Usuario:ManuelRomero/ProgramacionWeb/ficheros/practica
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 10:47 11 mar 2020; ManuelRomero (Discusión | contribuciones)
Cualquiera puede subirlos, pero no se verán como publicados
Aquellos ficheros subidos que la administradora podrá publicar (Solo admin)
http://manuel.infenlaces.com/distancia/practicas/practica_4_descargas
|
Especificación como lista de requisitos
- RF1 El usuario visualiza la interfaz del index.php.
- RF2 El usuario no aporta alguno de los datos(usario y/o pass).
- RNF1 Se crea la estructura de ficheros para descargas y publicaciones.
- RF3 Se sube el fichero a download, o directorio publico.
- RF4 Un usuario no admin podrá ver ficherso subidos a upload o directorio privado
- RF5 Un usuario admin verá los ficheros de download(publicos) y de upload(privado)
- RF6 Los ficheros de upload(privado) tendrá una selección para poderlos publicar
- RF7 Los ficheros seleccionados se pubicarán: pasarán de upload a download
- RF8 Hay un fichero log que traceará todas las acciones según texto del enunciado
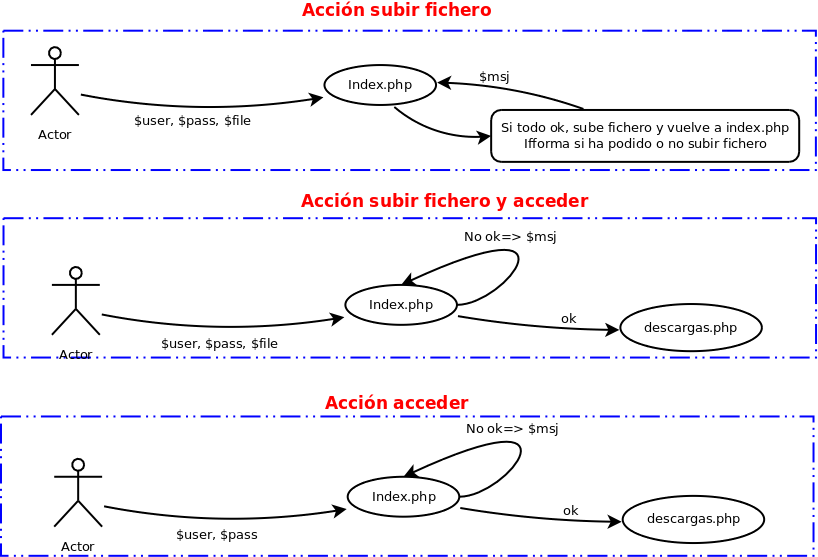
Los accesos pueden ser de tres tipos
- RF9 Se accede sin subir nada. (se visualizarán los ficheros según usuario)
- RF10 Se sube un fichero sin acceder.(mjs en el index que informará si se ha subido o no)
- RF11 Se sube un fichero y se acceder.
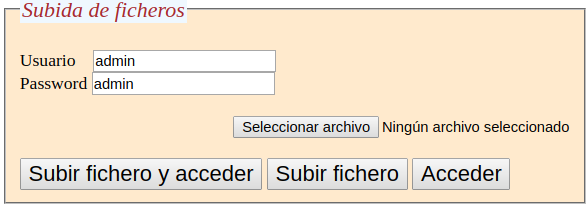
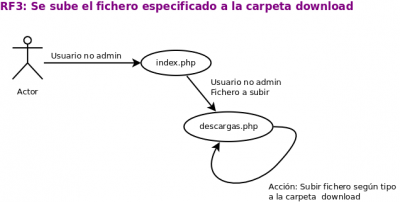
RF 1 : Interfaz de index.php
- index.php
- En ella el usuario aporta datos (Credenciales) y selecciona una acción:
- Subir fichero
- Acceder
- Acceder y subir fichero
LA siguiente imagen muestra los casos de uso de estas acciones

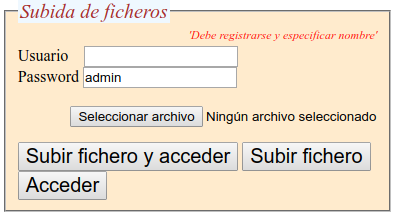
RF 2:Verificar datos de usuario
- index.php
- Si el usuario no aporta alguno de los datos obligatorios
# Usuario # Password
- Nos quedamos en el index
- Mostramos un mensaje de datos incorrectos
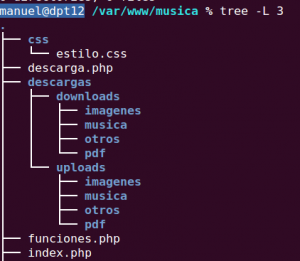
RNF1: Estructura de directorios
- Crear la estructura de directorios para subir los ficheros tanto descargas como publicaciones
- La aplicación tendrá la siguiente estructura de directorios:
- Vemos un directorio descargas con dos subdirectorios: uploads y downloads,
- Dentro de cada subdirectorio tenemos un directorio por cada tipo de ficheros que queremos almacenar.
