Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/bd/ejercicios»
De WikiEducator
(→Ejercicio CRUD de productos tiendas y familias) |
|||
| (39 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/bd/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/bd/nav}} | ||
<br /> | <br /> | ||
| + | <br /> | ||
| + | ===Ejercicio CRUD de productos tiendas y familias=== | ||
| + | {{Actividad|Title= Ejercicio CRUD de productos tiendas y familias| | ||
| + | ;Se pide el siguiente ejercicio para gestionar estas tres tablas, donde se especifican los siguientes requisitos funcionales | ||
| + | *RNF1 Debemos de usar mysqli para la sentencia. | ||
| + | *RNF2 Partimos de una base de datos llamada dwes con las tablas y registros ya creados en clase. | ||
| + | *RF1 Aparecerá una pantalla que nos pedirá que nos identifiquemos (el usuario dwes y pass abc123. debe de existir en una tabla llamada usuarios). | ||
| + | *RF2 Una vez identificados aparecerá una pantalla del recurso sitio.php | ||
| + | *RF3 En sitio php veremos nuestro nombre y un botón de logout | ||
| + | [[archivo:ejericico_crud_logout.png|400px|center]] | ||
| + | |||
| + | *RF4 Veremos un botón para poder ver el contenido de cada una de las tablas | ||
| + | [[archivo:ejercicio_crud_tablas_disponibles.png|400px|center]] | ||
| + | *RF5 Al presionar sobre una tabla visualizaremos en forma de tabla html todo su contenido | ||
| + | **RF5.1 En cada fila tendremos dos opciones editar y borrar | ||
| + | **RF5.2 El botón borrar eleminará esa fila de la tabla y se renderizará en el momento el | ||
| + | contenido de la tabla dónde no se verá dicha fila | ||
| + | **RF5.3 El botón Editar nos llevará a otro recurso donde veremos el contendio de esa fila | ||
| + | (ver RF6) | ||
| + | |||
| + | [[archivo:ejercicio_crud_tablas.png|400px|center]] | ||
| + | |||
| + | |||
| + | *RF6 veremos un formulario con los contenidos del registro donde todos los campos, menos el cod serán modificables | ||
| + | **RF6.1 Esta pantalla tendrá el botón guardar y cancelar | ||
| + | **RF6.2 Si presionamos el botón cancelar volvemos a la pantalla anterior sin realizar ningún cambio (la pantalla donde veremos todos los registros de la tabla correspondiente | ||
| + | **RF6.3 Si presionamos guardar se actualizarán los campos de esa tabla y volveremos a la página donde se verán todos los registros de la tabla correspondiente, no pedirá confirmación | ||
| + | *R8 Abrá también un botón para añadir un nuevo registro en la tabla | ||
| + | **RF8.1 Nos abrirá un formulario con los campos para rellenar un nuevo resgistro | ||
| + | **RF8.2 Tendremos un botón de guardar y cancelar | ||
| + | **RF8.3 El botón guardar añadirá el nuevo registro y volveremos a la pantalla inicial mostrando todos los registros de la tabla | ||
| + | **RF8.3 El botón cancelar volverá a la pantalla anterior sin realizar ningún cambio | ||
| + | donde veremos nuestro nombre y un botón para logout (nos retornaría a la ven | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| + | ==Ejercicios para hacer un CRUD de una base de datos== | ||
| + | ;Los siguientes ejercicios de forma creciente, vamos implementado un crud | ||
