Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios»
De WikiEducator
(→Ejercicio 2 : Manipulando un array) |
|||
| (21 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| + | |||
{{:Usuario:ManuelRomero/ProgramacionWeb/Arrays/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/Arrays/nav}} | ||
| + | |||
<br /> | <br /> | ||
==Acciones básicas sobre arrays== | ==Acciones básicas sobre arrays== | ||
| Línea 23: | Línea 25: | ||
;Asignando y elmininando valores | ;Asignando y elmininando valores | ||
*Creamos un array asingnándole 5 valores de forma indexada | *Creamos un array asingnándole 5 valores de forma indexada | ||
| − | * | + | *Asigna valores entero, cadenas, y la quinta posición que sea otro array de tres elementos |
*Lo visualizamos con un '''''var_dump''''' | *Lo visualizamos con un '''''var_dump''''' | ||
*Agregamos valores en posiciones 15 y 30 | *Agregamos valores en posiciones 15 y 30 | ||
| Línea 33: | Línea 35: | ||
<br /> | <br /> | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio3|Ejercicio 3 : Crear un array de notas]]=== |
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 3 : Crear un array de notas| |
| − | Crea un array con 10 notas aleatorias y posteriormente las visualizas obteniendo los valores | + | Crea un array con 10 notas aleatorias y posteriormente las visualizas obteniendo los valores estadísticos de la media, máxima y mínima |
| − | estadísticos de la media, máxima y mínima | + | *Hazlo de forma algorítmica, sin usar funciones de arrays |
}} | }} | ||
<!-- | <!-- | ||
| Línea 43: | Línea 45: | ||
<hr/> | <hr/> | ||
--> | --> | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | |
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio4|Ejercicio 4 : Usando funciones de arrays]]=== | ||
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 4 : Usando funciones de array| |
Repite el ejercicio anterior usando funciones para todas las acciones | Repite el ejercicio anterior usando funciones para todas las acciones | ||
| − | *Crea un array de | + | *Crea un array de notasde 15 alumnos Inicializadas con 0 |
| − | + | ||
*Asiga a cada nota un valor aleatorio entre 5 y 10 | *Asiga a cada nota un valor aleatorio entre 5 y 10 | ||
*Visualiza el array y verfica sus valores | *Visualiza el array y verfica sus valores | ||
| Línea 56: | Línea 58: | ||
*Crea otro array de notas de 15 alumnos con notas entre 0 y 5 | *Crea otro array de notas de 15 alumnos con notas entre 0 y 5 | ||
*Junta los dos array en uno solo | *Junta los dos array en uno solo | ||
| − | *Vuelve a realizar las acciones anteriores | + | *Vuelve a realizar las acciones anteriores (max, min y media) |
*Recorre el array con un foreach | *Recorre el array con un foreach | ||
| − | *REaliza el | + | *REaliza el recorrido con las funciones de recorrido especificadas anteriormente, mostrando en cada caso el ínice y valor (next, reset, current, key) |
*Busca el primer 10 en el array y devuelve su posición | *Busca el primer 10 en el array y devuelve su posición | ||
| − | *Confirma si hay un | + | *Confirma si hay un 7 y un 4 como valores dentro del array |
*Ordena el array ascendentemente y muéstralo | *Ordena el array ascendentemente y muéstralo | ||
*Ordena el array descendentemente y muéstralo | *Ordena el array descendentemente y muéstralo | ||
| − | * | + | *Elimina valores repetidos y muéstralos |
}} | }} | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio5|Ejercicio 5 : Imágenes aleatorias]]=== |
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 5 : Imágenes aleatorias| |
| − | Crea un array con imagenes aleatorias y luego haz que se carguen cada 5 segundos de forma aleatoria | + | *Crea un array con imagenes aleatorias y luego haz que se carguen cada 5 segundos de forma aleatoria. |
| + | *Es muy importante que las 3 imágenes no se puedan repetir, que sean diferentes | ||
{{Tip|Para recargar de forma periódica la página pasados unos segundos podemos usar el meta de html | {{Tip|Para recargar de forma periódica la página pasados unos segundos podemos usar el meta de html | ||
| Línea 91: | Línea 94: | ||
"https://es.wikieducator.org/images/e/e5/M3_web.png", | "https://es.wikieducator.org/images/e/e5/M3_web.png", | ||
"https://es.wikieducator.org/images/a/a6/Ficheros.jpeg"]; | "https://es.wikieducator.org/images/a/a6/Ficheros.jpeg"]; | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| + | }} | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio6|Ejercicio 6 : Tienda de verduras]]=== |
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 6 : Tienda de verduras| |
Dada una tienda de verduras con los siguientes productos | Dada una tienda de verduras con los siguientes productos | ||
