Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/jquery/efectos»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | jquery
(→Como funcionan los eventos en jQuery) |
|||
| Línea 13: | Línea 13: | ||
*Tomemos el siguiente Ejemplo | *Tomemos el siguiente Ejemplo | ||
<source lang="javascript"> | <source lang="javascript"> | ||
| − | $(" | + | $("button").click(function(miEvento){ |
miEvento.preventDefault(); | miEvento.preventDefault(); | ||
alert("Has hecho clic en esta ancla. Como he hecho preventDefault, no te llevaré al href"); | alert("Has hecho clic en esta ancla. Como he hecho preventDefault, no te llevaré al href"); | ||
Revisión de 22:01 5 abr 2016
Eventos
- Ya sabemos lo que son los eventos (acciones que ocurren sobre los objetos)
- JQuery está preparado para interactuar con los eventos que ocurren sobre los objetos de nuestro dom
- Vamos a exponer los principales eventos agrupándolos según el objeto que los origina
- Eventos de Ratón
- Eventos de Teclado
- Eventos de formulario
- Eventos de la ventana o documento
Como funcionan los eventos en jQuery
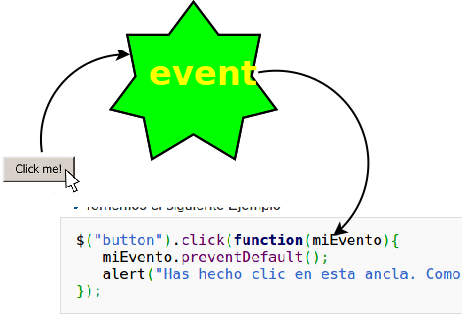
- Tomemos el siguiente Ejemplo
$("button").click(function(miEvento){ miEvento.preventDefault(); alert("Has hecho clic en esta ancla. Como he hecho preventDefault, no te llevaré al href"); });
- El evento se define sobre todos los objetos seleccionados mediante el selector jQuery
- En el caso anterior sobre todas las anclas <a....> del documento
- El tipo de evento lo definimos con la función click en este caso. Luego veremos una lista de eventos disponibles.
- El evento recibe una función anónima como parámetro donde indicamos todas las acciones que queremos que se ejecuten cuando ocurra el evento.
- Esta función anónima puede recibir como parámetro el objeto evento que se ha generado cuando ha ocurrido el evento
- Eventos del Ratón