| + | C(create)R(read)U(update)D(Delete) | ||
| + | *Los dos primeros están con el conector '''''mysqli''''' '''''PDO''''' | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio1|Ejercicio 1: Conexión a base de datos]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Crud de la tabla usuarios| | ||
| + | *Vamos a gestionar la tabla usuarios realizando las posibles acciones de: | ||
| + | 1.-Insertar | ||
| + | 2.-Ver todas las filas | ||
| + | 3.-Editar cualquier fila para modificarla | ||
| + | 4.-Borrar cualquier fila | ||
}} | }} | ||
| − | {{ | + | |
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Conexión con gestor de bases de datos mysql| | ||
| + | *Realiza una conexión a una base de datos | ||
| + | *Podrás establecer la conexión con '''mysqli''' o con '''PDO''' | ||
| + | |||
| + | *Los parámetros de conexión se establecerán en un formulario | ||
| + | *Una vez conectado nos mostrará la siguiente información (En el caso de mysqli): | ||
| + | (https://www.php.net/manual/es/class.mysqli.php) | ||
| + | #Versión usada en el cliente (int $client_version;) | ||
| + | #Información del host (''string $host_info'') | ||
| + | #versión del protocolo utilizado string $protocol_version; | ||
| + | #información del servidor (string $server_info) | ||
| + | #Versión utilizada en el servidor de bases de datos (int $server_version); | ||
| + | *(En el caso de PDO): | ||
| + | (https://www.php.net/manual/es/pdo.getattribute.php) | ||
| + | |||
| + | #Version usada en cliente (PDO::ATTR_CLIENT_VERSION) | ||
| + | #Estado de la conexión (PDO::ATTR_CONNECTION_STATUS) | ||
| + | #Información del servidor(PDO::ATTR_SERVER_INFO) | ||
| + | #Versión del servidor BD (PDO::ATTR_CLIENT_VERSION) | ||
| + | |||
| + | *En el caso de que no hayamos conectado nos mostrará el código de error y una descripción del mismo. | ||
| + | *La aplicación deberá cerrar la conexión. | ||
| + | }} | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio2|Ejercicio 2: Conexión con mysql con fichero ini para leer parámetros]]=== | ||
| + | <br/> | ||
| + | {{MRM_Actividad|Title=Conexión con mysql desde un fichero ini| | ||
| + | *Modifica el ejercicio anterior permitiendo que los datos de conexión se aporten en un fichero ini (parse_ini_file) | ||
| + | https://www.php.net/manual/es/function.parse-ini-file.php | ||
| + | }} | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio3|Ejercicio 3: Mostrar bases de datos ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Mostrar bases de datos| | ||
| + | *Modifica la aplicación anterior con los siguientes requisitos | ||
| + | *Nos conectamos al gestor de base de datos (no a una base de datos concreta). | ||
| + | *Tenemos un submit que nos permitirá ver las bases de datos | ||
| + | *Para ello ejecutamos la sentencia (con un query) | ||
| + | <source lang=php> | ||
| + | show databases | ||
| + | </source> | ||
| + | *Al presionar un submit mostraremos las tablas de esa base de datos </li> | ||
| + | *No olvides cerrar la conexión. | ||
| + | }} | ||
| + | |||
