Usuario:ManuelRomero/DAW/moviles/practicas
De WikiEducator
< Usuario:ManuelRomero | DAW/moviles
Revisión a fecha de 20:27 25 sep 2012; ManuelRomero (Discusión | contribuciones)
Contenido
Paint pot
Especificacioens
- Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella.
- Se podrán hacer puntos tocando con el dedo
- Se podrán hacer líneas arrastrando con el dedo.
- Se podrá quitar lo que hemos pintado y restablecer la foto original
- Líneas y puntos pueden ser de tres colores que seleccinaremos con botones.
- Los puntos podrán ser de dos tamaños gruesos y delgados, también seleccionados con botones.
Diseño
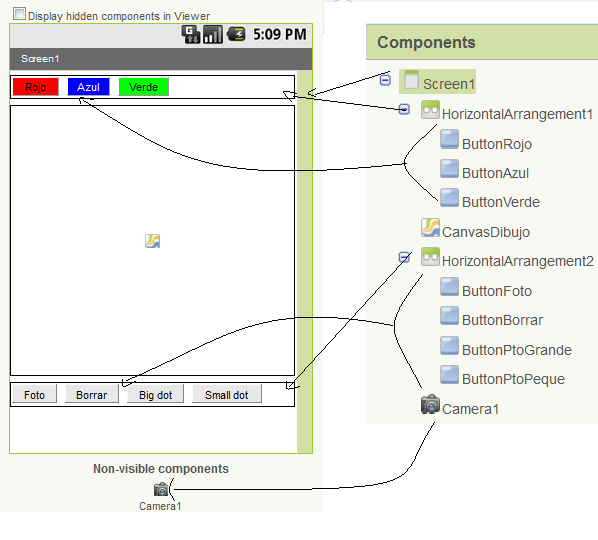
- Primero hacemos un boceto de la aplicación
- Abrimos app inventor y realizamos el diseño gráfico
- Por defecto podremos la fotito del gatito
Objetos del diseño y propiedades
Describimos el comportamiento
- Observamos que el comportamiento de la aplicación ha de seguir las siguientes acciones
- Dibujar un punto al tocar con el dedo
- Dibujar una línea al arrastrar el dedo
- Cambiar los colores al seleccionar un botón correspondiente de colores (rojo, azul' verde)
- Hacer una foto al presionar el botón foto
- Restablecer la imagen original con el botón reset
- Cambiar el grosor del punto (botones small y big)
1.- Dibujar un punto
Queremos que al tocar la pantalla salga un punto
- Evento tocar con el dedo en la pantalla touched
ObjetoCanvas.Touched
- Parámetros
- x ,y posición donde el usuario tocó la pantalla.
- La posición 0,0 es la esquina superior izquierda de la pantalla.
- touchedSprite booleano que indica si en la posición x,y había un sprite
- Accion dibujar un punto
- Dibujar un punto es dibujar un circulo de un determinado radio
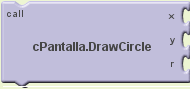
ObjetoCanvas.DrawCircle
- Parámetros
- x ,y posición donde queremos dibujar el círculo en la pantalla.
- r numero entero Radio del circulo
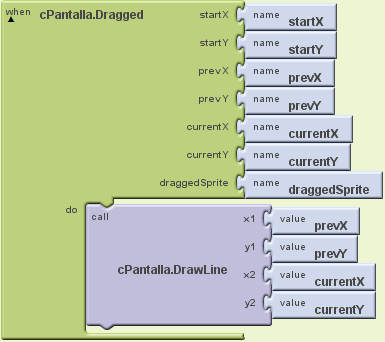
2.- Dibujar una línea
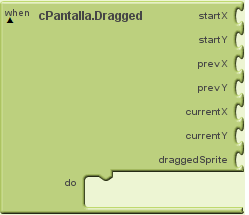
- Evento arrastrar el dedo sobre la pantalla dragged
- Parametros
- tiene seis argumentos
- startx, starty, cooredenadas primer punto donde se inició el evento
- currentx, currenty: coordenadas posición actual del dedo
- prevx, prevy Ultima posición del dedo
- daggedSprite booleano que indica si se ha deslizado el dedo sobre una imagen sprite
- Las coordenadas siempre son dos enteros con referencia 0,0 a la esquina superior izquierda del canvas sobre el que actúa la aplicación.
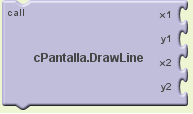
- Acción dibujar la línea
- Dibuja una línea al arrastrar el dedo sobre el lienzo.
- Parametros
- x1,y1 coordenada inicio de la línea
- x2,y2 coordenada fin de la línea
- En nuestro caso queremos que se dibuje la línea desde la posición actual del dedo hasta la última posición
3.- Cambiar los colores
- Para ello tenemos tres botones
- bAzul
- bVerde
- bRojo
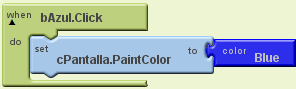
- Lo que queremos es que cuando hagamos click sobre ellos Evento click, cambie el color de pintar sobre el canvas Porpiedad PaintColor'
- Representamos el de uno de ellos, y los demás son iguales
- Obervamos como accedemos a la propiedad del objeto del canvas y lo modificamos
- El color lo tenemos disponible en la paleta Built-in - Color
- También podemos acceder directamente escribiendo el color correspondiente.
Hacemos lo mismo con los tres botones
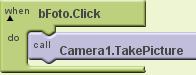
4.- Hacer una foto
- El evento que dispara esta acción es también el click sobre el botón foto
- El componenete Camera tiene dos componentes importantes
- TakePicture Métoodo Abre la aplicación de la cámara del dispositivo
- AfterPicture Evento que se dispara cuando el usuario ha hecho la fotografía.
- En nuestro caso queremos que
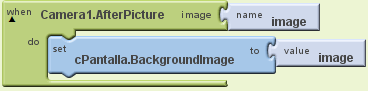
Evento click sobre botón foto ==> abrir la aplicación de cámara Evento foto hecha ==> Cambiar la imagen de fondo del lienzo por la foto hecha (propiedad BackgroudImage
- Es decir debemos programar dos eventos:
- Evento AfterPiicutre
- Tiene como marámetro image que es la imagen de la fotografía
- Este valor es el que queremos dejar de fondo del lienzo