- El funcionamiento será el siguiente:
- Cuando un usuario sube un fichero, éste es almacenado en su carpeta correspondiente en el directorio uploads.
- Cuando el usuario es admin, se mostrará todos los ficheros de la carpeta uploads,
- Cada fichero tiene un checkbox, que nos permite seleccionarlo
- Al presionar publicar, los ficheros seleccionados se moverán a la carpeta correspondiente (música, imagenes, ....) de la carpeta downloads.
| Acciones crear ficheros |
|---|
mkdir downloads mkdir uploads cd downloads mkdir musica mkdir imagenes mkdir pdf mkdir otros cd .. cd uploads mkdir musica mkdir imagenes mkdir pdf mkdir otros cd .. sudo chwon alumno:www-data * -R |
RF3: Subir ficheros seleccionados a download
- descarga.php
- Cuando un usuario a especificado un fichero se subirá al subdirectorio correspondiente dentro de download
- Vamos a tener un fichero de funciones para implementar estas acciones
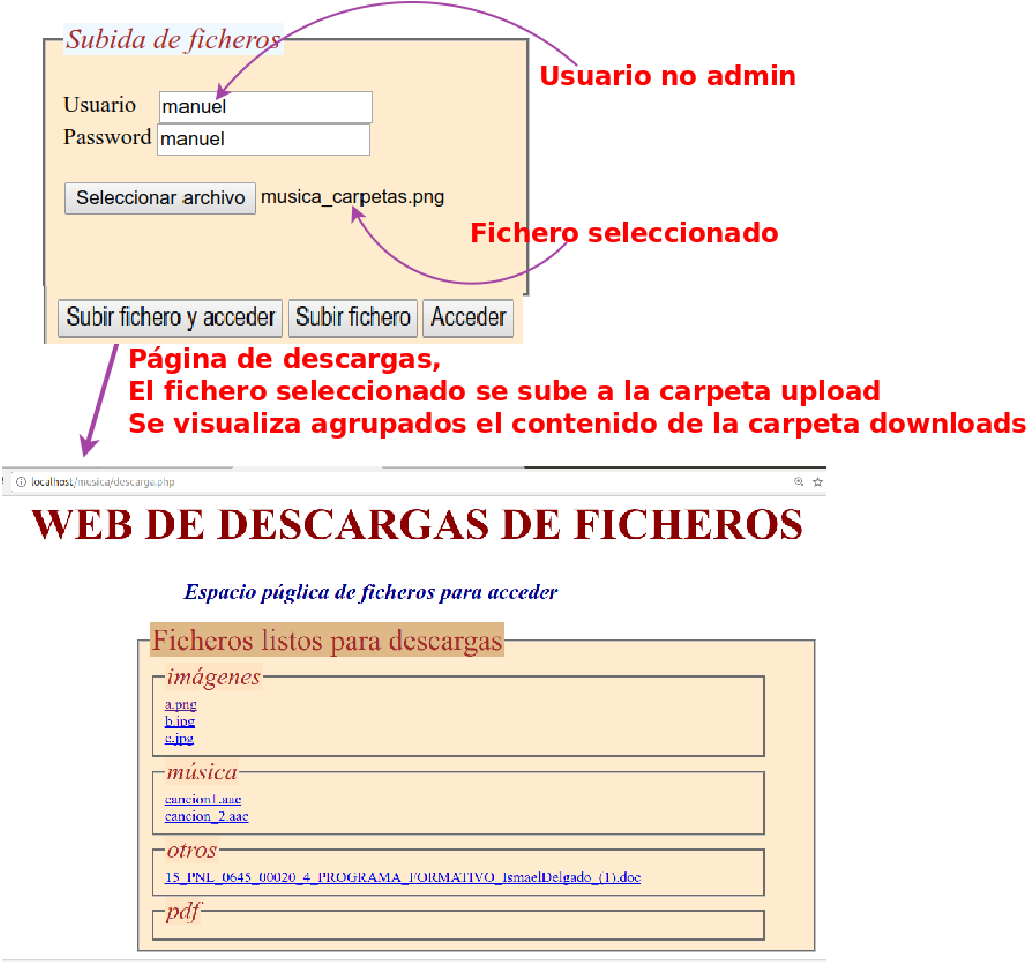
RF 4 Visualizar ficheros públicos (upload)
