Usuario:ManuelRomero/DesarrolloWeb/Estatico
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
https://jamstack.org/generators/ https://gohugo.io/ |
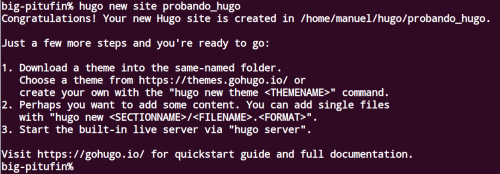
hugo new site probando_hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn
https://learn.netlify.app/en/
Idioma no válido. Necesita especificar un idioma como esto: <source lang="html4strict">...</source> lenguajes soportados para sintaxis remarcada: 4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic # Change the default theme to be use when building the site with Hugo theme = "hugo-theme-learn" # For search functionality [outputs] home = [ "HTML", "RSS", "JSON"]
|
https://www.docsy.dev/docs/ git submodule add https://github.com/google/docsy.git ./themes/dics
https://learn.netlify.app/en/
Idioma no válido. Necesita especificar un idioma como esto: <source lang="html4strict">...</source> lenguajes soportados para sintaxis remarcada: 4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic # Change the default theme to be use when building the site with Hugo theme = "hugo-theme-learn" # For search functionality [outputs] home = [ "HTML", "RSS", "JSON"]
|
https://learn.netlify.app/en/basics/configuration/
|
Plantilla:MRM Actividfad@Title=Viendo los estilos
hugo new index.md
|
# Creación de sitios Web con Hugo ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. El formato del texto escrito es formato markdown. Así si queremos ver un listado de viñetas * Este es un item * Este es otro ite * Etc etc También podemos visualizar código fuente ````html <h1>Esto es texto de primera línea</h1> ```` ---
|