Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/App MasterMind»
De WikiEducator
| Línea 9: | Línea 9: | ||
;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ;RF1.- al conectarnos aparecerá una descripción del juego y la opción de jugar | ||
;RF2.- Al dar empezar mostrará la opción de jugar 4 desplegables para seleccionar el juego y la opción de jugar | ;RF2.- Al dar empezar mostrará la opción de jugar 4 desplegables para seleccionar el juego y la opción de jugar | ||
| + | ;RF3.- Jugar | ||
}} | }} | ||
===RF1 Página inicial=== | ===RF1 Página inicial=== | ||
| Línea 123: | Línea 124: | ||
</source> | </source> | ||
}} | }} | ||
| + | |||
| + | === RF3.- Jugar=== | ||
| + | Este requisito es la parte fundamental de la partida<br /> | ||
| + | Implicará que el usuario selecciona una jugada seleccionando los colores<br /> | ||
| + | Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).<br /> | ||
| + | Cuando le demos a jugar querremos que ocurran las siguientes acciones | ||
| + | Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app | ||
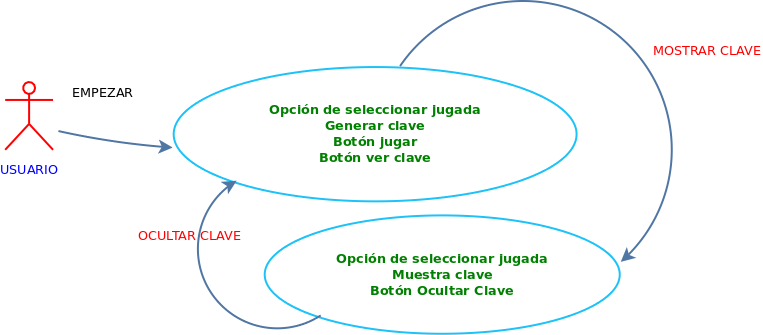
| + | [[Archivo:MarterMindRF3.png]] | ||
Revisión de 00:09 14 feb 2017
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordando de uno en uno
RF1 Página inicial
| Posible Css |
|---|
#presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } |
RF2 Empezar a jugar
- En este caso debemos de generar una combinación a acertar. Esta combinación la llamaremos $clave y será un array de 4 colores.
- Guardaremos esta combinación en una variable de sesión llamada $_SESSION['clave']
- Para verificar la clave vamos a poner un botón de utilidades llamada ver clave y si lo presionamos que nos la muestre.
- Tendremos entonces la opción de que nos oculte la clave en cuyo caso no la mostrará.
- Para jugar con los colores podemos usar un pequeño css.
| Posible Css |
|---|
#presentacion{ border : 0.25em solid; align-content: center; position: absolute; left:20%; top: 20%; margin-left: -50px; margin-top: -80px; padding:10px; background-color: buttonhighlight; } .Azul{ background-color: blue; float: left; display: inline; width: 100px; height: 50px; } .Rojo{ background-color: red; float: left; display: inline; width: 100px; height: 50px; } .Naranja{ background-color: orange; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Verde{ background-color: green; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Violeta{ background-color: violet; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Marrón{ background-color: brown; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } .Rosa{ background-color: pink; float: left; display: inline; width: 100px; height: 50px; margin-right: 10px; } |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Sería bueno que haya un aspecto visual en la jugada, para ello deberemos usar el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Cuando le demos a jugar querremos que ocurran las siguientes acciones
Tener cuidado con la interacutación de ver la clave y seguir jugando, ahora hay que tener en cuenta varios actores en nuestra app