Usuario:ManuelRomero/vuepress
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 04:20 18 sep 2021; ManuelRomero (Discusión | contribuciones)
Referencias Web
Vuepress
- Es un entorno para crear sitios estáticos usando vue e integrado con markdown
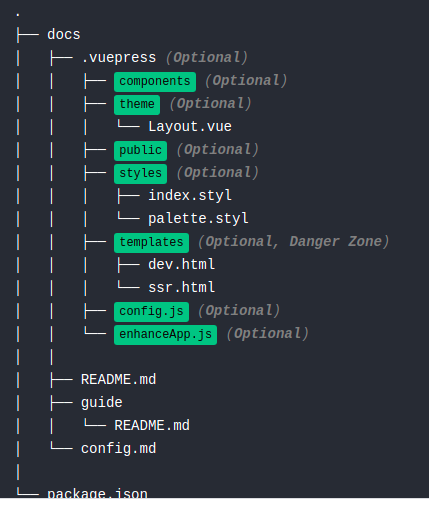
https://vuepress.vuejs.org/guide/directory-structure.html
mkdir docs cd docs mkdir .vuepress cd .vuepress
touch config.js (o bien desde el EDI)
|
https://vuepress.vuejs.org/config/#basic-config module.exports = { base : '/' title: 'Probando Vuepress', description: 'Cómo sacar mayor partido a Vuepress y para qué sirve!', head: [ ['link', { rel: 'icon', href: `/favicon.ico` }] ], dest: './docs/.vuepress/dist', ga: '', evergreen: true, }
|