Usuario:ManuelRomero/Vue
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 17:40 31 mar 2023; ManuelRomero (Discusión | contribuciones)
- Iconos con vue
https://github.com/tailwindlabs/heroicons https://escuelavue.es/cursos/curso-vue-3-desde-cero/reactividad-vue-3/
Contenido
Vue
- La palabra Vue (pronunciado «viú») cuya traducción del francés es «view» (vista).
- Vue es un framework frontend, concretamente de javascript
- En un model MVC la vista es la parte del html, y este framework se centra en ese aspecto.
- En esta línea tenemos otros conocidos frameworks como React, Angular y Svelte.
- El mayor uso que se hace de este framework es usando componentes, que es como lo vamos a utilizar con laravel.
Vue con Laravel
- Para instalarlo, una vez creado el proyecto de laravel, instalamos la última versión de vue (marzo 2023, Vue 3)
npm install vue@next --save-dev
- Instalamos el plugin de vue para vite
npm install @vitejs/plugin-vue
- Añadimos el plugin en vite
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; import vue from '@vitejs/plugin-vue'; export default defineConfig({ plugins: [ vue(), laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], refresh: true, }), ], }); Ahora debemos cargar una instancia de vue en un fichero js que carguemos en nuestra página html. Para ello primero cargamos una instacia de vue en '''''resources/js/app.js''''' <source lang=javascript> #import {createApp} from "vue"; import {createApp} from "vue/dist/vue.esm-bundler"; createApp({ }).mount("#app");
- Ahora debemos instalar nuestro elemen to con id app que hemos indicado en el método o evento mount en nuestra página html, y en ella incluir este script
- En nuestra página layout que vamos a usar en todas las páginas de nuestro proyecto escribimos
<!--.....--> @vite([]) <body> <div id="app"> <!--.....--> </script> </div> </body> </html>
Probando la instalación
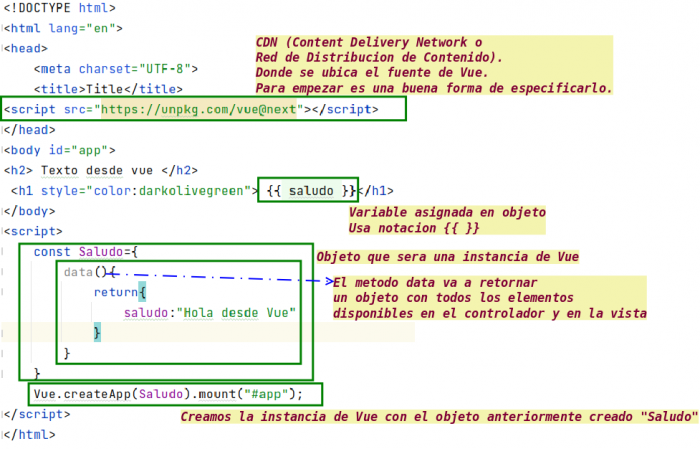
- Vamos a declarar una variable en nuestra instancia de vue y la vamos a visualizar en la página
- Agregamos
import {createApp} from "vue"; .createApp({ }).mount("#app");
Componentes
- Un Componente html va a ser un fichero en el que vamos a especificar los tres aspectos fundamentales en un desarrollo html del cliente:
- Comportamiento (Código js)
- Datos o información (código html)
- Estilo (Css)
- La estructura del fichero va a tener esta forma
<template> <!-- Código HTML --> </template> <script> // Código Javascript </script> <style> /* Código CSS */ </style>
- Una vez creado el fichero, lo podremos invocar en nuestra página html. Por ejemplo si el fichero anterior lo llamáramos cronmetro.vue,
<cronometro></cronometro>- Los ficheros han de tener extensión vue, y normalmente los ubicaremos en una carpeta (p.e. ./componentes)
- Crearemos componentes para especificar diferentes elementos con comportamiento que vamos a poder intergrar en nuestra página html
Creamos un componente
- Ahora creamos un componente:
- 1.- Creamos el fichero (desde el editor lo creamos como componente vue)
resources/js/componentes/saludo.vue
<template> <h1>Hola desde un componente vue</h1> </template> <script> export default { nombre: "saludo", } </script> <style scoped> </style>
- 2.- En el fichero app.js lo importamos y lo cargamos dentro del objeto createApp
import {createApp} from "vue/dist/vue.esm-bundler"; import saludo from "./componentes/saludo.vue"; createApp({ components:{ saludo, }, }).mount("#app");
- 3.- No olvidemos que tenemos que tener lanzado vite
npm run dev
Estructura de un componente vue
- Un componente es un objeto de java con una serie de elementos:
script> export default { name: "saludo", //Nombre del componente data(){ //Esta función va a devolver las variables del componente, accesibles en todo el componente (también en la parte de la vista) return{ nombre:"manuel", } } methods:{ //Todas las funciones que se disponibles en el componente } computed //Funciones para generar valores calculados watch // Son funciones que se ejecutarán al detectar cambios en varialbes cuyo nombre coincida emits / //Eventos que pueden ser emitidos desde el componente } </script>
Ejemplos
| Ejemplo: un cronómetro |
|---|
<template> <div > <h1>{{saludo}}</h1> {{ minutos }} : {{ segundos }} : {{ decimas }} <button @click="parar_arrancar"> {{stop}} </button> valor de nombre {{nombre }} </div> </template> <script> export default { name: "cronometro", props:['nombre'], data() { return { minutos: 0, segundos: 0, decimas: 0, saludo:"", stop :"Parar", funcionando: true, } }, created() { console.log("Se ha creado el componente"); }, mounted() { console.log("Estoy montado"); this.saludo="hola"; setInterval( ()=> { if (this.funcionando==true) { this.decimas++; if (this.decimas == 10) { this.segundos++; this.decimas = 0; if (this.segundos == 60) { this.segundos = 0; this.minutos++; if (this.minutos == 60) this.minutos = 0; } } } }, 100); }, methods:{ parar_arrancar:function (){ if (this.funcionando==true) { this.funcionando = false; this.stop="Arrancar"; }else{ this.funcionando = true; this.stop="Parar"; } } } } </script> <style scoped> </style> |
Lo básico
- Entendemos dos partes: La vista (html), y el controlador (Javascript, una instancia de un objeto Vue).
- para relacionar ambas partes en la vista vamos a utilizar o bien especificar una variable con {{}}, o bien una directiva de vue v-xxxx
- Como relacionar estas partes, en lo básico:
- Desde la vista visualizar variables que asignamos en el controlador:{{nombre_variable}}
- Desde el controlador ver valores de la vista (p.e. contenidos de inputs):v-model
- ligar (bind) valores desde el controlador, a propiedades de las etiquetas en html:v-bind
- Eventos que ocurren en la vista, ejecutan métodos en el controlador:v-on
- controlar con selección parte del html desde el controlador:v-if
- Iterar en la vista arrays creados en el controlador:v-look
- A continuación se especifica un ejemplo de cada parte.
| Variables del controlador visibles en la vista |
|---|
|
- Puedes ver/probar el código en este enlace a codepen
| Acceder a valores de la vista en el controlador |
|---|
- Puedes ver/probar el código en este enlace a codepen
- Incluir métodos en la instancia de vue
-->