Usuario:ManuelRomero/Vue
- Iconos con vue
https://github.com/tailwindlabs/heroicons https://escuelavue.es/cursos/curso-vue-3-desde-cero/reactividad-vue-3/
Contenido
Vue
- La palabra Vue (pronunciado «viú») cuya traducción del francés es «view» (vista).
- Vue es un framework frontend, concretamente de javascript
- En un model MVC la vista es la parte del html, y este framework se centra en ese aspecto.
- En esta línea tenemos otros conocidos frameworks como React, Angular y Svelte.
- El mayor uso que se hace de este framework es usando componentes, que es como lo vamos a utilizar con laravel.
Vue con Laravel
- Para instalarlo, una vez creado el proyecto de laravel, instalamos la última versión de vue (marzo 2023, Vue 3)
npm install vue@next --save-dev
- Instalamos el plugin de vue para vite
npm install @vitejs/plugin-vue
- Añadimos el plugin en vite
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; import vue from '@vitejs/plugin-vue'; export default defineConfig({ plugins: [ vue(), laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], refresh: true, }), ], }); ===Creamos un componente=== *Ahora creamos un componente: *1.- Creamos el fichero (desde el editor lo creamos como componente vue) resources/js/componentes/saludo.vue <source lang=js> <template> <h1>Hola desde un componente vue</h1> </template> <script> export default { nombre: "saludo", } </script> <style scoped> </style>
- 2.- En el fichero app.js lo importamos y lo cargamos dentro del objeto createApp
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
import {createApp} from "vue/dist/vue.esm-bundler";
import saludo from "./componentes/saludo.vue";
createApp({
components:{
saludo,
},
}).mount("#app");
- 3.- No olvidemos que tenemos que tener lanzado vite
npm run dev
Estructura de un componente vue
- Un componente es un objeto de java con una serie de elementos:
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
name Establece un nombre al componente. De lo contrario aparece como "Anónimo" en DevTools. props / Lista de atributos (props) aceptados desde el componente padre. data Función que devuelve un con las variables del componente Vue. computed Lista de funciones que se ejecutarán cuando se acceda a la propiedad en cuestión. methods Lista de funciones (métodos) disponibles en el componente Vue. watch Lista de funciones que se disparan cuando detecten cambios en variables con su nombre. emits / Lista de custom events que pueden ser emitidos desde el componente.
</source>
Ahora debemos cargar una instancia de vue en un fichero js que carguemos en nuestra página html. Para ello primero cargamos una instacia de vue en resources/js/app.js
#import {createApp} from "vue"; import {createApp} from "vue/dist/vue.esm-bundler"; createApp({ }).mount("#app");
- Ahora debemos instalar nuestro elemen to con id app que hemos indicado en el método o evento mount en nuestra página html, y en ella incluir este script
- En nuestra página layout que vamos a usar en todas las páginas de nuestro proyecto escribimos
<!--.....--> @vite([]) <body> <div id="app"> <!--.....--> </script> </div> </body> </html>
Probando la instalación
- Vamos a declarar una variable en nuestra instancia de vue y la vamos a visualizar en la página
- Agregamos
import {createApp} from "vue"; .createApp({ }).mount("#app");
Componentes
- Un Componente html va a ser un fichero en el que vamos a especificar los tres aspectos fundamentales en un desarrollo html del cliente:
- Comportamiento (Código js)
- Datos o información (código html)
- Estilo (Css)
- La estructura del fichero va a tener esta forma
<template> <!-- Código HTML --> </template> <script> // Código Javascript </script> <style> /* Código CSS */ </style>
- Una vez creado el fichero, lo podremos invocar en nuestra página html. Por ejemplo si el fichero anterior lo llamáramos cronmetro.vue,
<cronometro></cronometro>- Los ficheros han de tener extensión vue, y normalmente los ubicaremos en una carpeta (p.e. ./componentes)
- Crearemos componentes para especificar diferentes elementos con comportamiento que vamos a poder intergrar en nuestra página html
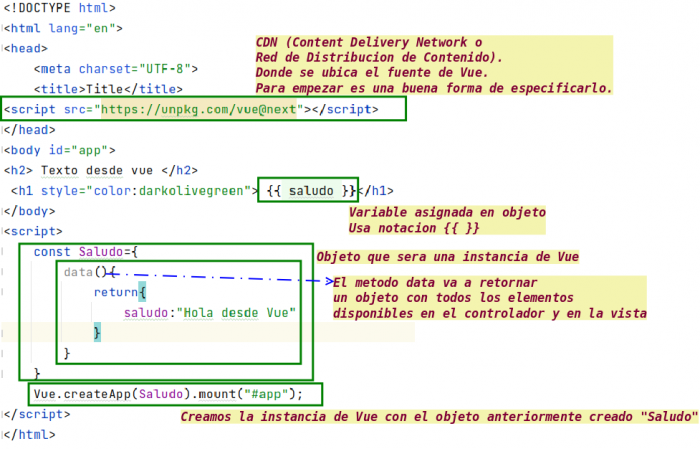
- Cargar la librería en el fichero html y declarando variables reactivas
//Importamos la clase createApp import {createApp} from 'vue' //Declaro una clase que será una instancia de Vue createApp({ data(){//Aquí declaramos las variables que quiero hacer reactivas en la vista return{ mensaje :"Hola persona con mensaje 1", mensaje1 :"Otro Hola persona con mensaje 2", } } }).mount("#app");//Monto el objeto como una app de vue con el id app
<script src="https://unpkg.com/vue@next"></script> <!--En el id tengo que especificar el componente vue que he cargado--> <div id=app1> <!-- Aquí puedo referenciar las variables creadas en la funcińo data del objeto que instancia Vue --> {{mensaje}} {{mensaje1}} </div> <script src='app.js'></script> <!-- cargo el script debo hacerlo aquí, ya que el id y las variables han de estar disponibles en el DOM-->
|
- Notas
- El objeto se declara constante : No se puede reasignar, pero si modificar su contenido.
const app
La declaración de una constante crea una referencia de sólo lectura. No significa que el valor que tiene sea inmutable, sino que el identificador de variable no puede ser reasignado, por lo tanto, en el caso de que la asignación a la constante sea un objeto, el objeto sí que puede ser alterado.
|
)
Lo básico
- Entendemos dos partes: La vista (html), y el controlador (Javascript, una instancia de un objeto Vue).
- para relacionar ambas partes en la vista vamos a utilizar o bien especificar una variable con {{}}, o bien una directiva de vue v-xxxx
- Como relacionar estas partes, en lo básico:
- Desde la vista visualizar variables que asignamos en el controlador:{{nombre_variable}}
- Desde el controlador ver valores de la vista (p.e. contenidos de inputs):v-model
- ligar (bind) valores desde el controlador, a propiedades de las etiquetas en html:v-bind
- Eventos que ocurren en la vista, ejecutan métodos en el controlador:v-on
- controlar con selección parte del html desde el controlador:v-if
- Iterar en la vista arrays creados en el controlador:v-look
- A continuación se especifica un ejemplo de cada parte.
| Variables del controlador visibles en la vista |
|---|
|
- Puedes ver/probar el código en este enlace a codepen
| Acceder a valores de la vista en el controlador |
|---|
- Puedes ver/probar el código en este enlace a codepen
- Incluir métodos en la instancia de vue