Usuario:ManuelRomero/DesarrolloWeb/Estatico
De WikiEducator
< Usuario:ManuelRomero | DesarrolloWeb
Revisión a fecha de 03:48 21 sep 2021; ManuelRomero (Discusión | contribuciones)
Desarrollo de páginas estáticas
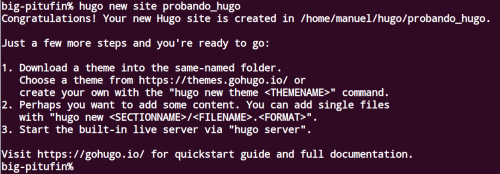
- Está desarrollado en lenguaje Go
https://jamstack.org/generators/ |
sudo apt-get install hugo
|
https://themes.gohugo.io/
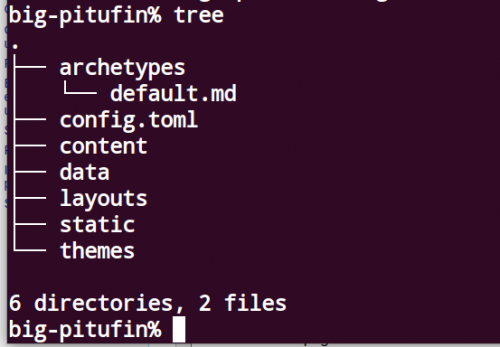
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
|