Usuario:ManuelRomero/Laravel/autentificacion/breeze
- Fichero de configuración
config/auth.php
- Un listado de este fichero
| config.php |
|---|
<?php <?php return [ /* |-------------------------------------------------------------------------- | Authentication Defaults |-------------------------------------------------------------------------- | | This option controls the default authentication "guard" and password | reset options for your application. You may change these defaults | as required, but they're a perfect start for most applications. | */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* |-------------------------------------------------------------------------- | Authentication Guards |-------------------------------------------------------------------------- | | Next, you may define every authentication guard for your application. | Of course, a great default configuration has been defined for you | here which uses session storage and the Eloquent user provider. | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | Supported: "session" | */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* |-------------------------------------------------------------------------- | User Providers |-------------------------------------------------------------------------- | | All authentication drivers have a user provider. This defines how the | users are actually retrieved out of your database or other storage | mechanisms used by this application to persist your user's data. | | If you have multiple user tables or models you may configure multiple | sources which represent each model / table. These sources may then | be assigned to any extra authentication guards you have defined. | | Supported: "database", "eloquent" | */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* |-------------------------------------------------------------------------- | Resetting Passwords |-------------------------------------------------------------------------- | | You may specify multiple password reset configurations if you have more | than one user table or model in the application and you want to have | separate password reset settings based on the specific user types. | | The expire time is the number of minutes that each reset token will be | considered valid. This security feature keeps tokens short-lived so | they have less time to be guessed. You may change this as needed. | */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* |-------------------------------------------------------------------------- | Password Confirmation Timeout |-------------------------------------------------------------------------- | | Here you may define the amount of seconds before a password confirmation | times out and the user is prompted to re-enter their password via the | confirmation screen. By default, the timeout lasts for three hours. | */ 'password_timeout' => 10800, ]; |
|
Como podemos ver la autentificación en Laravel está configurada por dos elementos que podemos modificar: Guards y Providers.
|
Autentificación con laravel
En este caso vamos a generar la autentificación más básica, de las que ofrece laravel que va a consistir en usuario y password
- Partimos de un proyecto instalado en laravel, si no, creamos uno nuevo
- Debemos tener instalado git, node y npm, si no lo tuviéramos instalado lo instalamos
apt-get install git curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash
El comando nos instalará nodejs 16 y npm en la versión 8
node -v v16.14.0 npm -v 8.3.1 ➜ ~ </node> *Creamos el proyecto nuevo <source lang=bash> laravel new auth </> ;Instalamos el paquete laravel/breeze que implementa la auth básica pero completa <source lang=bash> composer require laravel/breeze
Ahora debemos publicar las rutas, controladores, vistas y otros recursos para la autentificación, para ello ejecutamos el siguiete comando
php artisan breeze:install
- Nos dará el siguiente mensaje
Breeze scaffolding installed successfully. Please execute the "npm install && npm run dev" command to build your assets.
- Y hacemos lo que pide, ya que esta implementación usa taildwind como css y otros paquetes en el front. Ahora debemos instalar todos los paquetes del cliente, que se necesita para su ejecución.
- Para este comentido se utiliza la herramienta npm https://www.npmjs.com/ que es un gestor de paquetes de nodejs y lo vamos a usar en laravel para descargar paquetes relaciondos con el front
npm install
npm run devPuede ser que nos indique que instalemos una versión superíor, lo hacemos, como en mi caso
sudo npm install -g npm@8.5.1
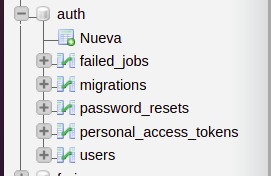
- Ahora creamos las tablas necesarias para la authentificaicón (user, password_resets y personal_access_token). Éstas ya vienen preparadas en migraciones con la aplicación inicial.
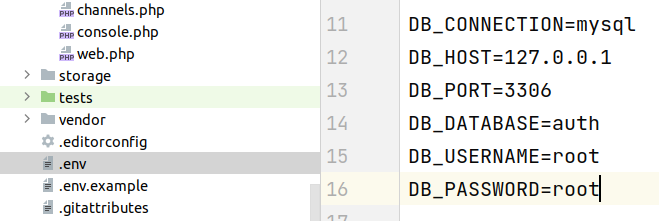
Para ello lo primero establecemos los parámetros de conexión en el fichero de configuración .env
- Ahora ejecutamos las migraciones para crear las tablas
php artisan migrate
Tras ejecutarla, podemos ver cómo nos han creado estas tablas
- Ahora ya podemos usar la autentificación, vemos cómo tenemos nuevas rutas, nuevos controladores y nuevas vistas.
- Probamos cómo efectivamente funciona creando una ruta que nos retorne una vista y poniéndoe un midellware auth. Todo lo vamos a analizar más despacion, pero observemos su funcionamiento.
- En web.php tenemos la ruta por defecto de la instalación
Route::get('/', function () { return view('welcome'); });
- Le ponemos la autentificaicón
Route::get('/', function () { return view('welcome'); })->middleware("auth");
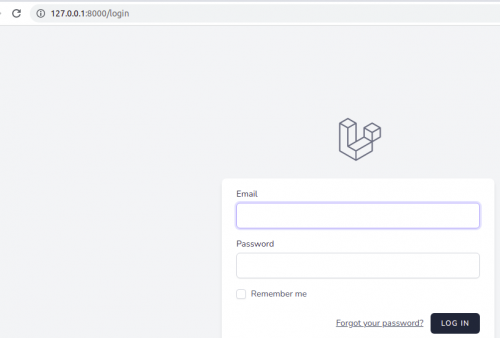
- Y Ahora al solicitar el recurso, nos pide que nos autentifiquemos, redirigiéndonos a la página de login
Estudiando los elementos creados
- Breeze utiliza
- taildwindcss y blade
- Vistas
- Rutas y controladores
- Todo ello para las siguientes acciones
- login
- logout
- Register
- Reestablecer contraseña
- Confirmar email
- Confirmar contraseña
- 1.- taildwindcss
- Incluye una serie de operaciones típicas como son:
1.-Inicio de sesión, 2.-Registro de ususario, 3.-Restablecimiento de contraseña, 4.-Verificación de correo electrónico y confirmación de contraseña.