Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
(→RF1 Página inicial) |
|||
| Línea 89: | Línea 89: | ||
</source> | </source> | ||
}} | }} | ||
| − | {{MRM_Recursos de la | + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 1| |
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php | http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php | ||
}} | }} | ||
===RF2 Empezar a jugar=== | ===RF2 Empezar a jugar=== | ||
| − | * | + | Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.<br /> |
| + | Todas las acciones se realizarán en esta página o script.<br > | ||
| + | *Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno | ||
| + | {{MRM_Actividad|Title=Acciones para el requisito jugar| | ||
| + | ;RF2.1.- Generar la clave | ||
| + | ;RF2.2.- Mostrar la clave | ||
| + | ;RF2.3.- Mostrar un menú para poder establecer una jugada | ||
| + | ;RF2.4.- Mostrar el botón de jugar con la partida establecida | ||
| + | }} | ||
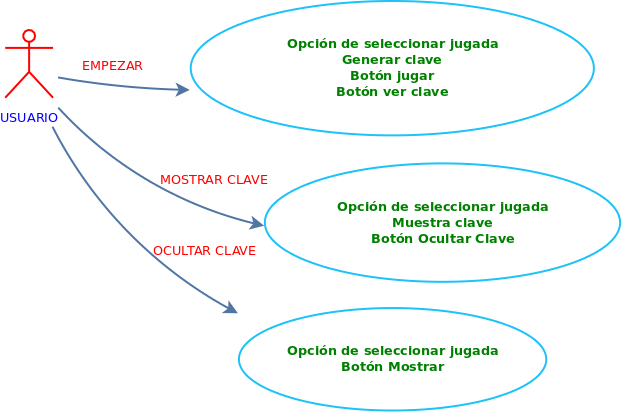
| + | *Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información | ||
| + | Vamos a establecer tres partes gráficas en nuestro juego | ||
| + | [[Archivo:DiseñoGraficoMasterMind.png]] | ||
| + | |||
| + | |||
| + | ;Acciones a realizar en este requisito | ||
| + | |||
| + | 1.- Generar la clave | ||
| + | Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos '''''$clave''''' y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán | ||
| + | <source lang=php> | ||
| + | |||
| + | </source> | ||
*Guardaremos esta combinación en una variable de sesión llamada '''''$_SESSION['clave'] | *Guardaremos esta combinación en una variable de sesión llamada '''''$_SESSION['clave'] | ||
| + | 2.- Visualizar la Clave | ||
*Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre. | *Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre. | ||
*Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará. | *Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará. | ||
Revisión de 05:55 15 feb 2017
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
Vamos a establecer tres partes gráficas en nuestro juego

- Acciones a realizar en este requisito
1.- Generar la clave Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos $clave y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. Serán
- Guardaremos esta combinación en una variable de sesión llamada $_SESSION['clave']
2.- Visualizar la Clave
- Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre.
- Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará.
- Para jugar con los colores podemos usar un pequeño css.
| Posible Css |
|---|
legend{ font-size: 2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } fieldset#general{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 45%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } .Azul{ background-color: blue; float: left; display: inline; width: 100px; height: 50px; } .Rojo{ background-color: red; float: left; display: inline; width: 100px; height: 50px; } .Naranja{ background-color: orange; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Verde{ background-color: green; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Violeta{ background-color: violet; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Marrón{ background-color: brown; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Rosa{ background-color: pink; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Cuando le demos a jugar querremos que ocurran las siguientes acciones
Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app

RF4.- Valorar el resultado
O bien cuando hayamos acertado las 4 posiciones, o bien hemos realizado 16 jugadas, el juego debe terminar Deberá de mostrar en qué situación hemos terminado Después iremos a la ventana inicial Vamos a hacerlo dejamos 5 segundos esta situación y redirigimos automáticamente a la ventana inicial
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave Será ver las jugadas realizadas y poder volver a generar la clave
Es importante ver el impacto que esto puede tener sobre nuestra aplicación