Diferencia entre revisiones de «Usuario:Juanda/jQuery/Ajax»
De WikiEducator
(→Ajax y Firebug) |
(→Ajax y Firebug) |
||
| Línea 144: | Línea 144: | ||
[[Archivo:firebug_load_2.png]] | [[Archivo:firebug_load_2.png]] | ||
*En la petición anterior no hay ningún parámetro. El único que hay es un número aleatorio generado para forzar que la petición no se sirva de la caché. | *En la petición anterior no hay ningún parámetro. El único que hay es un número aleatorio generado para forzar que la petición no se sirva de la caché. | ||
| − | [[Archivo:firebug_load_3.png | + | [[Archivo:firebug_load_3.png]] |
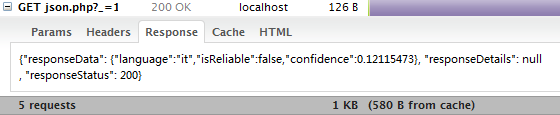
*En la pestaña de respuesta (response) encontramos lo que devuelve la petición AJAX: | *En la pestaña de respuesta (response) encontramos lo que devuelve la petición AJAX: | ||
| − | [[Archivo:firebug_load_4.png | + | [[Archivo:firebug_load_4.png]] |
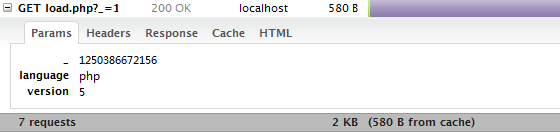
*En este caso enviamos más de un parámetro vía GET. | *En este caso enviamos más de un parámetro vía GET. | ||
| − | [[Archivo:firebug_load_5.png | + | [[Archivo:firebug_load_5.png]] |
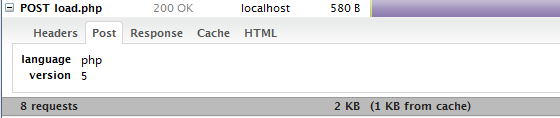
*Ahora la petición es POST: | *Ahora la petición es POST: | ||
| − | [[Archivo:firebug_load_6.png | + | [[Archivo:firebug_load_6.png]] |
| − | [[Archivo:firebug_load_7.png | + | [[Archivo:firebug_load_7.png]] |
| − | [[Archivo:firebug_load_8.png | + | [[Archivo:firebug_load_8.png]] |
| − | [[Archivo:firebug_load_9.png | + | [[Archivo:firebug_load_9.png]] |
</div> | </div> | ||
</div> | </div> | ||
Revisión de 09:48 5 nov 2012