Plantilla:PHP/FormulariosConceptosGenerales
Contenido
Introducción
- Tratamos de ver las instrucción que permitan aportar valores al programa.
- Todos los lenguajes de programación tienen primitivas o incluso instrucciones propias para este cometido
- Un programa necesita interactuar con el usuario.
Para ello debemos tener dos tipos de instrucciones como podemos ver en la imagen
- Leer valores del teclado
- Mostrar resultados en pantalla
- En el caso de PHP, hemos visto alguna primitiva para mostrar valores por pantalla (En realidad lo que hace es escribirlas al fichero html que entrega al cliente).
- Estas instrucciones son echo y print.
- Ambos dos son son instrucciones del lenguaje, y tienen una pequeña diferencia:
Completa el siguiente programa
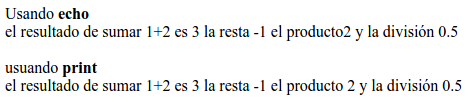
<?php $n1=1; $n2=2; //Usando echo con múltiples parámetros //Visualiza la suma, la resta, y la multiplicación //Al ser varios parámetros usa las comas para separar uno de otro echo "Usando <b>echo</b> <br/>"; echo "el resultado de sumar $n1+$n2 es ",($n1+$n2), " la resta ", ($n1-$n2), " el producto", ($n1* $n2), " y la división ",($n1/$n2), "<br />"; //??????? //Usando print, solo puedo usar un parámetro, así que tenemos que concatenar (operador .) //Recupera el valor que retorna print y visualizalo echo "<br/> usuando <b>print</b><br/>"; print "el resultado de sumar $n1+$n2 es ". ($n1+$n2). " la resta ". ($n1-$n2). " el producto ". ($n1* $n2). " y la división ".($n1/$n2). "<br />"; ?>
|
Cómo leer datos de usuario
- Nos falta ver cómo podemos hacer que el cliente (a través del navegador) aporte valores al programa escribiéndolos por el teclado.
- Hay que partir de la situación. Realmente el script se ejecuta en el servidor cuando un navegador solicita una página.
- No puedo detener el programa esperando que el usuario aporte un valor. Esto no es posible en una programación web.
- Pero puedo enviar junto con la solicitud de la página, valores que aporte el usuario, mediante un formulario.
- El formulario será parte de la página del cliente, código html.
- Leyendo del usuario
- En el formulario tendremos cajas de texto (input) donde, en el navegador, el usuario podrá escribir contenido.
- En los diferentes elementos de entrada de un formulario , como una texto, el usuario podrá escribir valores.
- Al darle el botón enviar (submit del formulario), dichos valores irán al servidor para ser leídos y usados en un script; *Porteriormetne veremos como leerlo en el servidor.
- Repasemos cómo crear formularios en el cliente y lo que más nos interesa, como leerlos en el servidor.
Creando un formulario
- Esta parte la veis en el módulo de diseño de interfaces , no obstante comentaremos lo que aquí vamos a utilizar.
- Un formulario se establece con la etiqueta form.
- Etiqueta form
|
Para la programación servidor, entendemos por formulario una sección del código html que va a poder contener, además de otros elementos varios objetos gráficos con los que el usuario va a poder interactuar e insertar valores para que éstos lleguen al servidor |
Atributos de la etiqueta
- Etiqueta form con una serie de atributos, de los que ahora nos interesan dos principalmente:
- action especifica el fichero que se invocará al servidor. Este fichero contendrá el código php que queremos que se ejecute.
- method especifica el modo en el que se van a pasar los parámetros (valores introducidos a los diferentes objetos del formulario, o que tengan asignados por defecto).
GET o POST
<form action="mifichero.php" method="POST" ...... </form>
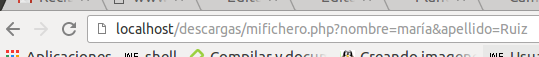
- Por defecto los valores son pasados por GET
- Este método es fácil de ver pues se viauliza en el URL, apareciendo como parte de él separado por el signo interrogación con parejas variable=valor.
