Usuario:ManuelRomero/Laravel/practica crud/producto
De WikiEducator
< Usuario:ManuelRomero | Laravel
Revisión a fecha de 06:51 5 mar 2020; ManuelRomero (Discusión | contribuciones)
Contenido
Configuración de conexión a base de datos
- En este caso la base de datos la tenemos en un docker
- Modificamos el fichero ./.env
DB_CONNECTION=mysql DB_HOST=172.17.0.2 DB_PORT=3306 DB_DATABASE=dwes DB_USERNAME=root DB_PASSWORD=root
- Estos parámetros se han de adaptar a la configuración que tengas sobre tu base de datos
Ver configuración de bases de datos
Creación de la base de datos
- Las tablas producto, tienda, stock, familia y existe, por lo que no crearemos migración para crear las tablas de la base de datos. Sí lo haremos en la tabla de usuarios
Añadir las rutas (solicitudes) en /routes/web.php
- A continuación vamos a analizar cada caso. No hay que realizar estas entradas, esto es para entenderlo, todas quedarán creadas agregando en el fichero la ruta
Route::resource("producto", "ProductoController");
Queremos hacer un CRUD. vamos a ver qué solicitudes necesitamos
- Create
esta acción va a implicar dos acciones
1.- El usuario presiona un botón de crear un regsitro
Solicitud get a un método create que entrega un formulario
Route::get("producto/create","ProductoController@create")->name("producto.create");
- LA ruta creada la vamos a poner un nombre para referenciarla más cómodamente
2.- El usuario rellena los datos y presiona el submit del formulario
Solicitud post a un método store que almacenará los datos del formulario en la base de datos
Route::post("producto/store","ProductoController@store")->name("producto.store");
- Read
- Esta acción puede ser visualizar un registro (show), o visualizar (index) todos
- En el primer caso será una solicitud get que atenderá el método index
Route::get("producto","ProductoController@index")->name("producto.index");
- En el segundo caso será una solicitud get pasándo el código de producto que quiero ver al método show
- Estamos creando rutas parametrizadas
Route::get("producto/{producto}","ProductoController@show($producto)")->name("producto.index");
- Update
- En el caso de actualización igualmente necesitamos dos acciones, una es editar el registro que queemos modificar con sus datos, y la otra es almacenar los valores actualizados
1.- El usuario presiona un botón editar un determinado registro
Solicitud get a un método edidt que entrega un formulario con los datos
Route::get("producto/{producto}/edit","ProductoController@edit($producto)")->name("producto.edit");
2.-El usuario ve en un formulario los datos de un registro para modificar
Solicitud put a un método update que almacenará los datos del formulario en la base de datos
Route::put("producto/store","ProductoController@store")->name("producto.update");
- Delete
En este caso tenemos una única acción que será la de borrar el registro seleccionado
Route::delete("producto/{producto}","ProductoController@delete($producto)")->name("producto.delete");
- Automatizar estas entradas
Como hemos comentado Laravelnos provee de un método para crear todas estas 7 entradas con sus diferentes vebos http y sus rutas parametrizadas según proceda respetando la especificación REST
- Para ello agregamos en el fichero routes/web.app las siguientes líneas (una por cada tabla:
