Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
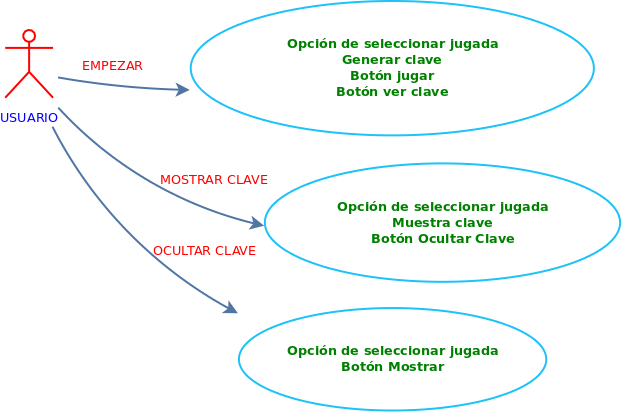
- Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Ahora vamos a abordar cada una de las acciones
1.- Generar la clave Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos $clave y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
if (!isset($_SESSION['clave'])) { $clave = genera_clave($colores); $_SESSION['clave'] = $clave; } else $clave = $_SESSION['clave'];
- La función genera_clave
/** * @param array $colores la lista de colores de dónde vamos a sacar la clave * @return array que es la clave con 4 colores * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array */ function genera_clave($colores) { $clave = []; $posiciones = array_rand($colores, 4); for ($i = 0; $i < 4; $i++) { $pos = $posiciones[$i]; $color = $colores[$pos]; $clave[] = $color; } return $clave; }
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
2.- Visualizar la Clave
Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualziar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- El código html para este botón
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>- El contenido de la clave debe de aparecer en la sección de información
- El código php que debe de tener la página para atender a esta solicitud
if (($_POST['clave']) == "Mostrar Clave") { $msj.="<h3>CLAVE ACTUAL:<br />" . mostrar_clave($clave) . "</h4>"; $opcion_clave = "Ocultar Clave"; } else $opcion_clave = "Mostrar Clave"; echo "<div id = informacion>$msj</div>";
- Ahora vamos a ver el código de la función mostrar_clave($clave).
- Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función mostrar_clave(..)
function mostrar_clave($clave) { foreach ($clave as $color) { $retorno .= "<div class=$color>$color</div>"; } return $retorno; }
- Y el resultado
- Con la opción de mostrar clave
- Cuando hemos presionado y ahora muestra ocultar clave
- Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre.
- Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará.
- Para jugar con los colores podemos usar un pequeño css.
| Posible Css |
|---|
legend{ font-size: 2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } fieldset#general{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 45%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } .Azul{ background-color: blue; float: left; display: inline; width: 100px; height: 50px; } .Rojo{ background-color: red; float: left; display: inline; width: 100px; height: 50px; } .Naranja{ background-color: orange; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Verde{ background-color: green; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Violeta{ background-color: violet; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Marrón{ background-color: brown; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Rosa{ background-color: pink; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Cuando le demos a jugar querremos que ocurran las siguientes acciones
Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app

RF4.- Valorar el resultado
O bien cuando hayamos acertado las 4 posiciones, o bien hemos realizado 16 jugadas, el juego debe terminar Deberá de mostrar en qué situación hemos terminado Después iremos a la ventana inicial Vamos a hacerlo dejamos 5 segundos esta situación y redirigimos automáticamente a la ventana inicial
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave Será ver las jugadas realizadas y poder volver a generar la clave
Es importante ver el impacto que esto puede tener sobre nuestra aplicación