquí puedo leer el input registros que contendrá todos los campos
*/
function borrar($tabla, $database, $datosConexion) {
//He de leer todos los campos de esa fila que quiero borrar (nombre de campo y valor)
$registro = $_POST['campos'];
$sentencia = "delete from $tabla where ";
$condicion = "";
foreach ($registro as $campo => $valor) {
$condicion .=" ($campo = '$valor') and ";
}
$condicion = substr($condicion, 0, strlen($condicion) - 4);
$sentencia = "delete from $tabla where $condicion";
$db = new BD($datosConexion);
$db->usar_BD("$database");
$db->borrar($sentencia);
echo $db->get_error_message();
$db->cerrarDB();
}
?> |