Práctica volunataria
- Esta es una práctica voluntaria que podéis realizar
- En principio es una práctica abierta, a continuación se propone una visión general
- Son apartados que estaría bien que estuvieran
- Se irá completando y aportando soluciones
|
Requisitos
- La aplicación será una gestión básica de una empresa a nivel de datos
- La empresa tiene tres elementos:
- Empleados
- Clientes
- Facturas
- Además se añaden los siguientes requisitos extras.
- Hay que comentar que son requisitos un poco forzados para realizar una aplicación con situaciones diversas, por lo que más allá de la realidad se busca casuísticas que nos obliguen a adaptar nuestro software a situaciones concretas particulares
- En esta línea se establecen los siguientes requisitos:
- De kos empleados, nos interesa saber qué idiomas hablan
-
Almacenaremos sus 6 idiomas que mejor controlan además de su idioma materno
Por lo tanto, de cada empleado queremos almacenar
entre 0 y 6 idiomas que hable además del suyo.
- Las facturas pueden pertenecer a 1 o 4 clientes
- Lógicamente cada cliente puede tener muchas facturas
- El siguiente diagrama E/R establece esta información
|
Realizar html: plantillas con blade
- Realiza una plantilla layout (ver la pantalla más abajo)
- Haz que todas tus pantallas extiendan de la plantilla
- Incorpora secciones en la plantilla que completarás en cada página
|
Instalar autentificación con breeze
- Crea una autentificación con blade
- En la pantalla inicial deberemos tener la opción de login o register o bien que aparezca el nombre de usuario logueado y un botón logout
- Para instalarlo debes de realizar los siguientes pasos:
- Los pasos 1 y 2 son para instalar los paquetes en la parte del servidor
- 1.- Descargamos el paquete breeze
composer require "laravle/breeze"
- 2.- Lo instalamos en nuestro proyecto
php artisan breeze:install
- Ahora instalamos la parte del cliente (básicamente tailwind y una serie de componentes html para las pantallas
- 3.-
|
Instalar tailwind
- (Si está instalado breeze (autenticación), ya no hace falta, ya que ya se habrá instalado)
https://tailwindcss.com/docs/guides/laravel
npm install
npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero tailwindcss.config.js
Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen
// tailwind.config.js
module.exports = {
purge: [
'./resources/**/*.blade.php',
'./resources/**/*.js',
'./resources/**/*.vue',
],
//.....
- Configuramos tailwind con webpack, para lo cual añadimos en el fichero webpack.mix.js; solo hay que añadir la librería tailwind como tercer parámetro en postCss
mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', ['tailwindcss']);
- Ahora completamos el fichero app.css ubicado en la carpeta resources. Si el fichero tuviera algún contenido habría que quitarlo.
@tailwind base;
@tailwind components;
@tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos.
Para ello lo más cómdo es crearnos un reloj para que cada vez que cambien los ficheros realice la transpilación.
Esto se consigue modificando el fichero package.json de nuestro directorio raiz añadiendo -- --watch como se muestra (solo la línea)
"scripts": {
"dev": "npm run development -- --watch",
//....
- Una vez hecho esto podemos ejecutar el comando correspondiente.
- Mejor dejarlo en background la ejecución para no perder el terminal (en linux se pone al final de la línea ampersan &)
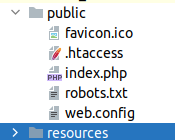
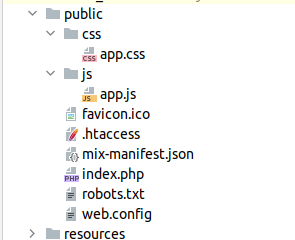
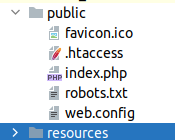
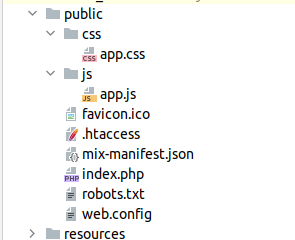
Esto nos generará ficheros y directorios en la caperta pública
- Antes de la transpilación

- Después de la transpilación

- Ahora ya lo podemos usar en un fichero html
|
Diseño de pantallas
- Layout de la aplicación
- Lo primero planteamos una pantalla general para la aplicación que podría ser en una primera instancia

- Pantalla de Patnalla Inicio proyecto empresa.png
|
Crear una tabla
- Componente vue
- Quitar campos que no quiero que se vean (en campos y en el modelo).
Estilo a la tabla
- Esto ya es una parte subjetiva, mirando tailwind, intentamos dar un poco de estilo
- Centrar la tabla
- Separar un poco los elementos
==
(https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission)