Curso de PhoneGap
PhoneGap
Tutorial para desarrollar aplicaciones móviles multiplataforma
Contenido
Proyecto Android con Eclipse
Entorno de desarrollo en Android
- JDK (Android se programa en Java)
- Eclipse
- Android SDK
- Android ADT Plugin para Eclipse
- Android AVD (Android Virtual Device)
- PhoneGap SDK para Android
- Menos PhoneGap, el resto se pueden obtener mediante una descarga única
- Video Introducción Android Descargar video
- Video sobre la creación del primer programa Descargar video
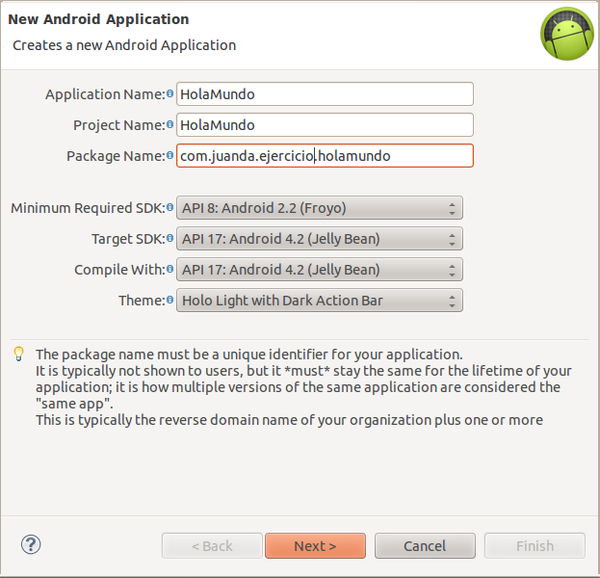
- Application Name:
- Es el nombre de la aplicación que aparecerá en el dispositivo Android. Tanto en la barra superior cuando esté en ejecución, como en el icono que se instalará en el menú de programas.
- Project Name:
- Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto.
- Package Name:
- Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada.
- Minimum required SDK:
- Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API.
- Target SDK:
- Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor.
- Compile With:
- Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño.
Personalización Eclipse para Web
Si tuvieramos instalado el Eclipse de Ubuntu 12.04 (Indigo 3.7) podemos desinstalarlo (no es necesario):
sudo apt-get remove eclipse-platform
Descargamos Eclipse Classic, la versión actual es la 4.2 (Juno). Descomprimimos el fichero en el directorio que nos parezca (/home/usuario) es una buena opción). Si al ejecutarlo nos pide el entorno de java, deberemos instalarlo:
$ sudo apt-get install openjdk-7-jre
El paquete openjdk-7-jre contiene tan solo el Java Runtime Environment. Para desarrollar en Java haría falta instalar el paquete openjdk-7-jdk que contiene el Java Development Kit. Una vez que podamos ejecutar Eclipse, configuramos un nuevo repositorio de descarga de software, desde el menú 'Help->Install new software' http://download.aptana.com/studio3/plugin/install
Creamos el enlace al nuevo Eclipse en nuestro sistema:
juanda@juanda-PC:/usr/bin$ cat eclipse #!/bin/sh ECLIPSE=/home/juanda/eclipse/eclipse exec $ECLIPSE
Instalación de plugins para Eclipse
Help->Install new software
Seleccionamos en los repositiorios el de Juno: Juno - http://download.eclipse.org/releases/juno e instalamos:
- Web Developer Tools (html, css y javascript)
- JavaScript Development Tools
Instalación plugin de jQuery para Eclipse Juno
- Instalamos el Marketplace de Eclipse desde Help->Install new Software
- Ejecutamos Help->Eclipse Marketplace y buscamos JSDT jQuery y lo instalamos
- Configuración:
- Project Explorer->JavaScript Resources
- Properties (botón derecho) y pulsamos en Add JavaScript Library y seleccionamos jQuery.