| + | ;A partir de ahora, los ejercicios se resolverán con mysqli, siendo el objetivo de la práctica que lo resolváis con PDO | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio4|Ejercicio 4: Mostrar las tablas de una base de datos seleccionada ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Mostrar las tablas de una base de datos seleccionada| | ||
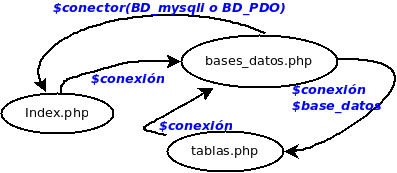
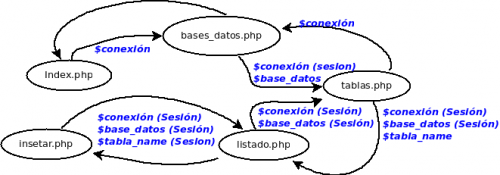
| + | *Se trata de modificar el ejercicio anterior para poder ver las tablas de una base de datos | ||
| + | *Ahora sólo conectaremos con mysqli | ||
| + | *las bases se visualizarán como inputs de tipo submit | ||
| + | *Al hacer un click sobre ellas se mostrarán las tablas de esa base de datos | ||
| + | *Debemos de hacerlo en scripts difernetes según se muestra en la imagen | ||
| + | *Hay que mantener la conexión en una variable de sesión. | ||
| + | [[Archivo:navegacion_show_tables.png]] | ||
| + | *No olvides cerrar la conexión. | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio5|Ejercicio 5: Mostrar en contenido de una tabla]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Mostrar contenido de una tabla| | ||
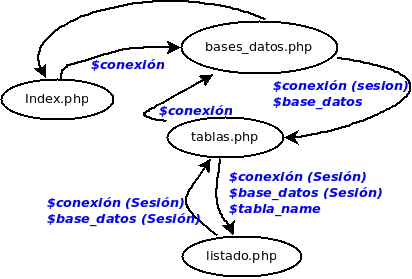
| + | *Quitamos para simplificar el conectar por fichero ini, solo con el formulario | ||
| + | *Ahora modificando el ejercicio anterior, las tablas se mostrarán como '''''inputs''''' | ||
| + | *Al presionar sobre alguno de ellos mostramos las filas de esa tabla. | ||
| + | *Se puede mostrar con formato de tabla <table></table> | ||
| + | *Hay que acceder a los nombres de los campos de las tablas. | ||
| + | *Seguiremos el siguiente modelo de scrips | ||
| + | *(Habrá datos que una vez generados debemos guardar en variable de sesión | ||
| + | [[Archivo:navegacion_content_table_2.png|500px|center]] | ||
| + | }} | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio6|Ejercicio 6: Insertar filas]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Insertar una fila| | ||
| + | *Ahora modificando el ejercicio anterior, dando la posibilidad de insertar una fila | ||
| + | *En listado php agregaremos un botón para '''''insertar''''' | ||
| + | *Si apretamos iremos a un nuevo script donde aparecer un formulario para insertar una fila, o bien cancelar | ||
| + | *Si presionamos '''''insertar''''' se intenta insertar y se vuelve a listado.php (si todo ok, la veremos en el listado) | ||
| + | *Si no se ha podido insertar, aparecerá un mensaje delante del listado de la tabla informando de ello | ||
| + | |||
| + | [[Archivo:insert_fila.png|500px|center]] | ||
| + | }} | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio7|Ejercicio 7: Borrar filas]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Borrar una fila| | ||
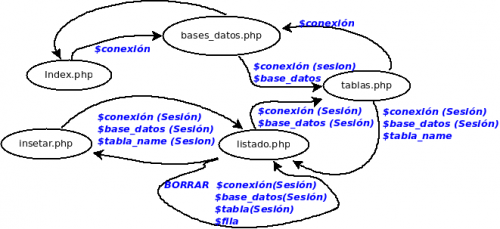
| + | *Ahora vamos a agregar a cada fila un botón para poder borrar | ||
| + | *Es posible que al intentar borrar una fila no nos deje por temas de integridad referencial | ||
| + | *Ahora no necesitamos ningún nuevo script, ya que no hace falta ninguna nueva interfaz (solo agregar el botón borrar en cada fila de la tabla) | ||
| + | [[Archivo:borrar_fila.png|500px|center]] | ||
| + | }} | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio8|Ejercicio 8: Actualizar filas]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Actualizar filas| | ||
