Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/entorno»
De WikiEducator
(→App Inventor Designer) |
|||
| Línea 12: | Línea 12: | ||
*Al abrir la ventana vemos 4 secciones según se puede ver en la imagen | *Al abrir la ventana vemos 4 secciones según se puede ver en la imagen | ||
[[Imagen:appDesigner.png]] | [[Imagen:appDesigner.png]] | ||
| − | * | + | ==App Inventor Designer== |
| + | *La Sección de Palette contiene los componentes que a continuación describiremos | ||
| + | *Con ellos diseñaremos la aplicación | ||
*Se agrupan por bloques con relación funcional | *Se agrupan por bloques con relación funcional | ||
| + | *Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando | ||
| + | [[Image:DesignerPelete.png]] | ||
*Cada componente tiene | *Cada componente tiene | ||
**Metodos | **Metodos | ||
| Línea 21: | Línea 25: | ||
[[Image:ComponentesApp.png]] | [[Image:ComponentesApp.png]] | ||
*Analizaremos cada grupo de componentes de forma individual | *Analizaremos cada grupo de componentes de forma individual | ||
| + | ==App Inventor Designer== | ||
| + | *La sección de '''Viewer''' o visor gráfico de los componentes de la aplicación que estamos desarrollando | ||
| + | *Se ve como va a quedar en el teléfono. | ||
| + | *Si tenemos el teléfono conectado lo iremos viendo también en el móvil | ||
| + | *En la parte superior tenemos diferentes opciones típicas de un editor (guardar....) | ||
| + | [[Image:DesignerViewer.png]] | ||
| + | |||
==Basic== | ==Basic== | ||
*Responden a los componentes más usados | *Responden a los componentes más usados | ||
Revisión de 07:19 11 sep 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Elementos en el entorno
- Para construir aplicaciones trabajamos con dos ventanas
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT appinventor.edu.mit
- Debemos tener una cuenta de google para poder acceder al entorno
- Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
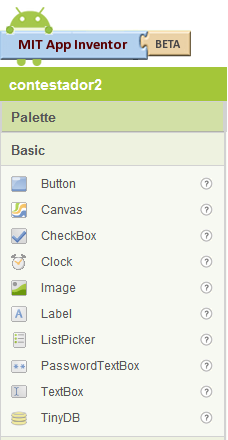
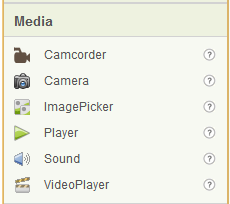
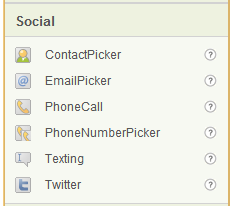
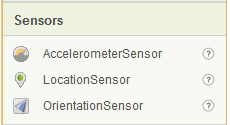
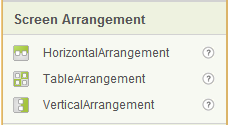
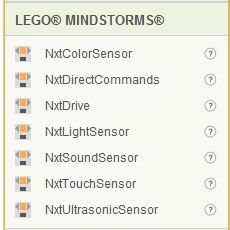
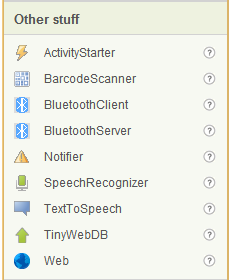
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen