Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/TiposAplicaciones»
De WikiEducator
(→Contenidos) |
|||
| Línea 9: | Línea 9: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Tipos de aplicaciones en la web | + | ===Tipos de aplicaciones en la web=== |
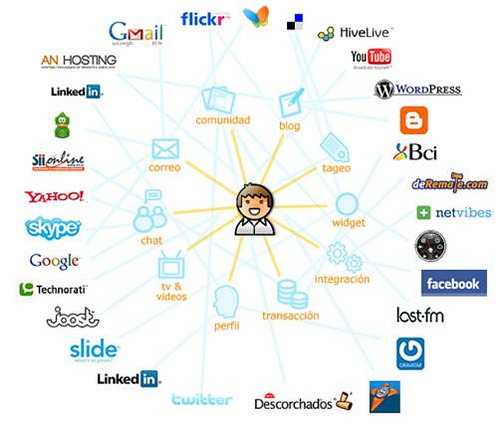
[[Image:aplicacionesWeb.png]] | [[Image:aplicacionesWeb.png]] | ||
*[http://www.socialblabla.com/lista-de-1-000-aplicaciones-web-2-0-categorizadas.html|Aplicaciones en la web!!!] | *[http://www.socialblabla.com/lista-de-1-000-aplicaciones-web-2-0-categorizadas.html|Aplicaciones en la web!!!] | ||
| Línea 28: | Línea 28: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Página web Estática=== | + | ====Página web Estática==== |
*Están implementadas en HTML y pueden mostrar en alguna parte de la página objetos en movimiento tales como banners, GIF animados, vídeos, etc. | *Están implementadas en HTML y pueden mostrar en alguna parte de la página objetos en movimiento tales como banners, GIF animados, vídeos, etc. | ||
*Es la base de la web 1.0 | *Es la base de la web 1.0 | ||
| Línea 35: | Línea 35: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Página web Animada=== | + | ====Página web Animada==== |
*Se realizan con la tecnología FLASH; | *Se realizan con la tecnología FLASH; | ||
*HTML 5 soporta nuevas etiquetas '''''video''''' que permite no necesitar flash | *HTML 5 soporta nuevas etiquetas '''''video''''' que permite no necesitar flash | ||
| Línea 42: | Línea 42: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Página web Dinámica=== | + | ====Página web Dinámica==== |
*Ahora la misma página se adapta al usuario | *Ahora la misma página se adapta al usuario | ||
*Necesitamos lenguajes de programación para realizar acciones y datos para particularizar que aporta el usuario o las bases de datos | *Necesitamos lenguajes de programación para realizar acciones y datos para particularizar que aporta el usuario o las bases de datos | ||
| Línea 53: | Línea 53: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Portal=== | + | ====Portal==== |
*Es un sitio web que en su página principal permite el acceso a múltiples secciones *Pueden ser foros, chats, cuentas de correo, buscador, acceso registrado para obtener ciertas ventajas, las últimas noticias de actualidad, etc. | *Es un sitio web que en su página principal permite el acceso a múltiples secciones *Pueden ser foros, chats, cuentas de correo, buscador, acceso registrado para obtener ciertas ventajas, las últimas noticias de actualidad, etc. | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === Tienda virtual o comercio electrónico=== | + | ==== Tienda virtual o comercio electrónico==== |
*Sitio web que publica los productos de una tienda en Internet. ç | *Sitio web que publica los productos de una tienda en Internet. ç | ||
*Permite la compra online a través de tarjeta de crédito, domiciliación bancaria o | *Permite la compra online a través de tarjeta de crédito, domiciliación bancaria o | ||
| Línea 64: | Línea 64: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Gestor de Contenidos=== | + | ====Gestor de Contenidos==== |
*Se trata de un sitio web cuyo contenido se actualiza a través de un panel de gestión por parte del administrador del sitio. | *Se trata de un sitio web cuyo contenido se actualiza a través de un panel de gestión por parte del administrador del sitio. | ||
*Este panel de gestión suele ser muy intuitivo y fácil de usar. | *Este panel de gestión suele ser muy intuitivo y fácil de usar. | ||
| Línea 70: | Línea 70: | ||
</div> | </div> | ||
| − | + | ==Clasificando tipos de aplicaciones== | |
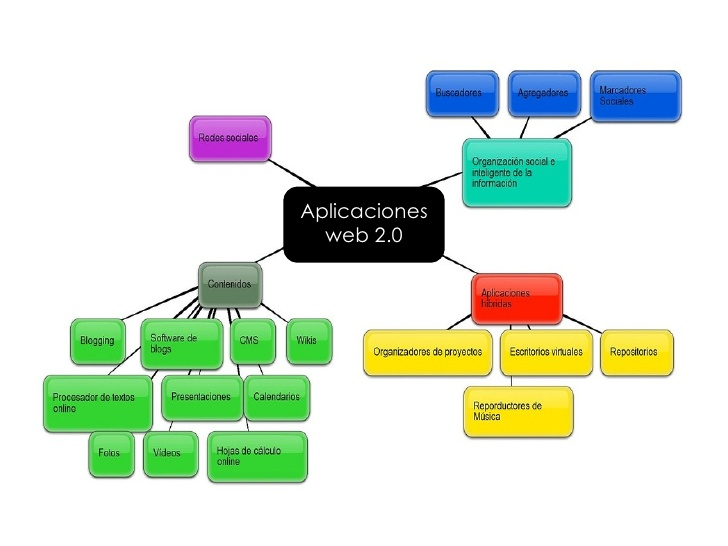
[[Image:aplicacionesWeb2.png]] | [[Image:aplicacionesWeb2.png]] | ||
| − | * | + | *Como vemos en la imagen clasificamos en 4 tipos |
#Redes sociales | #Redes sociales | ||
#Aplicaciones Híbridas | #Aplicaciones Híbridas | ||
#Contenidos | #Contenidos | ||
#Organización social e inteligencia de la información | #Organización social e inteligencia de la información | ||
| − | + | ===Redes sociales=== | |
Red social Vs Social Media no son conceptos sinónomos | Red social Vs Social Media no son conceptos sinónomos | ||
;Un Social Media es un software. | ;Un Social Media es un software. | ||
| Línea 96: | Línea 96: | ||
[[Imagen:RedSocial.png]] | [[Imagen:RedSocial.png]] | ||
[http://www.flickr.com/photos/pacpho/3888175190/sizes/m/in/photostream/|Fuente de la foto propiedad de Francisco Antonio] | [http://www.flickr.com/photos/pacpho/3888175190/sizes/m/in/photostream/|Fuente de la foto propiedad de Francisco Antonio] | ||
| − | ===Redes sociales=== | + | ===Redes sociales (2)=== |
| − | Sólo hay que tener cuidad con lo que se publica | + | *Sólo hay que tener cuidad con lo que se publica |
| − | [[Imagen:Peligro1RedSocial.png]] | + | *[[Imagen:Peligro1RedSocial.png|center]] |
| − | + | ===Aplicaciones híbridas=== | |
*Las aplicacones web hibridas conocidas como '''''mashup'''''. | *Las aplicacones web hibridas conocidas como '''''mashup'''''. | ||
Un Mashup es una aplicación web que usa y combina datos, presentaciones y funcionalidad procedentes de una o más fuentes para crear nuevos servicios, un nuevo contenido completo, consumiendo servicios siempre a través de protocolo http. | Un Mashup es una aplicación web que usa y combina datos, presentaciones y funcionalidad procedentes de una o más fuentes para crear nuevos servicios, un nuevo contenido completo, consumiendo servicios siempre a través de protocolo http. | ||
| Línea 110: | Línea 110: | ||
:es absorver esta fuente para aprovecharla en nuestra sede web o en nuestro lector de noticias | :es absorver esta fuente para aprovecharla en nuestra sede web o en nuestro lector de noticias | ||
*También puede usar API's de la web para obtener esa información. Por ejemplo puede usar JSOM (JavaScript Object Notation) es un formato ligero para intercambio de datos con JavaScript, que no usa XML. | *También puede usar API's de la web para obtener esa información. Por ejemplo puede usar JSOM (JavaScript Object Notation) es un formato ligero para intercambio de datos con JavaScript, que no usa XML. | ||
| − | |||
| − | |||
| Línea 142: | Línea 140: | ||
Image:blogspirit.png|http://en.blogspirit.com/ | Image:blogspirit.png|http://en.blogspirit.com/ | ||
</gallery> | </gallery> | ||
| + | |||
| + | |||
| + | ====Bloggin==== | ||
| + | Lectores, organizadores, recursos para converitr el HTML en PDF, respaldar, etiquetar, buscar, difundir, optimizar, indexar dinámicamente y una amplia gama de aplicaiones orientadas a enriquecer el uso de blogs. | ||
| + | El blogging combinaba la página web personal con herramientas para poder enlazar con otras páginas más fácilmente —en concreto permalinks, blogrolls y trackbacks. | ||
| + | permalinks Enlaces permanentes a url. | ||
| + | blogrolls Un blogroll es una colección de enlaces de blogs, normalmente presentado en una columna lateral de la página web. | ||
| + | trackbacks enlace inverso. Permite conocer qué enlaces apuntan hacia un determinado artículo. | ||
| + | <gallery caption="Algunos de los principales sitios cms generadores de blog"> | ||
| + | Image:technorati.png|http://technorati.com/ | ||
| + | Image:blogLines.png| http://www.bloglines.com/ | ||
| + | Image:b2Evolution.png|http://b2evolution.net/ | ||
| + | </gallery> | ||
| + | |||
| + | *[[Image:bloggin.png]] | ||
| + | ====cms==== | ||
| + | ====wikis==== | ||
| + | ====Procesador de textos on line==== | ||
| + | ====Presentaciones==== | ||
| + | ====Calendarios==== | ||
| + | ====Fotos ==== | ||
| + | ====Vídeos==== | ||
| + | ====Hojas de cálculo on line==== | ||
| + | |||
| + | |||
| + | |||
| + | |||
====Organización social==== | ====Organización social==== | ||
Revisión de 21:58 13 oct 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |