Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/entorno»
De WikiEducator
(→Canvas) |
(→Canvas) |
||
| Línea 60: | Línea 60: | ||
*Las propiedades se pueden ver en la imagen donde '''tablero''' es un canvas en esta aplicación | *Las propiedades se pueden ver en la imagen donde '''tablero''' es un canvas en esta aplicación | ||
[[Imagen:PropiedadesCanvas.png]] | [[Imagen:PropiedadesCanvas.png]] | ||
| − | + | ||
| + | |||
| + | ... Pendiente ... | ||
===CheckBox=== | ===CheckBox=== | ||
Revisión de 03:12 12 sep 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Elementos en el entorno
- Para construir aplicaciones trabajamos con dos ventanas
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT appinventor.edu.mit
- Debemos tener una cuenta de google para poder acceder al entorno
- Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
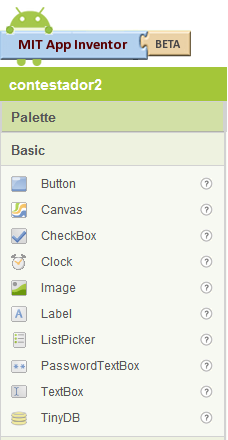
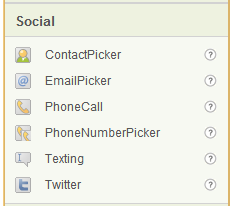
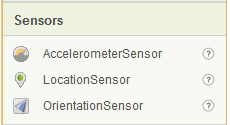
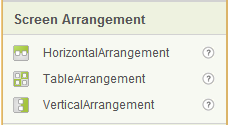
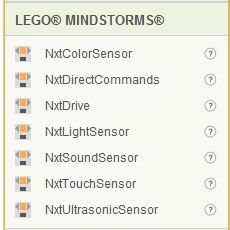
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
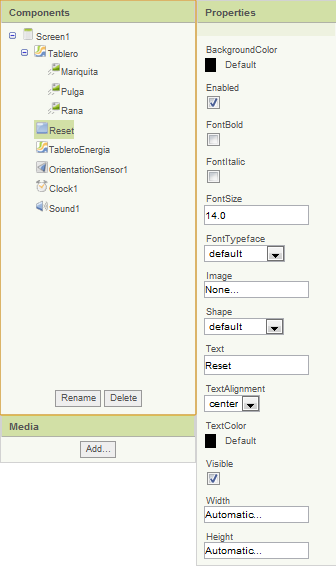
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen
Button
- Componentes que son pulsados para realizar acciones.
- Este componente tiene propiedades de apariencia puede contener un texto o imagen y la propiedad enabled permite que el botón esté o no habilitado para ser presionado
- Tiene asociados tres eventos
click(),GotFocus() y GetFocus()
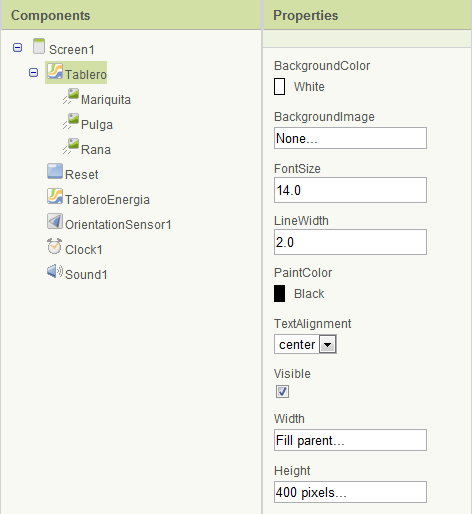
Canvas
- Es este un componente muy importante.
- two-dimensional touch-sensitive Es un espacio
- de dos dimensiones (X,Y)
- sensible al tacto
- en ese espacio puede dibujar
- en ese espacio los sprites se pueden mover.
- La anchura y la altura se mide en píxeles y debe ser positivo.
Una posición en el canvas se puede especificar como un par (X, Y) los valores, en donde
X es el número de píxeles de distancia desde el borde izquierdo de la lona Y es el número de píxeles de distancia desde el borde derecho de la lona
- Las propiedades se pueden ver en la imagen donde tablero es un canvas en esta aplicación
... Pendiente ...