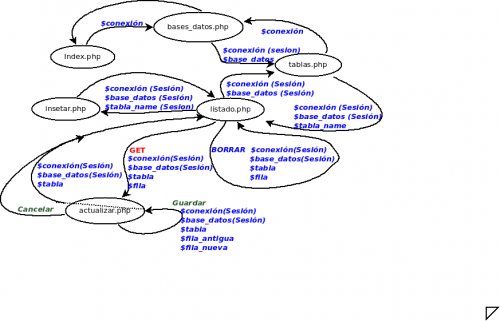
| + | *Ahora vamos a agregar a cada fila una nueva acción junto a borrar que será editar | ||
| + | *Al editar se abrirá un nuevo formuarlio, con tantos inputs como campos tenga la tabla | ||
| + | *Todos ellos, serán editables, menos los que sean autoincrement | ||
| + | *Podremos modificar su contenido | ||
| + | *Tendremos dos acciones, guardar o cancelar. Ambas nos llevarán al recurso listado.php | ||
| + | *Si no se ha podido actualizar (Problemas restricciones de integridad establecidas), simplemente nos informará que no se ha podido actualizar | ||
| + | *Si se ha actualizado, veremos los nuevos datos en la tabla | ||
| + | [[Archivo:actualizar_fila2.png|500px|center]] | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==[[Usuario:ManuelRomero/ProgramacionWeb/bd/ejercicios/ejercicio9|Ejercicio 9: Registro de usuarios]]== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Tilte=Registro de usuarios| | ||
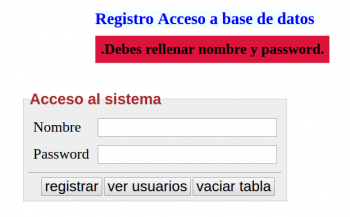
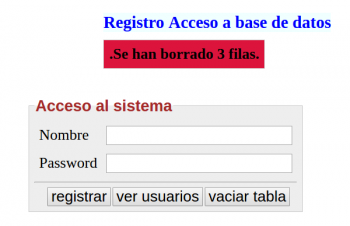
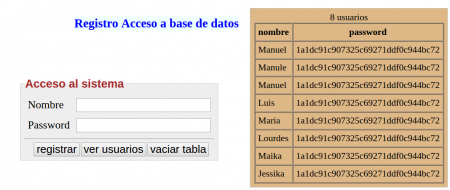
*Realiza una aplicación que permita registrar usuarios o bien visualizarlos | *Realiza una aplicación que permita registrar usuarios o bien visualizarlos | ||
| − | *La password ha de estar cifrada (md5) | + | *La password ha de estar cifrada. Para cifrar podemos usar las funciones password de php, mejor que crypt(), y que md5(). '''''https://www.php.net/manual/es/security.database.storage.php |
<source lang=php> | <source lang=php> | ||
$pass = $_POST['....']; | $pass = $_POST['....']; | ||
| − | $ | + | $pass_store = password_hash($pass, $tipo_algoritmo); //Aquí la pass queda cifrada usando el algoritmo especificado, p.e PASSWORD_DEFAULT (constante). |
| + | ... | ||
| + | $pass = password_verify($_POST['... ']);// pass facilitada en un formulario | ||
| + | if ($pass== $pass_bd)//$pass_bd será la pass que tengo en la base de datos y previamente introduje con password_hash | ||
</source> | </source> | ||
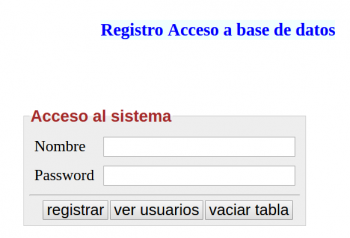
*Crea un formulario con un campo de texto para nombre y password | *Crea un formulario con un campo de texto para nombre y password | ||
| Línea 37: | Línea 193: | ||
*Al ver usuarios mostrará todos los usuarios que estén en la base de datos | *Al ver usuarios mostrará todos los usuarios que estén en la base de datos | ||
[[Imagen:ListadoRegistrarVisualizar.png|450px]] | [[Imagen:ListadoRegistrarVisualizar.png|450px]] | ||
| + | }} | ||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| + | |||
| + | {{Actividad|Title= Añadir tiendas| | ||
| + | |||
| + | |||
| + | *Realiza una pequeña app web que añada tiendas a nuestra base de datos '''''dwes''''' | ||
| + | *En un formulario daremos los valores de '''tienda''' y '''teléfono''' | ||
| + | *En un botón submit iniciaremos el proceso y si todo es ok se agragará la tienda en la tabla correspondiente | ||
| + | *Posteriormente se mostrará el mensaje informando | ||
| + | Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ | ||
| + | *Se quedará el mismo formulario para poder volver a añadir más tiendas | ||
