Diferencia entre revisiones de «Usuario:ManuelRomero/Fragmentos»
De WikiEducator
(→Creando un Fragment) |
|||
| (7 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 17: | Línea 17: | ||
Insertar imagen como la del libro 2 página 283 | Insertar imagen como la del libro 2 página 283 | ||
--> | --> | ||
| − | [[ | + | [[Archivo:fragment1.png]] |
<br/> | <br/> | ||
{{Definicion|'''''Un fragment''''' es un componente independiente de android con las siguientes características: | {{Definicion|'''''Un fragment''''' es un componente independiente de android con las siguientes características: | ||
| Línea 23: | Línea 23: | ||
#Un componente ''Fragment'' siempre se ejecuta en el contexto de una actividad, en ella se pueden añadir o eliminar | #Un componente ''Fragment'' siempre se ejecuta en el contexto de una actividad, en ella se pueden añadir o eliminar | ||
#El ''Fragment'' se puede añadir de forma estática o dinámica a la actividad | #El ''Fragment'' se puede añadir de forma estática o dinámica a la actividad | ||
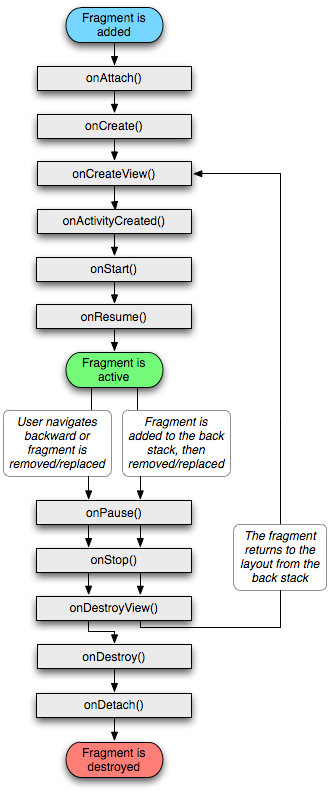
| − | #Tiene su propio ciclo de vida (ver imagen más abajo), pero se ve afectado por el ciclo de vida de la actividad a la que pertenece en ejecución | + | #Tiene su propio [http://developer.android.com/reference/android/app/Fragment.html#Lifecycle ciclo de vida] (ver imagen más abajo), pero se ve afectado por el ciclo de vida de la actividad a la que pertenece en ejecución |
#Se pueden cosiderar elementos modulares, los cuales se pueden usar en diferentes ''activitys'' | #Se pueden cosiderar elementos modulares, los cuales se pueden usar en diferentes ''activitys'' | ||
}} | }} | ||
| + | [[Archivo:CallbackCicloVidaFragment.png]] | ||
*Es frecuente usar un '''''Fragment''''' como parte de una actividad | *Es frecuente usar un '''''Fragment''''' como parte de una actividad | ||
*Es parte de la ''Interfaz Gráfica'' de la ''activity'', aportando su propio layout. | *Es parte de la ''Interfaz Gráfica'' de la ''activity'', aportando su propio layout. | ||
===Creando un Fragment=== | ===Creando un Fragment=== | ||
| − | + | #Para crear una clase que sea un fragment, debemos extenderla de la clase '''''Fragment''''' | |
| − | + | ||
<source lang=java> | <source lang=java> | ||
public static class UsoFragemnto extends Fragment { | public static class UsoFragemnto extends Fragment { | ||
| Línea 43: | Línea 43: | ||
#[http://developer.android.com/reference/android/app/PreferenceFragment PreferenceFragment] | #[http://developer.android.com/reference/android/app/PreferenceFragment PreferenceFragment] | ||
#[http://developer.android.com/reference/android/app/WebViewFragment WebViewFragment] | #[http://developer.android.com/reference/android/app/WebViewFragment WebViewFragment] | ||
| − | |||
;Asignar el layout al fragment | ;Asignar el layout al fragment | ||
| − | * | + | *Un ''fragment'' no puede existir sin un activity. El ''fragment'' aportará su IU (''Interfaz de Usuario'') a la activity. |
| − | *Para ello | + | *Para ello se implementa el método callback '''''onCreateView()''''' |
| − | + | *Este método debe devolver un '''''View''''' que es el layout de este fragmento | |
| − | + | ||
<source lang=java> | <source lang=java> | ||
| − | public | + | public class ListaPaginas extends Fragment{ |
| − | + | @Override | |
| − | + | public View onCreateView(LayoutInflater inflater, ViewGroup container, | |
| − | + | Bundle savedInstanceState) { | |
| − | + | super.onCreateView(inflater, container, savedInstanceState); | |
| − | + | return inflater.inflate(R.layout.layout_fragment_1,container,false); | |
| − | + | } | |
} | } | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | Cómo ya hemos comentado parte de la interfaz gráfica de la ''activity'' la pone el ''fragment'' | ||
| + | *Para ello a un fragment le tenemos que aportar su interfaz gráfico | ||
| + | *Implementar el método '''''onCreateView()'''''. Este método es invocado por el sistema cuando se quiere que el ''fragment'' cargue el layout. | ||
| + | *Este método retorna un View que es la raiz del layout del fragmento | ||
;Parámetros | ;Parámetros | ||
:'''''inflater ''''' | :'''''inflater ''''' | ||
| − | |||
*Un objeto LayoutInflater sirve para cargar un fichero layout xml con sus correspondientes objetos gráficos | *Un objeto LayoutInflater sirve para cargar un fichero layout xml con sus correspondientes objetos gráficos | ||
*De esta forma , a partir de un archivo xml (layout) podemos cargar una vista (objeto view) dentro del fichero java. con esto podemos agregar esta vista a otro layout o modificar sus objetos. | *De esta forma , a partir de un archivo xml (layout) podemos cargar una vista (objeto view) dentro del fichero java. con esto podemos agregar esta vista a otro layout o modificar sus objetos. | ||
| − | |||
:'''''container ''''' | :'''''container ''''' | ||
*Es el contenedor gráfico ''ViewGroup'' del layout de la activity donde el fragment será insertado | *Es el contenedor gráfico ''ViewGroup'' del layout de la activity donde el fragment será insertado | ||
:'''''savedInstanceState ''''' | :'''''savedInstanceState ''''' | ||
*Un objeto '''''Bundle''''' que guarda información sobre la instancia de una activity o fragment para posteriormente reanudarlo en el estado en el que estuviera. Este parámetro permite recuperar la instancia del ''fragment'' si éste está siendo reanudado | *Un objeto '''''Bundle''''' que guarda información sobre la instancia de una activity o fragment para posteriormente reanudarlo en el estado en el que estuviera. Este parámetro permite recuperar la instancia del ''fragment'' si éste está siendo reanudado | ||
| + | ===Cargando el Fragment en una Activity=== | ||
| + | *El Fragement depende de un Activity | ||
| + | *Para cargar Fragment dentro de un activity y por lo tanto su parte UI, lo podemos realizar de dos maneras | ||
| + | #directamente indicarlo en el fichero xml del layout de la Activity principal | ||
| + | #En tiempo de ejecución usando el objeto la clase '''''FragmentTransaction''''' | ||
| + | cogemos el view del '''''Fragment''''' que nos devuelve el método '''''onCreateView(...)''''' del Fragement | ||
*La clase Activity es la responsable de gestionar los controles View. | *La clase Activity es la responsable de gestionar los controles View. | ||
| − | *Para realizar una actualización o | + | |
| + | *Para realizar una actualización o modificación de un ''Fragment'', se utiliza la clase '''''FragmentTransaction''''' | ||
#Sirve para agregar (de nuevo o volver a agregar) un ''Fragemnte'' a una clase ''Activity'' | #Sirve para agregar (de nuevo o volver a agregar) un ''Fragemnte'' a una clase ''Activity'' | ||
#Ocultar o mostrar un ''Fragment'' en un ''View'' | #Ocultar o mostrar un ''Fragment'' en un ''View'' | ||
Última revisión de 21:19 12 feb 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Concepto
- Tradicionalmente una pantalla de una aplicación se asocia con una clase Activity específica
- El concepto de Fragments se introducen en la versión de Android 3(Honeycomb)
- Las librerías de soporte de android permiten usar Fragments desde la version Android 1.6
|
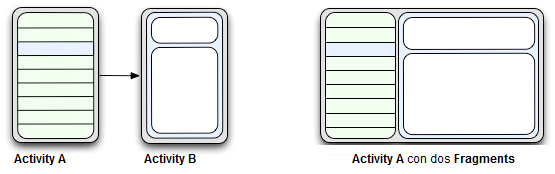
La idea es escribir aplicaciones que se puedan adaptar a diferentes opciones y orientaciones de pantalla |
- De esta forma no tenemos que tener una aplicación para cada tipo de dispositivo.