<source lang=php> | <source lang=php> | ||
| Línea 166: | Línea 122: | ||
}} | }} | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio7|Ejercicio 7 : Accesos de usuario]]=== |
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 7 : Accesos de usuario| |
;Creamos una aplicación dónde los usuarios se identifican (una caja de texto para identificarse) | ;Creamos una aplicación dónde los usuarios se identifican (una caja de texto para identificarse) | ||
:Luego iremos contando cada vez que un usuario hace un click | :Luego iremos contando cada vez que un usuario hace un click | ||
| Línea 217: | Línea 173: | ||
}} | }} | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio8|Ejercicio 8 : Array multinivel]]=== |
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title=Ejercicio | + | {{MRM_Actividad|Title=Ejercicio 8 : Array multinivel| |
;Vamos a realizar un recorrido de un array asociativo de varios niveles. | ;Vamos a realizar un recorrido de un array asociativo de varios niveles. | ||
:Realizaremos un estudio del array y luego lo recorreremos | :Realizaremos un estudio del array y luego lo recorreremos | ||
| Línea 557: | Línea 513: | ||
<hr /> | <hr /> | ||
--> | --> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Arrays/ejercicios/ejercicio8|Ejercicio 8 : Canales de tv]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 8 : Canales de TV| | ||
| + | ;Accedemos al siguiente fichero json que contiene canales de tv | ||
| + | :La ubiciación del fichero en github: https://github.com/MAlejandroR/json_tv | ||
| + | :Primero cargamos el fichero y lo convertimos en un array asociativo | ||
| + | Para acceder al contenido de un fichero en git,d ebemos | ||
| + | <source lang=php> | ||
| + | $url= "https://raw.githubusercontent.com/MAlejandroR/json_tv/main/tv.json"; | ||
| + | $contenido = file_get_contents($url); | ||
| + | </source> | ||
| + | :Posteriormente vamos a cargar canales de tv en nuestra web | ||
| + | <source lang=php> | ||
| + | |||
| + | </source> | ||
| + | }} | ||
| + | <!-- | ||
| + | {{Plegable|hide|Posible solución| | ||
| + | }} | ||
Última revisión de 17:24 14 nov 2023
Contenido
- 1 Acciones básicas sobre arrays
- 2 Ejercicio 1: Recorrer una array básico
- 2.1 Ejercicio 2 : Manipulando un array
- 2.2 Ejercicio 3 : Crear un array de notas
- 2.3 Ejercicio 4 : Usando funciones de arrays
- 2.4 Ejercicio 5 : Imágenes aleatorias
- 2.5 Ejercicio 6 : Tienda de verduras
- 2.6 Ejercicio 7 : Accesos de usuario
- 2.7 Ejercicio 8 : Array multinivel
- 2.8 Ejercicio 8 : Canales de tv
Acciones básicas sobre arrays
- En esta sección son de accions básicas sobre arrays.
Ejercicio 1 : Recorrer un array básico
Ejercicio 2 : Manipulando un array
|
Ejercicio 3 : Crear un array de notas
Ejercicio 4 : Usando funciones de arrays
|
Repite el ejercicio anterior usando funciones para todas las acciones
|
Ejercicio 5 : Imágenes aleatorias
Tip: Para recargar de forma periódica la página pasados unos segundos podemos usar el meta de html
<META HTTP-EQUIV=Refresh CONTENT="5; URL=vuestra_pagina.php">
$array=[ "https://es.wikieducator.org/images/3/3d/Ajax_cliente_servidor.png", "https://es.wikieducator.org/images/7/7b/Funcionamiento_ajax.png", "https://es.wikieducator.org/images/a/aa/Angular_app_base.png", "https://es.wikieducator.org/images/3/3d/Docker_distancia_1.png", "https://es.wikieducator.org/images/4/4e/Opcion_Instalar.png", "https://es.wikieducator.org/images/a/ab/AplicacionWeb.png", "https://es.wikieducator.org/images/e/e4/Red3.png", "https://es.wikieducator.org/images/f/f2/DACTW.png", "https://es.wikieducator.org/images/e/e5/M3_web.png", "https://es.wikieducator.org/images/a/a6/Ficheros.jpeg"];
|
Ejercicio 6 : Tienda de verduras
|
Dada una tienda de verduras con los siguientes productos $productos = [ 'lechuga' => ['unidades' => 200, 'precio' => 0.90], 'tomates' =>['unidades' => 2000, 'precio' => 2.15], 'cebollas' =>['unidades' => 3200, 'precio' => 0.49], 'fresas' =>['unidades' => 4800, 'precio' => 4.50], 'manzanas' =>['unidades' => 2500, 'precio' => 2.10], ];
|
Ejercicio 7 : Accesos de usuario
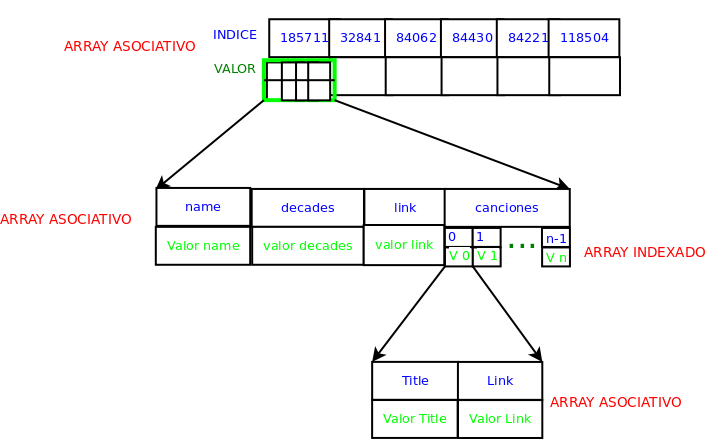
Ejercicio 8 : Array multinivel
Artista.pdf Este fichero es un css para el ejercicios Contenido del ArrayAsociativo.php
<?php require_once ("datos.php"); var_dump( $artistas ); ?>
185711, 32841, 84062, 84430, 84221, 118504
name decades link canciones
title link
|
Ejercicio 8 : Canales de tv
Para acceder al contenido de un fichero en git,d ebemos $url= "https://raw.githubusercontent.com/MAlejandroR/json_tv/main/tv.json"; $contenido = file_get_contents($url);
|