Usuario:ManuelRomero/webRTC
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 08:44 25 mar 2016; ManuelRomero (Discusión | contribuciones)
Qué es WebRTC
- https://github.com/nwjs/nw.js/wiki/Control-camera-and-microphone-with-getusermedia-api
- https://webrtc.org/
- https://es.wikipedia.org/wiki/WebRTC
- http://www.html5rocks.com/es/tutorials/getusermedia/intro/
| Es una API (conjunto de funciones) que permiten con js establecer conexión en tiempo real usando
Audio Video Datos con el hardware de nuestro equipo mediante el browsers, permitiéndonos conectar a otros usuarios |
- Para ello lo primero que tenemos que hacer es obtener el recurso (hardware) del equipo. Para este cometido usamos el API getUserMedia
- Según wikipedia el api WebRTC
getUserMedia
| Api que me permite acceder al hardware (camara y vídeo) de un equipo previa concesión del usuario del equipo |
http://www.html5rocks.com/en/tutorials/getusermedia/intro/
- getUserMedia va más allá de sólo obtener el recuros:
- Usado con CSS filters Se pueden obtener efectos a la hora de renderizar la imagen
- WebGL permite usar la GPU para renderizar
- usando getUserMedia
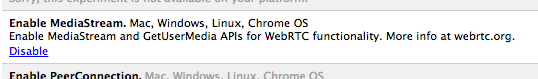
el API se puede habilitar en la página about:flags.
Opción para habilitar getUserMedia() en la página about:flags de Chrome
- Para llamar a este api, usamos el método webkitGetUserMedia de la clase navigator
- Dependiendo del navegador se puede inicializar de una manera u otra
*navigator.webkitGetUserMedia (Chrome) *navigator.getUserMedia *navigator.webkitGetUserMedia *navigator.mozGetUserMedia (Mozilla, Firefox) *navigator.msGetUserMedia);
- Una forma de inicializarlo correctamente es hacer una combinación de todas y verificar si se ha podido acceder al API o no (Puede ser que el navegador no soporte el API 'getUserMedia
navigator.getMedia = (navigator.webkitGetUserMedia ||navigator.getUserMedia||navigator.webkitGetUserMedia||navigator.mozGetUserMedia||navigator.msGetUserMedia); if (navigator.getMedia){ //OK aquí escibimos el código de acceder al strim que genera la cámara y dársela a un elemento video del html }else{ alert("Tu navegador no soporta webRTC"); }
- Este método tiene tres parámetros:
- configuracion
- Es un objeto de la clase
- accionSiOkPermisos
- accionSiError