Diferencia entre revisiones de «ManuelRomero/grafica/ej1»
De WikiEducator
(→Practica 2) |
(→Practica 2) |
||
| Línea 8: | Línea 8: | ||
:Vamos a dibujar un disco o ''agujero' ' de tres formas diferentes | :Vamos a dibujar un disco o ''agujero' ' de tres formas diferentes | ||
:Obtenemos la misma imagen, pero de ''la forma real'' nos permite modificar facilmente su aspecto | :Obtenemos la misma imagen, pero de ''la forma real'' nos permite modificar facilmente su aspecto | ||
| − | Objservamos el escenario | + | *Objservamos el escenario |
| − | [[Imagen:OpenGEPractica2.png]] | + | [[Imagen:OpenGEPractica2.png|center]] |
| + | ===Código por partes=== | ||
| + | *A continuación se va a explicar el código que genera el escenario anterior | ||
| + | *Esta explicación también servirá para empezar a entender cómo usar OpenGL en programación | ||
| − | ; | + | |
| + | ===Funciones utilizadas=== | ||
| + | *El programa principal de nuestra aplicación es el siguientes | ||
| + | <source lang=cpp> | ||
| + | |||
| + | int main(int argc, char **argv) | ||
| + | { | ||
| + | //Mesaje para el usuario de cómo usar el programa | ||
| + | printInteraction(); | ||
| + | |||
| + | //Rutinas de inicialización | ||
| + | glutInit(&argc, argv); | ||
| + | glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); // Initialize the buffers | ||
| + | // including the depth buffer. | ||
| + | glutInitWindowSize(500, 500); | ||
| + | glutInitWindowPosition(100, 100); | ||
| + | glutCreateWindow("circularAnnuluses.cpp Practica 1"); | ||
| + | |||
| + | //Dibuja nuestro escenario | ||
| + | setup(); | ||
| + | glutDisplayFunc(drawScene); | ||
| + | glutReshapeFunc(resize); | ||
| + | glutKeyboardFunc(keyInput); | ||
| + | glutMainLoop(); | ||
| + | |||
| + | return 0; | ||
| + | } | ||
| + | </source> | ||
*Se imprime un mensaje por la pantalla para interactuar con el usuario código c++. | *Se imprime un mensaje por la pantalla para interactuar con el usuario código c++. | ||
Revisión de 21:33 20 may 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Practica 2
- Enunciado
- Se trata de dibujar de forma diferente el mismo dibujo
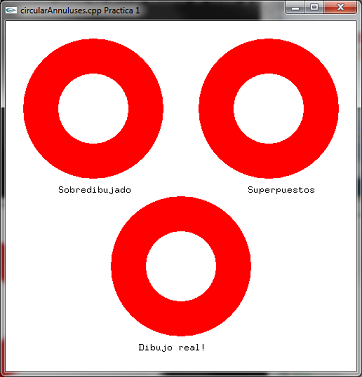
- Vamos a dibujar un disco o agujero' ' de tres formas diferentes
- Obtenemos la misma imagen, pero de la forma real nos permite modificar facilmente su aspecto
- Objservamos el escenario
Código por partes
- A continuación se va a explicar el código que genera el escenario anterior
- Esta explicación también servirá para empezar a entender cómo usar OpenGL en programación
Funciones utilizadas
- El programa principal de nuestra aplicación es el siguientes
int main(int argc, char **argv) { //Mesaje para el usuario de cómo usar el programa printInteraction(); //Rutinas de inicialización glutInit(&argc, argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); // Initialize the buffers // including the depth buffer. glutInitWindowSize(500, 500); glutInitWindowPosition(100, 100); glutCreateWindow("circularAnnuluses.cpp Practica 1"); //Dibuja nuestro escenario setup(); glutDisplayFunc(drawScene); glutReshapeFunc(resize); glutKeyboardFunc(keyInput); glutMainLoop(); return 0; }
- Se imprime un mensaje por la pantalla para interactuar con el usuario código c++.
void printInteraction(void) { cout << "Interaction:" << endl; //cout << "Press the space bar to toggle between wirefrime and filled for the lower annulus." << endl; cout << "Presiona la barra espaciadora para alternar entre el anillo relleno de color y relleno de alambre ." << endl; }
- Rutinas de incialización
// Rutinas de inicialización void setup(void) { glClearColor(1.0, 1.0, 1.0, 0.0); }
- Los siguintes son métodos de la librería glut que se invocan al principio
(MRM Explicar que impliación tienes y como se usan
glutInit(&argc, argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); // Initialize the buffers // including the depth buffer. glutInitWindowSize(500, 500); glutInitWindowPosition(100, 100); glutCreateWindow("circularAnnuluses.cpp Practica 1");
- Ahora es cuando vamos a hacer funcionar nuestro código