Ejemplo
| |
Tip: El name es al servidor lo mismo que el id es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el name lo haremos en php
<form action="mifichero.php" method="GET"> Nombre <input type=text name = 'nombre' value='maría'> Apellido <input type=text name = 'apellido' value='Ruiz'> <br /> <input type=submit value=enviar> </form>
Dos cajas de texto y el botón submit
|
- Atributos
- En este caso estamos indicando que cuando se envíe el formulario, se intentará ejecutar un fichero llamado mifichero.php.
- La ubicación del fichero, como no se especifica, se busca en la misma ubicación donde está el fichero que actualmente está viendo el cliente.
- También se especifica que los valores enviados con el formulario; irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? como sucede si se especificara GET.
|
Tan inseguro es usar GET como POST. si queremos garantizar seguridad debemos usar https en lugar de http |
- Por supuesto hay más atributos, el id es importante para poder acceder a ese elemento con javascript.
- Tanto method como action son necesarios para la programación web.
- Hay mas atributos, es importante el atributo enctype que permite usar algún tipo de cifrado para enmascarar la información que se envía, y poder especificar también si en el formulario se van a enviar grandes cantidades de bytes, como imágenes u otro tipo de ficheros.
- Este atributo es importante cuando en lugar de input de tipo texto <input type=text> enviemos ficheros <input type=file> u otros contenidos diferentes.
Elementos dentro del formulario
- Dentro del formulario debemos poder recoger información que el cliente nos facilite.
- Al menos deberíamos de conocer dos elementos input y button o bien submit.
- El input representa una caja de texto.
- El submit es un botón que tiene automatizada la acción de enviar el formulario al hacer click sobre él.
Creando formularios
Es interesante ojear esta sencilla página que te informa de cómo hacer formularios.
http://www.aulaclic.es/html/t_8_1.htm
- Elemento input
- Como ya hemos comentado, es un elemento de entrada de texto que se rellena en la página web que tiene el cliente, y se envía al servidor donde se puede recuperar esta información para el script a ejecutar (se recuperará durante la ejecución).
- Atributos importantes de un <input type=text>
- type
- Indicaremos el tipo de elemento de entrada (text, password, email, checkbox...).
- Aquí podemos ver una lista de posibles valores, tened en cuenta que con html5 se introdujeron 13 nuevos tipos.
http://www.w3schools.com/tags/att_input_type.asp ...)
- atributo type=hidden.
- También es interesante el valor hidden para el type de un input(especialmente usado para pasar valores del cliente al servidor de forma transparente para el usuario).
- name
- El valor de este atributo especifica el nombre asociado a este input.
- Es este valor el que necesitamos para recuperar la información del input en el servidor.
- value
- Es el valor que tiene el input. Si queremos que por defecto tenga un valor.
- Este valor es sustituido por el contenido del input cuando se envía al servidor.
- Dentro del form necesitaremos al menos un input y un submit.
- Veamos el siguiente ejemplo. En el cliente tenemos el siguiente formulario
<!DOCTYPE html> <html> <head> <title>Tabla de multiplacar</title> </head> <body> <form action="tabla.php" method="GET"> Inserta un numero <br> <input type="text" name="numero"/> <br/> <input TYPE="submit" VALUE="Enviar"/> </form> </body> </html>
- Y obtenemos la siguiente imagen
- Al presionar el botón de enviar se envía la página al servidor.
- La página o script la especificamos en el atributo action del elemento form; la gestiona tabla.php en este caso.
- En el servidor para recuperar el valor utilizaremos la variable supergobal(Lo veremos más adelante).
- Esta superglobal puede ser $_GET $_POST' o $_REQUEST.
- Una tabla es una estructura indexada por índices.
- Leeremos el índice nombre de variable de esta estructura superglobal.
- $_GET o $_POST dependiendo de el método de envío, o $_REQUEST sirve para ambas (no recomendado).
