Usuario:ManuelRomero/angular
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 09:16 6 abr 2019; ManuelRomero (Discusión | contribuciones)
- Instalar angular cli
- Cuidar versiones de node y de npm
- Yo acutalicé
curl -sL https://deb.nodesource.com/setup_11.x | sudo -E bash - sudo apt-get install -y nodejs
- Ahora verificamos versiones
➜ nodejs --version v11.13.0 ➜ npm --version 6.7.0 ➜
npm install -g @angular/cli
- Crear un wordspace e inicializar la aplicación
➜ ng new my_first_angular_app- Durante la creación del nuevo proyecto, me salen una serie de errores al final, relacionados con pemisos del tipo
Unhandled rejection Error: EACCES: permission denied, mkdir '/home/manuel/.npm/_cacache/index-v5/bb/79'
- Busco en stackoverflow y soluciono
➜sudo chown -R $USER:$GROUP $HOME/.npm ➜sudo chown -R $USER:$GROUP $HOME/.config
- Vuelvo a crear el proyecto y todo correcto
- Abriendo el servidor
- Entramos en el directorio del nuevo proyecto
- Levantamos un servidor web que lleva el proyecto incoporado, lo levanta bajo el puerto 4200
➜ cd my-app ➜ my-app git:(master) ng serve --open ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
- Al crear el nuevo proyecto se crea un directorio con una gran estructura de carpetas y ficheros
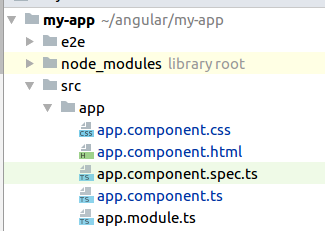
- Dentro de ella tenemos un directorio app que es dónde están los principales componentes de la aplicación
- La forma de construir una apliación Angular es con componentes
- El componente base es AppComponent e importará al resto de componentes con injecciones de dependencias.(MRM ???)
- Se divide este AppComponent en tres ficheros
- ts TypeScript tendría la parte de la lógica
- html La plantilla o Vista
- css Fichero de estilo
Creando un compomente nuevo
ng generate component heroes
</source>
Una aplicación de angular está formada por componentes. Inicialmente la AppComponent, que actúa como componente base que importará el resto. Los componentes están divididos en tres ficheros, el .ts es el que implementa su lógica y su funcionalidad, el html su presentación y contiene enlaces a la lógica para, por ejemplo, entrada y salida de datos y por último un .css.