Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica
De WikiEducator
< Usuario:ManuelRomero | NewPHP
Revisión a fecha de 23:13 15 dic 2016; ManuelRomero (Discusión | contribuciones)
Administración de una práctica
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una fución que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
Tip: Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
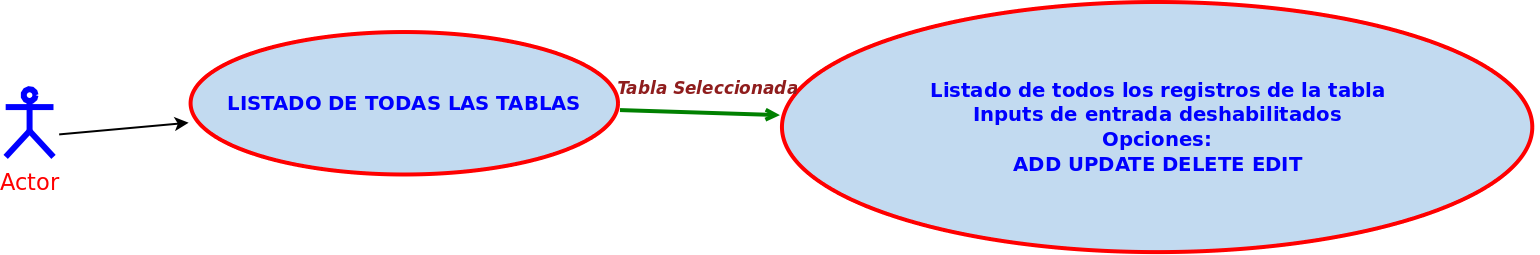
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; }
- A continuación lo que puedo hacer es seleccionar una tabla
- Para ello presionamos sobre una tabla y obtendremos un listado organizado en forma de tabla con los datos de todos los registros
- No se podrá modificar sus contendios, por lo que no deberían de ser inputs
- La tabla usamos una típica de html
- En un caso real se usaría database https://datatables.net/ de jquery con ajax, pero aquí limitaremos a visualizar solo los datos
Idioma no válido.
Necesita especificar un idioma como esto: <source lang="html4strict">...</source>
lenguajes soportados para sintaxis remarcada:
[Expandir]