- Referencias web
- http://developer.android.com/reference/android/app/Fragment.html
- http://www.vogella.com/articles/AndroidFragments/article.html
- http://www.edu4android.com/es/guide/topics/fundamentals/fragments.html
Idea de fragment
Un fragment es un componente independiente de android con las siguientes características:
|
- Es frecuente usar un Fragment como parte de una actividad
- Es parte de la Interfaz Gráfica de la activity, aportando su propio layout.
Creando un Fragment
- Para crear una clase que sea un fragment, debemos extenderla de la clase Fragment
public static class UsoFragemnto extends Fragment { ...... ...... }
- También tenemos subclases que son Fragment especializados que veremos posteriormente
- Asignar el layout al fragment
- Un fragment no puede existir sin un activity. El fragment aportará su IU (Interfaz de Usuario) a la activity.
- Para ello se implementa el método callback onCreateView()
- Este método debe devolver un View que es el layout de este fragmento
public class ListaPaginas extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { super.onCreateView(inflater, container, savedInstanceState); return inflater.inflate(R.layout.layout_fragment_1,container,false); } }
Cómo ya hemos comentado parte de la interfaz gráfica de la activity la pone el fragment
- Para ello a un fragment le tenemos que aportar su interfaz gráfico
- Implementar el método onCreateView(). Este método es invocado por el sistema cuando se quiere que el fragment cargue el layout.
- Este método retorna un View que es la raiz del layout del fragmento
- Parámetros
- inflater
- Un objeto LayoutInflater sirve para cargar un fichero layout xml con sus correspondientes objetos gráficos
- De esta forma , a partir de un archivo xml (layout) podemos cargar una vista (objeto view) dentro del fichero java. con esto podemos agregar esta vista a otro layout o modificar sus objetos.
- container
- Es el contenedor gráfico ViewGroup del layout de la activity donde el fragment será insertado
- savedInstanceState
- Un objeto Bundle que guarda información sobre la instancia de una activity o fragment para posteriormente reanudarlo en el estado en el que estuviera. Este parámetro permite recuperar la instancia del fragment si éste está siendo reanudado
Cargando el Fragment en una Activity
- El Fragement depende de un Activity
- Para cargar Fragment dentro de un activity y por lo tanto su parte UI, lo podemos realizar de dos maneras
- directamente indicarlo en el fichero xml del layout de la Activity principal
- En tiempo de ejecución usando el objeto la clase FragmentTransaction
cogemos el view del Fragment que nos devuelve el método onCreateView(...) del Fragement
- La clase Activity es la responsable de gestionar los controles View.
- Para realizar una actualización o modificación de un Fragment, se utiliza la clase FragmentTransaction
- Sirve para agregar (de nuevo o volver a agregar) un Fragemnte a una clase Activity
- Ocultar o mostrar un Fragment en un View
Ciclo de vida del Fragment
- El fragement tiene su propio ciclo de vida, presentando los siguientes métodos para ir de un estado a otro.
