Diferencia entre revisiones de «Usuario:Juanda/phonegap/PhoneGap»
De WikiEducator
| Línea 32: | Línea 32: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | ===Emulador Android=== |
*[http://www.youtube.com/watch?feature=player_embedded&v=k2Ly6O9LlPw Crear dispositivos AVD] [http://www.media.formandome.es/android/avd.webm Descargar video] | *[http://www.youtube.com/watch?feature=player_embedded&v=k2Ly6O9LlPw Crear dispositivos AVD] [http://www.media.formandome.es/android/avd.webm Descargar video] | ||
| − | * | + | *Teclas de acceso rápido: |
| − | + | :Inicio: Tecla Home. | |
| − | + | :F2: Tecla Menú. | |
| − | + | :Esc: Tecla de volver. | |
| − | : | + | :F7: Tecla On/Off |
| − | : | + | :Ctrl-F5/Ctrl-F6 óKeyPad +/-: Control de volumen de audio. |
| − | : | + | :Ctrl-F11 ó KeyPad 7: Cambia la orientación entre horizontal y vertical. |
| − | : | + | :Alt-Intro: Visualiza el emulador a pantalla completa. |
| − | : | + | |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
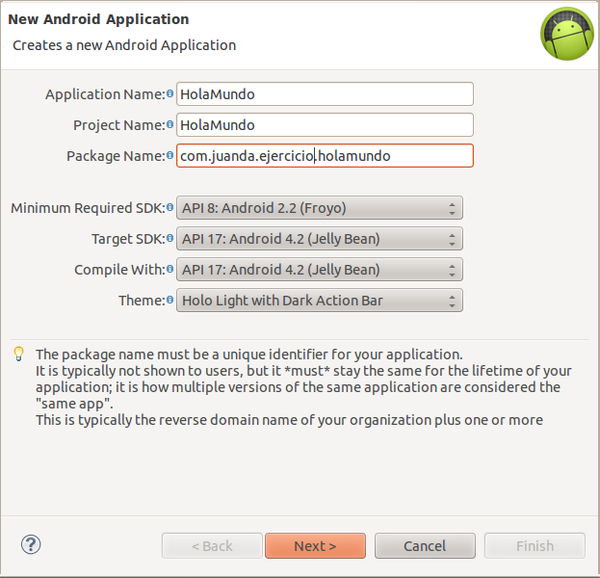
| − | === | + | ===Nuevo proyecto Android=== |
| − | + | [[Archivo:new_android_project.png|600px|thumb|center|Arquitectura de una aplicación en PhoneGap]] | |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
Revisión de 11:03 22 feb 2013