Usuario:ManuelRomero/Laravel/Ejemplo
De WikiEducator
< Usuario:ManuelRomero | Laravel
Revisión a fecha de 00:40 27 feb 2023; ManuelRomero (Discusión | contribuciones)
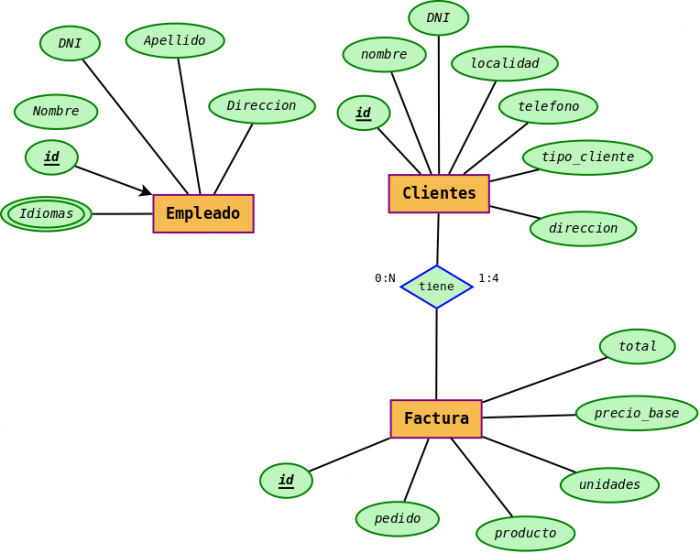
Almacenaremos sus 6 idiomas que mejor controlan además de su idioma materno Por lo tanto, de cada empleado queremos almacenar entre 0 y 6 idiomas que hable además del suyo.
|
{{Actividad|Title=Instalar autentificación con breeze y de tailwindcss|
- Vamos a crear un sistema de autentificación, para ello instalamos breeze
- Una vez instalado breeze, ya tendremos instalado tailwind
https://es.wikieducator.org/Usuario:ManuelRomero/Laravel/autentificacion/breeze
composer require laravel/breeze php artisan breeze:install npm install npm run dev
|
composer require "laravle/breeze"
php artisan breeze:install
npm install
npm run dev
|
|
(
https://tailwindcss.com/docs/guides/laravel npm install npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero tailwindcss.config.js npx tailwindcss init Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen // tailwind.config.js module.exports = { purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], //..... *Ahora completamos el fichero '''''app.css''''' ubicado en la carpeta '''''resources'''''. Si el fichero tuviera algún contenido habría que quitarlo. <source lang=bash> @tailwind base; @tailwind components; @tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos.
</source>
npm run dev &
<head> <meta charset="UTF-8"> <!-- ..... --> @vite(["resources/css/app.css","resources/js/app.js" ]) <!-- ..... --> </head>
|
Crear una tabla
- Componente vue
- Quitar campos que no quiero que se vean (en campos y en el modelo).
Estilo a la tabla
- Esto ya es una parte subjetiva, mirando tailwind, intentamos dar un poco de estilo
- Centrar la tabla
- Separar un poco los elementos
==
(https://rimorsoft.com/roles-y-permisos-en-laravel-con-spatie-laravel-permission)