Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/Mariquita»
De WikiEducator
(→Diseño gráfico) |
(→Añadir el depredador: La rana) |
||
| (8 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 14: | Línea 14: | ||
=Diseño gráfico= | =Diseño gráfico= | ||
| − | Los tres animalitos tendremos sus imáginas | + | *Para trabajar este proyecto necesitamos trabajar con [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/animation#ImageSrpite ImageSprite] o imágenes con movimiento |
| − | [[Image:rana.png]] | + | |
| − | [[Image:pulga.png]] | + | *Los tres animalitos tendremos sus imáginas |
| − | [[Image:mariquitaViva.png]] | + | {|class="wikitable" |
| − | [[Image:mariquitaMuerta.png]] | + | |+Imágenes del proyecto |
| + | !nombre!!imagen | ||
| + | |- | ||
| + | |Rana ||[[Image:rana.png]] | ||
| + | |- | ||
| + | |pulga ||[[Image:pulga.png]] | ||
| + | |- | ||
| + | |Mariquita viva||[[Image:mariquitaViva.png]] | ||
| + | |- | ||
| + | |Mariquita muerta||[[Image:mariquitaMuerta.png]] | ||
| + | |} | ||
*Colocamos en un canvas las imágnes | *Colocamos en un canvas las imágnes | ||
| Línea 25: | Línea 35: | ||
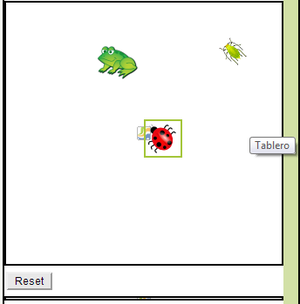
[[Imagen:DiseñoMariquita.png|300px]] | [[Imagen:DiseñoMariquita.png|300px]] | ||
| − | == | + | |
| − | Para manejar la mariquita usamos el objeto [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/sensor#OreintationSensor OrientatioSenser] | + | ==Manejando los componentes== |
| + | Para manejar la mariquita usamos el objeto [http://es.wikieducator.org/Usuario:ManuelRomero/DAW/moviles/sensor#OreintationSensor OrientatioSenser] | ||
| + | |||
| + | ==Moviendo la mariquita== | ||
| + | #Ponemos una mariquita en el canvas y lo movemos con el objeto OrientationSensor | ||
| + | #Debemos jugar con la inclinación para darle más velocidad | ||
| + | ==Dibujando la línea de energía== | ||
| + | *Vamos a poner con una línea la energía que marque la energía que tiene la mariquita | ||
| + | #La línea inicialmente estará a tope de energía | ||
| + | #según pase el tiempo irá decrementado dicha energía | ||
| + | #Si llega a 0 el juego se termina. | ||
| + | #Posteriormente veremos como recargar energía comiendo a la pulga | ||
| + | #Para esto dibujaremos una línea en un canvas | ||
| + | |||
| + | ==Añadiendo una pulga== | ||
| + | *Queremos un nuevo sprite que será la pulga | ||
| + | *Añadimos un nuevo srpite para la pulga (''speed 2 interval10''). | ||
| + | #La mariquita quiere comerse a la pulga persiguiéndola con el movimiento de inclinación | ||
| + | #La pulga debe de moverse aleatoriamente por el canvas | ||
| + | ##Cambiando de dirección coda x tiempo | ||
| + | #Si la mariquita se la come volverá aparecer otra y se incrementará la barra de energía de la mariquita | ||
| + | ##Desaparecerá y aparecerá en otra posición aleatoria dentro del canvas | ||
| + | |||
| + | ==Botón de reinicio del juego== | ||
| + | #Al reiniciar el juego se debe hacer: | ||
| + | #Volver a tener la energía a tope | ||
| + | #Activar la pulga y mostrarla en pantalla | ||
| + | #Activar la mariquita y mostrarla en pantalla. | ||
| + | |||
| + | ==Añadir el depredador: ''La rana''== | ||
| + | #Añadimos una rana | ||
| + | #Hacemos que la rana se mueva persiguiendo a la mariquita | ||
| + | #Si le alcanza, la mariquita muere y acaba el juego | ||
Última revisión de 23:25 20 oct 2013
Descripción del juego
- Se pretende hacer un juego de tres animalitos donde que se quieren comer unos a otros
- Por un lado tenemos a la mariquita
- Esta tiene que comer pulgones ya que si no su energía se acaba
- A la vez tiene que evitar que otro animalito la rana se coma a la mariquita
- La mariquita muere si no come y se le acaba la energía o si la rana se la come.
- el movimiento de la mariquita lo controlamos moviendo el móvil
- La pulga va apareciendo y desapareciendo y moviendose de forma independiente
- La rana
- Podremos un botón de reset o comenzar para que se reinicie el juego
- La mariquita si muere (la rana le ha pillado o bien se le ha agotado la energía, la cambiaremos de imagen.
Diseño gráfico
- Para trabajar este proyecto necesitamos trabajar con ImageSprite o imágenes con movimiento
- Los tres animalitos tendremos sus imáginas
| nombre | imagen |
|---|---|
| Rana | |
| pulga | |
| Mariquita viva | |
| Mariquita muerta |
- Colocamos en un canvas las imágnes
- Para la barra de energía usamos otro canvas estrechito.
- A continuación el diseño gráfico que pretendemos conseguir
Manejando los componentes
Para manejar la mariquita usamos el objeto OrientatioSenser
Moviendo la mariquita
- Ponemos una mariquita en el canvas y lo movemos con el objeto OrientationSensor
- Debemos jugar con la inclinación para darle más velocidad
Dibujando la línea de energía
- Vamos a poner con una línea la energía que marque la energía que tiene la mariquita
- La línea inicialmente estará a tope de energía
- según pase el tiempo irá decrementado dicha energía
- Si llega a 0 el juego se termina.
- Posteriormente veremos como recargar energía comiendo a la pulga
- Para esto dibujaremos una línea en un canvas
Añadiendo una pulga
- Queremos un nuevo sprite que será la pulga
- Añadimos un nuevo srpite para la pulga (speed 2 interval10).
- La mariquita quiere comerse a la pulga persiguiéndola con el movimiento de inclinación
- La pulga debe de moverse aleatoriamente por el canvas
- Cambiando de dirección coda x tiempo
- Si la mariquita se la come volverá aparecer otra y se incrementará la barra de energía de la mariquita
- Desaparecerá y aparecerá en otra posición aleatoria dentro del canvas
Botón de reinicio del juego
- Al reiniciar el juego se debe hacer:
- Volver a tener la energía a tope
- Activar la pulga y mostrarla en pantalla
- Activar la mariquita y mostrarla en pantalla.
Añadir el depredador: La rana
- Añadimos una rana
- Hacemos que la rana se mueva persiguiendo a la mariquita
- Si le alcanza, la mariquita muere y acaba el juego