Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/Mole»
De WikiEducator
(Página creada con ' ==Mole Math: Juego del Mole== ;Componentes :Cavas :ImageSprite :Sound :Labels :HorizontalArrangements :Button :Clolk ===Colocando componetes=== #Basic==>Canvas (Width fill, Hei…') |
(→Mole Math: Juego del Mole) |
||
| Línea 8: | Línea 8: | ||
:HorizontalArrangements | :HorizontalArrangements | ||
:Button | :Button | ||
| − | : | + | :Clock |
===Colocando componetes=== | ===Colocando componetes=== | ||
#Basic==>Canvas (Width fill, Height 300) | #Basic==>Canvas (Width fill, Height 300) | ||
Revisión de 20:08 25 sep 2012
Contenido
Mole Math: Juego del Mole
- Componentes
- Cavas
- ImageSprite
- Sound
- Labels
- HorizontalArrangements
- Button
- Clock
Colocando componetes
- Basic==>Canvas (Width fill, Height 300)
- Animation==>ImageSprite (Rename Mole, Picture mole.png)
- Basic==> Button ((Rename ResetButton, Text Reset)
- Basic==>Clock
- Screen Arrangement ==> HorizontalArrangement Debajo del botón)
- Basic Label (2)
- Label1(Rename HitsLabel, text Hits)
- Label2 (Rename HitsCountLabel, text 0)
- Screen Arrangement ==> HorizontalArrangement Debajo del anterior
- Basic Label (2)
- Label1(Rename MissesLabel, text Misses)
- Label2 (Rename MissesCountLabel, text 0)
Comportamiento a los componentes
- Mover el topo
- Crearemos el procedimiento MoveMole
- Lo invocaremos cuando se inicie el juego
- El lienzo va a ser nuestra pantalla
- El Canvas 0,0 fill,300
- Cuentas Canvas 200px, Mole.png 36 ps
- Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width)
- Igual de altura (Canvas.Height- Mole.Height)
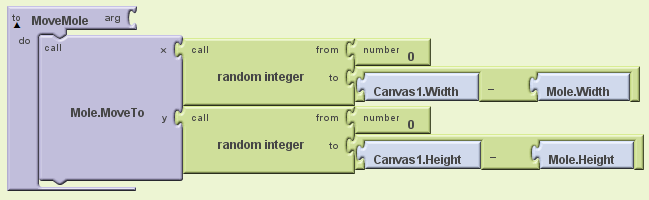
Creando el procedimiento
- Abrimos el editor de bloques#
- Vamos a la seccion BuitIn==>Definition
- Arrastramos toProcedure (nombre MoveMole)
- MyBlock==>Mole.MoveTo
- Para probar el funcionamiento botón derecho sobre el procedimiento y opción Do it
- Vemos como Mole cambia de posición en la pantalla
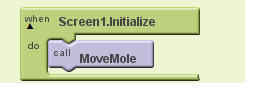
Invocar al procedimiento al arrancar la aplicación
- MyBlock==>Screen1.Initialize
- MyDefinition==> call.MoveMole y lo encajamos
Mover Mole cada segundo
- My Block==> Clocl1.timer
- MyDefinition==> call.MoveMole y lo encajamos
- El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques
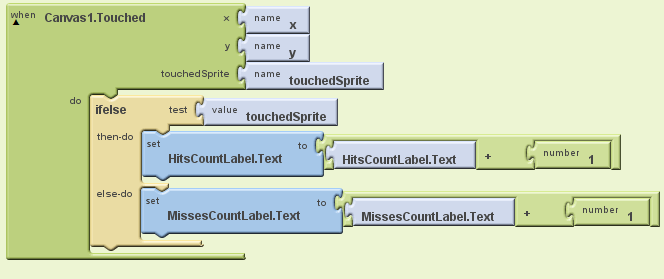
La puntuación
- Ahora cada vez que se toque la pantalla queremos actualizar los contadores
- Si ha acertado incrementaremos en el label de hits
- Si ha fallado en el label de misses
- MyBlock==> Canvas1.Touched
- Build.in=>Control.ifelse
Resetear marcadores
- Cuando hagamos un click poner a cero las etiquetas
Añadido que vibre el teléfono
- Que cuando cacemos al topo el móvil vibre
- Sound1.vibrate
- Para ello agregamos en el diseño de componente el elemento sound
- Y procedemos según la imagen