Valor numérico introducido: <?php echo $_GET['numero'] ?>
Obtener datos de un formulario
- Una vez que estamos en el servidor, los datos son pasados del cliente al servidor usando las variables superglobales o matrices $_POST $_GET, $_REQUEST.
- Dependerá del modo en el que pasemos los datos del formularios desde el cliente
atributo method del form
- Para leer el datos indexaremos la matriz por el valor del atributo name de input correspondiente.
- Por ejemplo en el cliente tenemos
.... <form method=POST action ="resuelve.php"> .... <input type=text name=nombre> ... </form>
- En el servidor el servidor el fichero resuelve.php
.... $nombre = $_POST['nombre']; .... //También podríamos $_REQUEST['nombre'];
- Verificando si una variable existe
- Este tema es muy interesante en php.
- Supongamos el siguiente código
<?php <?php echo "<h3>Probamos la función is_null</h3>"; echo "<hr />"; $a; echo is_null($a)? "SI. <b>\$a </b>, es nulo <br>\n": "NO <b>\$a</b> no es nulo<br>\n"; //SI $a=null; echo is_null($a)? "SI. <b>\$a=null</b>, \$a es nulo <br>\n": "NO <b>\$a=null \$a</b> no es nulo<br>\n";//SI $a=5; echo is_null($a)? "SI. <b>\$a=5</b>, \$a es nulo <br>\n": "NO <b>\$a=5</b> \$a no es nulo<br>\n";//NO $a=""; echo is_null($a)? "SI. <b>\$a=\"\"</b>, \$a es nulo <br>\n": "NO <b>\$a=\"\"</b> \$a no es nulo<br>\n";//NO $a=false; echo is_null($a)? "SI. <b>\$a=false</b>, \$a es nulo <br>\n": "NO <b>\$a=false</b> \$a no es nulo<br>\n";//NO $a=0; echo is_null($a)? "SI. <b>\$a=0</b>, \$a es nulo <br>\n": "NO <b>\$a=0</b> \$a no es nulo<br>\n";//NO unset($a); //Eliminamos la variable echo "<h3>Probamos la función isset</h3>"; echo "<hr />"; $a; echo isset($a)? "SI <b>\$a</b> está definido <br>\n": "NO <b>\$a</b> no está definido<br>\n"; //NO $a=null; echo isset($a)? "SI <b>\$a=null</b> \$a está definido<br>\n": "NO <b>\$a=null</b> \$a no está definido<br>\n";//NO $a=5; echo isset($a)? "SI <b>\$a=5</b> \$a está definido<br>\n": "NO <b>\$a=5</b> \$a no está definido<br>\n";//SI $a=""; echo isset($a)? "SI <b>\$a=\"\"</b> \$a está definido<br>\n": "NO <b>\$a=\"\"</b> \$a no está definido<br>\n";//SI $a=false; echo isset($a)? "SI <b>\$a=false</b> \$a está definido<br>\n": "NO <b>\$a=false</b> \$a no está definido<br>\n";//SI $a=0; echo isset($a)? "SI <b>\$a=0</b> \$a está definido <br>\n": "NO <b>\$a=0</b> \$a no está definido<br>\n";//SI unset($a); //Eliminamos la variable echo "<h3>Probamos la función empty</h3>"; echo "<hr />"; $a; echo empty($a)? "SI <b>\$a</b> está vacío <br>\n": "NO \$a</b> no es nulo<br>\n"; //SI $a=null; echo empty($a)? "SI <b>\$a=null</b> \$a está vacío<br>\n": "NO <b> \$a=null</b> \$a no está vacío<br>\n";//SI $a=5; echo empty($a)? "SI <b>\$a=5</b> \$a está vacío<br>\n": "NO <b>\$a=5</b> \$a no está vacío<br>\n";//NO $a=""; echo empty($a)? "SI <b>\$a=\"\"</b> \$a está vacío<br>\n": "NO <b>\$a=\"\"</b> \$a no está vacío<br>\n";//SI $a=false; echo empty($a)? "SI <b>\$a=false</b> \$a está vacío<br>\n": "NO <b>\$a=false</b> \$a no está vacío<br>\n";//SI $a=0; echo empty($a)? "SI <b>\$a=0</b> \$a está vacío<br>\n": "NO <b>\$a=0</b> \$a no está vacío<br>\n";//SI
- Podemos observar la siguiente salida
- Observar que el hecho de que aparezca una variable no implica que la variable exista.
Estas funciones se vuelven a estudiar más adelante, pero debemos observar las siguientes características
isset($variable) Esta función devuelve true si $variable existe y no tiene valor null is_null($variable) Esta función devuelve true si $variable tiene valor null o no existe Tip: isset y is_null son complementarias.
empty($variable) Esta función devuelve true si $variable tiene un valor vacío Tip: Cuidado con los valores siguientes.
se consideran valores vacíos en esta función.
|
- Es muy importante en muchas ocasiones, ver si una variable tiene o no valor.
- Sirve para ver si el usuario ha insertado o no valor en un campo de texto.
- Sirve para saber si estoy cargando esta página porque he dado un click en el botón submit, o no.
- Para ello usaremos la función ya conocida isset($variable), donde $variable es la variable que queremos ver si tiene valor.
</source>
- A continuación vamos a realizar una serie de prácticas con formularios
|
Haz un formulario en el que insertemos un número y el servidor web nos visualice la tabla de multiplicar
isset($variable) es igual a !is_null($variable) is_null($variable) es igual a !isset($variable)
|
$nombre = ""; //nombre tendrá el valor nulo pero es de tipo null if ($nombre==null) //Me dará verdad ...... if (is_null($nombre)) //Me dará falso
- A continuación vamos a ver como usar y leer datos de un formulario.
|
Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
|
- Filtrando valores
- Independientemente de que el se validen/verifiquen valores en el cliente, es obligatorio verificarlo siempre en el servidor.
- En otro capítulo veremos temas de seguridad en los datos, pero para ver lo peligroso que puede ser, podría ser que el usuario escribiera un script en una caja de texto. Esto en principio no deberíamos de permitirlo.
- miramos el siguiente código sencillo
<?php $nombre =$_GET['nombre']; ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="seguridad1.php"> <input type="text" name="nombre" id=""> <input type="submit" name="enviar" id=""> <?php echo $nombre ?> </form> </body> </html>
- Ahora observamos lo que ocurre ejecutando esto en chrome y firefox escribiendo en la caja de texto
<script>alert "Cudado!!! esto podría ser peor!!!</source>
- Escribimos en chrome
- Vemos como chrome corta lo que considera un posible ataque xss
- Escribimos el código en firefox
- Vemos como en firefox sí que se puede ejecutar XSS
- Hay mucha formas de evitar esto, como htmlpurifier http://htmlpurifier.org/ que analizaremos cuando veamos seguridad en la web.
- De momento nos limitaremos (que ya es una buena forma de garantizar contenido correcto y evitar problemas)a usar funcions del tipo filter http://php.net/manual/es/function.filter-var.php.
Tenemos la opción de filtar_var() y filter_input().
- filter_var($variable, $filtro)
- $variable . Es la variable a filtar
- $filtro. Es el tipo de filtro que se quiere aplicar. Para ver los tipos de filtros, consultamos a la página web http://php.net/manual/es/filter.filters.validate.php
- filter_input($tipo_entrada. $variable, $filtro)
- $tipo_entrada: Uno de los siguientes: INPUT_GET, INPUT_POST, INPUT_COOKIE, INPUT_SERVER o INPUT_ENV.
- $variable: como en el caso anterior
- $filtro: como en el caso anterior
- Ambas funciones retornan el valor de la variable requerida, o false si el filtro falla o null, si la variable no tenía valor.
- Hagamos los siguientes ejercicios