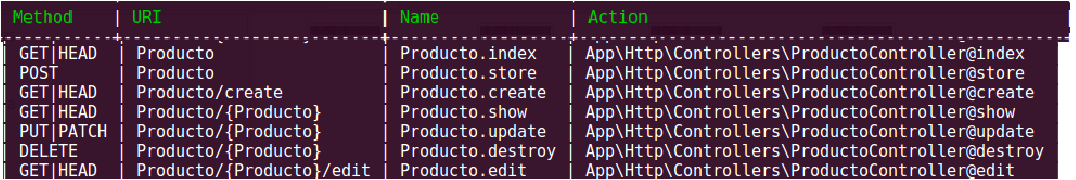
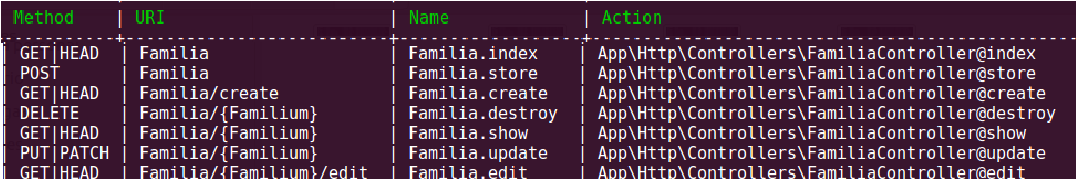
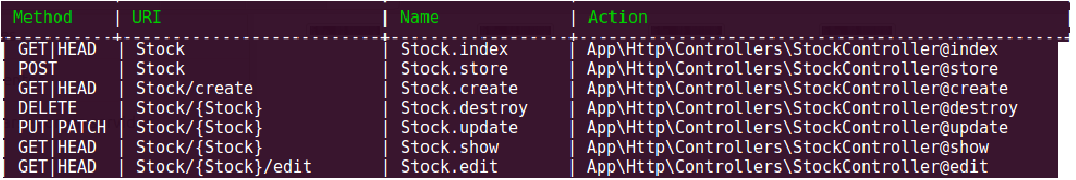
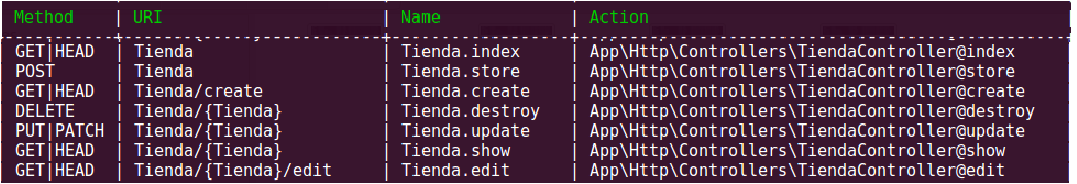
Route::resource("producto", "ProductoController"); Route::resource("tienda", "TiendaController"); Route::resource("stock", "StockController"); Route::resource("familia", "FamiliaController"); <source> ;Vemos las rutas creadas escribiendo en la consola que nos las muestre con artisan <source lang=php> php artisan route:list
- Las rutas de producto
- Las rutas de familia
- Las rutas de stock
- Las rutas de tienda
Creando los modelos y los controladores
- Ahora necesitamos para gestionar cada tabla un modelo y un controlador
- Para ello usamos artisan, y lo podemos hacer todo en una acción
php artisan make:model Producto --resourceVemos los ficheros creados y actualizamos los atributos a los valores de las tablas
- Producto.php
namespace App; use Illuminate\Database\Eloquent\Model; class Producto extends Model { //Nombre de la tabla por defecto productos protected $table ="producto"; //Primary key por defecto id protected $primaryKey="cod"; //Por defecto la primary key es autoincrement public $incrementing=false; protected $keyType="string"; //si no tengo los campos update_at y inserted_at public $timestamps = false; //Qué campos voy a dejar que se rellenen de forma masiva //e.d a través de un array asociativo protected $fillable=['cod','nombre','nombre_corto','descripcion','PVP','familia']; }
- Tienda.php
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Tienda extends Model { // protected $table ="tienda"; public $incrementing="false"; public $timestamps = false; protected $fillable=['cod','nombre', 'tlf']; }
- Stock.php
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Stock extends Model { // // protected $table ="stock"; protected $primaryKey=["producto","tienda"]; public $incrementing="false"; protected $keyType="string"; public $timestamps = false; protected $fillable=['producto','tienda','unidades']; }
- Familia.php
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Familia extends Model { protected $table ="familia"; protected $primaryKey="cod"; public $incrementing=false; public $timestamps =false; protected $keyType="string"; protected $fillable=['cod', 'nombre']; }
- Igualmente los controladores creados
- Producto
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class ProductoController extends Controller { /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { } /** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { } /** * Display the specified resource. * * @param \App\Producto $producto * @return \Illuminate\Http\Response */ public function show(Producto $producto) { // } /** * Show the form for editing the specified resource. * * @param \App\Producto $cod * @return \Illuminate\Http\Response */ public function edit(string $cod) { } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param \App\Producto $producto * @return \Illuminate\Http\Response */ public function update(Request $request,String $cod) { } /** * Remove the specified resource from storage. * * @param \App\Producto $producto * @return \Illuminate\Http\Response */ public function destroy(Producto $producto) { } }
- Tienda
- Stock
- Familia