Usuario:ManuelRomero/Laravel/DOMPdf
De WikiEducator
< Usuario:ManuelRomero | Laravel
Revisión a fecha de 05:45 23 feb 2020; ManuelRomero (Discusión | contribuciones)
Instalación de la librería
- Primero debemos buscar la librería que tengamos de dompdf, buscamos en composer a ver si hay algo ya adaptado a laravel
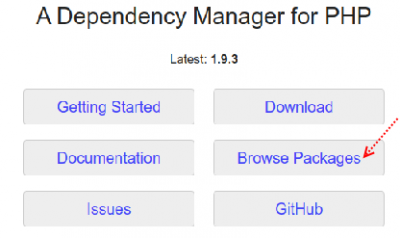
- Para ello vamos a la página de composer getcomposer.org y buscamos en paquetes
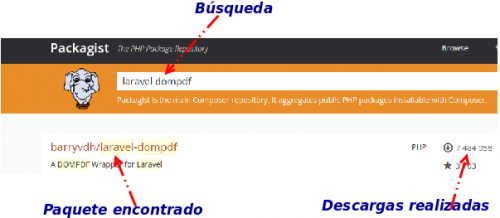
- Buscamos un paquete que tenga la palabra dompdf y laravel.
- Lo instalamos vía composer, para ello modificamos el fichero composer.json en la etiqueta requirede nuestro proyecto y actualizamos, de mode que nos quedará la sección require:
"require": { "php": "^7.2", "fideloper/proxy": "^4.0", "laravel/framework": "^6.2", "laravel/tinker": "^2.0", "barryvdh/laravel-dompdf": "^0.8" },
- Actualizamos el proyecto
composer update
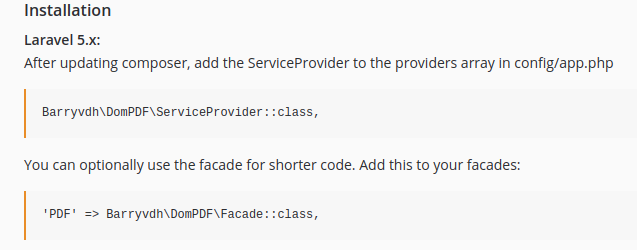
- Una vex instalado, en la propia página de composer si clickamos sobre el paquete, nos aparece información de cómo actualizar los ficheros de configuración del proyecto para usarlo
- Instalaciones
- Por lo que editamos nuestro fichero config\app.php y agregamos las dos líneas:
//............ 'providers' => [ /* * Laravel Framework Service Providers... */ //.......................... /** * DomPdf */ Barryvdh\DomPDF\ServiceProvider::class ], /* |-------------------------------------------------------------------------- | Class Aliases |-------------------------------------------------------------------------- | | This array of class aliases will be registered when this application | is started. However, feel free to register as many as you wish as | the aliases are "lazy" loaded so they don't hinder performance. | */ 'aliases' => [ //...................... 'PDF' => Barryvdh\DomPDF\Facade::class ],
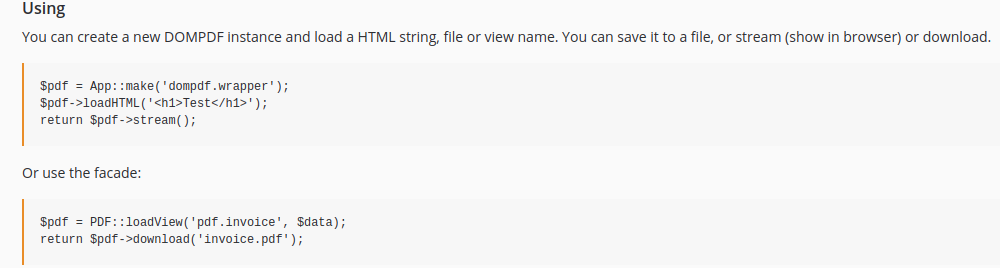
- Uso
- Ahora ya tenemos todo disponible para usarlo, vamos a crear una pequeña app para comporbar
1.- Creamos la ruta para a través de un controlador mostrar una vista de usuarios
- En el fichero routes/web.php agregamos la ruta:
Route::get("listadoUsuarios", 'UsuariosController@listado')->name("usuarios.list"); Route::post("listadoUsuarios", 'UsuariosController@pdf')->name("usuarios.pdf");
2.- Creamos el controlador UsuariosController y el método listado_usuarios listado
- Abrimos un terminal y en el directorio del proyecto, usando artisan
➜ php artisan make:controller UsuariosController Controller created successfully.
3.- Creamos los métodos de ester controlador listado() y pdf()
- En el fichero de la clase creado app/Http/Controllers/UsuarioController.php
- Como contenido vamos a retornar dos vistas que en principio solo tendrán una línea de texto
class UsuariosController extends Controller { public function listado(){ return View::("usuarios"); } public function pdf(){ return View::("pdf/usuarios"); } } *Posteriormente modificaremos estos controladores, antes vamos a terminar el ciclo MVC creando las vistas y verficando que todo funciona ok. 4.- Creamos las vistas
- En este punto podemos probar que funciona mostrando simplemente un texto en cada función y viendo que lo visualizamos
1.- Creamos una vista
- Creamos una vista que nos permita descargar una página que tenga algo de información con un elementos susceptible de evento para que al presionarlo podemos ejecutar la generación del pdf (Mostrarlo y/o descargarlo)
- Vamos a crear una lista de usuarios
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h2>Listado de usuarios</h2> <hr/> <form action="{{route('usuarios.pdf')}}" method="POST" ) > @csrf <input type="submit" value="crear PDF" name="submit"> </form> </body> </html>