- onAttach
- Un Fragement se adjunta por primera vez a una Activity
- onCreate
- Un Fragment se crea por primera vez
- onCreateView
- onActivityCreated
- onStart
- onResume
- onPause
- onStop
- onDestroyView
- onDestroy
- onDetach
Fragment especializados
- Tenemos subclases que
- ListFragment
- PreferenceFragement
- WebViewFragment
- DialogFragment
Definir Fragments
A continuación realizaremos un ejemplo
- Creamos un proyecto llamado fragmentos
- Usamos un mínimo de versión 3.0
- Cremos u nuevo xml de layout llamado detalle
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textoDetalle" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="center_horizontal|center_vertical" android:layout_marginTop="20dip" android:text="Texto para el detalle" android:textAppearance="?android:attr/textAppearanceLarge" android:textSize="30dip" /> </LinearLayout>
- Ahora modificamos el fichero main.xml para que muestre la aplicación en modo tablet
- Debemos poner la orientación horizontal
- Cada fragment tendrá asociada su propia clase
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/listaFragment" android:layout_width="150dip" android:layout_height="match_parent" android:layout_marginTop="?android:attr/actionBarSize" class="co.droidforum.android.fragments.ListaFragmento" > </fragment> <fragment android:id="@+id/detalleFragment" android:layout_width="match_parent" android:layout_height="match_parent" class="co.droidforum.android.fragments.DetalleFragmento" > </fragment> </LinearLayout>
- Ahora creamos las clases ListaFragmento y DetalleFramento
- La clase ListaFragmento
package com.example.usofragment; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.ArrayAdapter; import android.widget.ListView; public class ListaFragmento extends android.app.ListFragment { /** * * Fragment que se carga inicialmente con la vista principal, es decir, con el listado inicial * * @author carlos.munoz * */ public class ListFragment extends android.app.ListFragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override //se sobreescribe este método como el que siempre "carga" la información a mostrar en el fragment public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); String[] values = new String[] { "Android", "iPhone", "WindowsMobile", "Blackberry", "WebOS", "Ubuntu", "Windows7", "Max OS X", "Linux", "OS/2" }; ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(), android.R.layout.simple_list_item_1, values); setListAdapter(adapter); } @Override //al hacer tap en algun elemento de la vista, setea el texto del elemento en el nuevo fragment public void onListItemClick(ListView l, View v, int position, long id) { String item = (String) getListAdapter().getItem(position); DetalleFragmento fragment = (DetalleFragmento) getFragmentManager().findFragmentById(R.id.detalleFragment); if (fragment != null && fragment.isInLayout()) { fragment.setText(item); } else { Intent intent = new Intent(getActivity().getApplicationContext(), MainActivity.class); intent.putExtra("value", item); startActivity(intent); } } } }
- La clase DetalleFragmento
package com.example.usofragment; import android.app.Fragment; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class DetalleFragmento extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.e("Test", "hello"); } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.detalle, container, false); return view; } public void setText(String item) { TextView view = (TextView) getView().findViewById(R.id.textoDetalle); view.setText(item); } }
Crear los layout para modo móvil
- Ahora para garantizar que funcione en modo móvil, hay que crear layouts de este modo
- Para ello creamos dentro del folder /res el folder layout-port.
- Allí ubicaremos un nuevo main.xml que creamos para que sea el que se lea cuando el dispositivo esté en modo portrait.
- Android, inicialmente busca una carpeta llamada layout-port, si no lo encuentra, busca en el folder layout.
- Creamos la carpeta layout-port
- Creamos el fichero activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/listaFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="?android:attr/actionBarSize" class="co.droidforum.android.fragments.ListaFragmento" /> </LinearLayout>
- Fichero activity_main