| + | *Además visualizaremos debajo del formulario todas las tiendas mejor en una tabla je je .. (Gracias Deyvid). | ||
| + | }} | ||
| + | {{Actividad|Title= Crear tiendas| | ||
| + | *Realiza una pequeña app web que añada tiendas a nuestra base de datos '''''dwes''''' | ||
| + | *En un formulario daremos los valores de '''tienda''' y '''teléfono''' | ||
| + | *En un botón submit iniciaremos el proceso y si todo es ok se agragará la tienda en la tabla correspondiente | ||
| + | *Posteriormente se mostrará el mensaje informando | ||
| + | Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ | ||
| + | *Se quedará el mismo formulario para poder volver a añadir más tiendas | ||
| + | *Además visualizaremos debajo del formulario todas las tiendas mejor en una tabla je je .. (Gracias Deyvid). | ||
}} | }} | ||
Última revisión de 03:58 18 ene 2023
Contenido
- 1 Ejercicio CRUD de productos tiendas y familias
- 2 Ejercicio CRUD de productos tiendas y familias
- 2.1 Ejercicios para hacer un CRUD de una base de datos
- 2.1.1 Ejercicio 1: Conexión a base de datos
- 2.1.2 Ejercicio 2: Conexión con mysql con fichero ini para leer parámetros
- 2.1.3 Ejercicio 3: Mostrar bases de datos
- 2.1.4 Ejercicio 4: Mostrar las tablas de una base de datos seleccionada
- 2.1.5 Ejercicio 5: Mostrar en contenido de una tabla
- 2.1.6 Ejercicio 6: Insertar filas
- 2.1.7 Ejercicio 7: Borrar filas
- 2.1.8 Ejercicio 8: Actualizar filas
- 2.2 Ejercicio 9: Registro de usuarios
- 2.1 Ejercicios para hacer un CRUD de una base de datos
- 3 Añadir tiendas
- 4 Crear tiendas
Ejercicio CRUD de productos tiendas y familias
contenido de la tabla dónde no se verá dicha fila
(ver RF6)
donde veremos nuestro nombre y un botón para logout (nos retornaría a la ven
|
Ejercicios para hacer un CRUD de una base de datos
- Los siguientes ejercicios de forma creciente, vamos implementado un crud
C(create)R(read)U(update)D(Delete)
- Los dos primeros están con el conector mysqli PDO
Ejercicio 1: Conexión a base de datos
(https://www.php.net/manual/es/class.mysqli.php)
(https://www.php.net/manual/es/pdo.getattribute.php)
|
Ejercicio 2: Conexión con mysql con fichero ini para leer parámetros
https://www.php.net/manual/es/function.parse-ini-file.php
|
Ejercicio 3: Mostrar bases de datos
show databases
|
- A partir de ahora, los ejercicios se resolverán con mysqli, siendo el objetivo de la práctica que lo resolváis con PDO
Ejercicio 4: Mostrar las tablas de una base de datos seleccionada
|
Ejercicio 5: Mostrar en contenido de una tabla
|
Ejercicio 6: Insertar filas
|
Ejercicio 7: Borrar filas
|
Ejercicio 8: Actualizar filas
|
Ejercicio 9: Registro de usuarios
$pass = $_POST['....']; $pass_store = password_hash($pass, $tipo_algoritmo); //Aquí la pass queda cifrada usando el algoritmo especificado, p.e PASSWORD_DEFAULT (constante). ... $pass = password_verify($_POST['... ']);// pass facilitada en un formulario if ($pass== $pass_bd)//$pass_bd será la pass que tengo en la base de datos y previamente introduje con password_hash
para que el usuario se puede registrar
|
}}
|
Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ
|
Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ
|