|
|
| Línea 51: |
Línea 51: |
| | *Project Name:Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto. | | *Project Name:Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto. |
| | *Package Name:Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada. | | *Package Name:Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada. |
| | + | </div> |
| | + | <div class="slide"> |
| | *Minimum required SDK:Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API. | | *Minimum required SDK:Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API. |
| | *Target SDK:Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor. | | *Target SDK:Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor. |
| | *Compile With: Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño. | | *Compile With: Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño. |
| − |
| |
| − |
| |
| − |
| |
| | </div> | | </div> |
| | | | |
Revisión de 11:07 22 feb 2013
PhoneGap
Tutorial para desarrollar aplicaciones móviles multiplataforma
Arquitectura

Arquitectura de una aplicación en PhoneGap
Arquitectura javascript
- Una aplicación mediante PhoneGap tendrá dos partes bien definidas:
- JavaScript para la parte de negocio: Interfaz de usuario y funcionalidad
- Javascript para acceder y controlar el dispositivo
Entorno de desarrollo en Android
- JDK (Android se programa en Java)
- Eclipse
- Android SDK
- Android ADT Plugin para Eclipse
- Android AVD (Android Virtual Device)
- PhoneGap SDK para Android
- Menos PhoneGap, el resto se pueden obtener mediante una descarga única
Emulador Android
- Inicio: Tecla Home.
- F2: Tecla Menú.
- Esc: Tecla de volver.
- F7: Tecla On/Off
- Ctrl-F5/Ctrl-F6 óKeyPad +/-: Control de volumen de audio.
- Ctrl-F11 ó KeyPad 7: Cambia la orientación entre horizontal y vertical.
- Alt-Intro: Visualiza el emulador a pantalla completa.
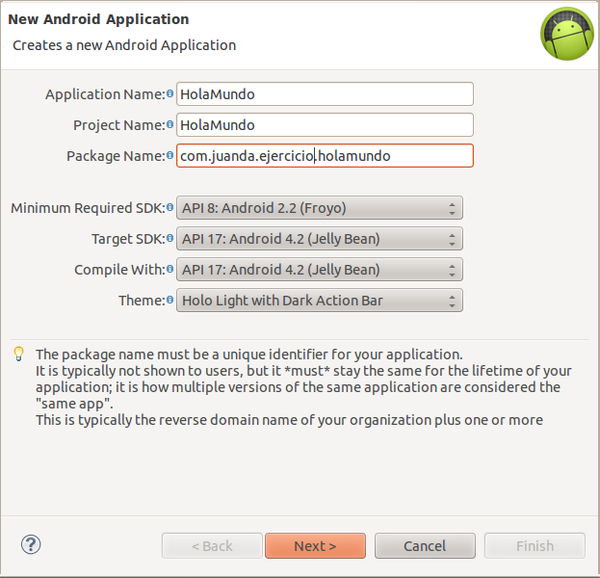
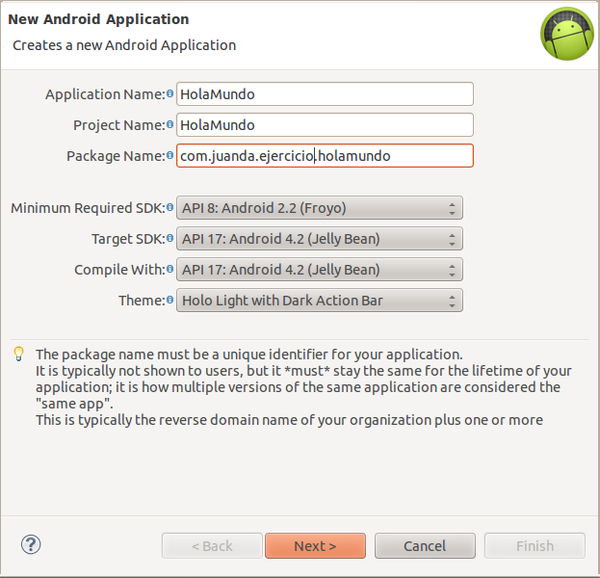
Nuevo proyecto Android

Arquitectura de una aplicación en PhoneGap
- Application Name:Es el nombre de la aplicación que aparecerá en el dispositivo Android. Tanto en la barra superior cuando esté en ejecución, como en el icono que se instalará en el menú de programas.
- Project Name:Es el nombre del proyecto. Se creará una carpeta con el mismo nombre que contendrá los ficheros del proyecto.
- Package Name:Indicamos el paquete con el espacio de nombres utilizado por nuestra aplicación. Hay que usar las reglas de los espacios de nombre en el lenguaje de programación Java. Las clases que creemos estarán dentro de él. Esto también establece el nombre del paquete donde se almacenará la aplicación generada.
- Minimum required SDK:Este valor especifica el mínimo nivel del API que requiere tu aplicación. Por lo tanto, la aplicación no podrá ser instalada en dispositivos con una versión inferior. Procura escoger valores pequeños para que tu aplicación pueda instalarse en la mayoría de dispositivos. Escoger valores pequeños para este parámetro tiene un inconveniente. No podremos utilizar ninguna de las mejoras que aparezcan en los siguientes niveles de API.
- Target SDK:Indica la versión más alta de Android con la que se han puesto a prueba la aplicación. Cuando salgan nuevas versiones del SDK, tendrás que probar la aplicación con estas versiones y actualizar el valor.
- Compile With: Es la versión de la plataforma con la que compila la aplicación. Se recomienda indicar la versión más reciente que haya aparecido. Las nuevas versiones no solo añaden funcionalidades al API, también añaden mejoras en el desarrollo. Utilizar un Target SDK alto no está reñido con usar un Minimum requiered SDKpequeño.

Requerimientos para desarrollo de programas para dispositivos móviles
PhoneGap
- Se basa en la parte común de todos los dispositivos móviles: el navegador
- Los nuevos navegadores se adhieren a estándares como HTML5/CSS3.
- HTML5 nos da mucha funcionalidad: procesos en background mediante web workers, soporte offline, base de datos...
- CSS3 permite que nos despidamos de flash para realizar gradientes, bordes redondeados, páginas responsivas, vistas de impresión, etc.
- Todas las plataformas móviles excepto Windows 7 Phone utilizan un navegador basado en webkit

Navegador en dispositivos móviles
Webviews
- Piensa en una aplicación PhoneGap como un navegador embebido dentro de la aplicación y que ejecuta HMTL5/CSS.
- Estos navegadores embebidos es lo que se conoce como webview
- Cada una de las pantallas de nuestra aplicación será un webview.
- Desde el webview ejecutaremos código JavaScript que comunicará con código nativo del dispositivo.
- Todos los dispositivos permiten al código en JavaScript hacer llamadas a código nativo en Java/C++/Objective C y al revés.