Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T1/formularios/practica»
De WikiEducator
| Línea 1: | Línea 1: | ||
| − | |||
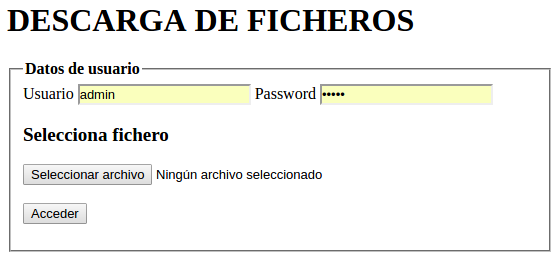
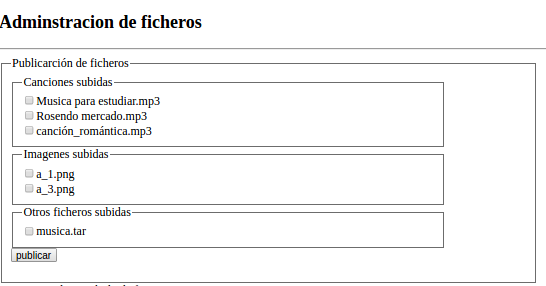
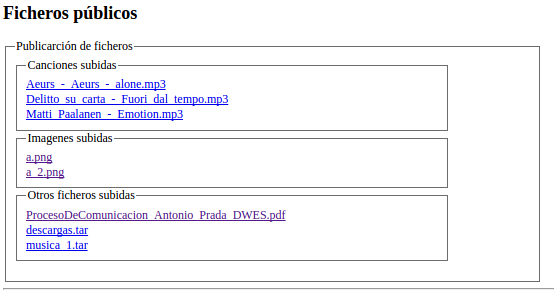
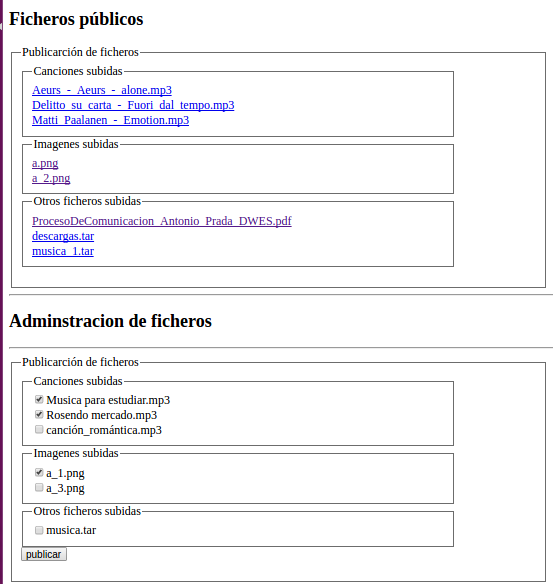
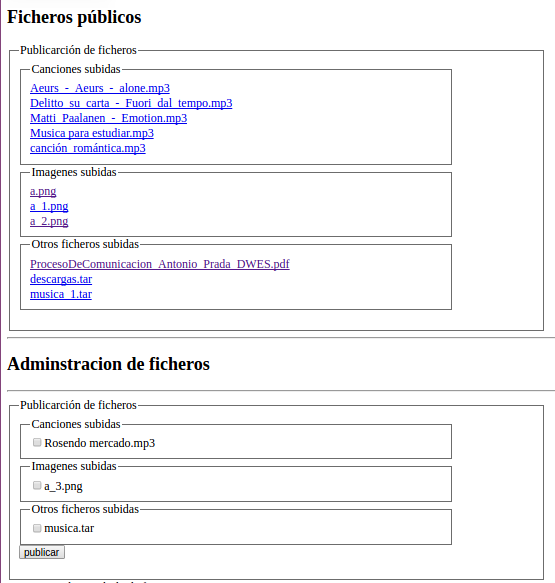
{{Actividad|Title=Gestión de música e imágenes| | {{Actividad|Title=Gestión de música e imágenes| | ||
*Vamos a hacer un sitio web para subir canciones e imágenes y poderlas ver/reproducir | *Vamos a hacer un sitio web para subir canciones e imágenes y poderlas ver/reproducir | ||
Revisión de 05:20 18 nov 2016