- RF4 Un usuario no admin podrá ver ficherso subidos a upload
- usuario no admin
Archivo:Accion subir ficheros 2.png
RF 5 Admin visualiza todo por separadfo
- RF5 Un usuario admin verá los ficheros de download y de upload
- usuario admin
RF 6 Admin puede seleccionar ficheros subidos para publicar
- RF6 Los ficheros de download tendrá una selección para poderlos publicar
- Ver imagen anterior
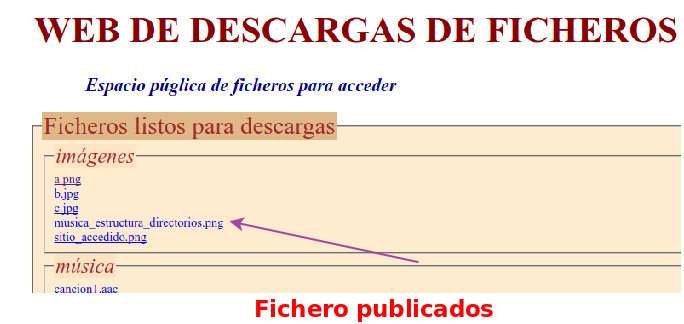
RF 7 Publicar: copiar de download a upoload
- RF7 Los ficheros seleccionados se pubicarán: pasarán de download a upload
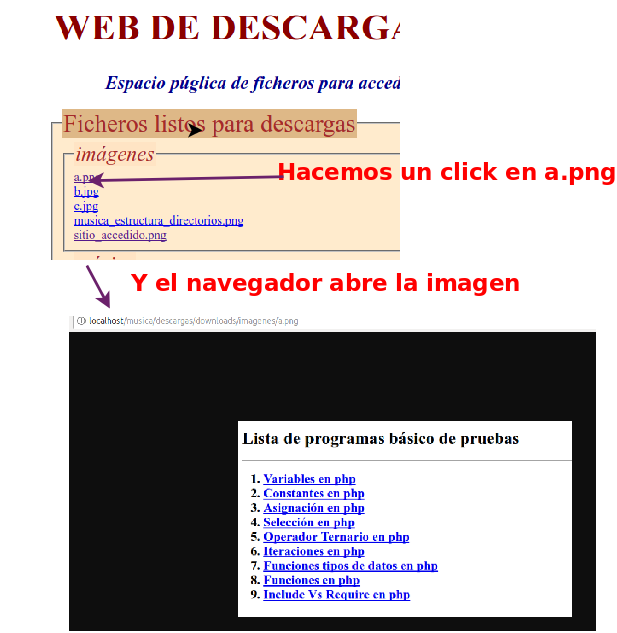
- Una vez que presionamos publicar podemos ver como al entrar ya tenemos los ficheros publicados
- Los ficheros descargados estarán sensibles a hacer un click sobre ellos, de forma que el navegador intente abrirlos si puede.
(Mostrar imágenes o pdf, o reproducir música)

RF 8 Crear log con las acciones realizadas
- RF8 Hay un fichero log que traceará todas las acciones según texto del enunciado
Partimos del siguiente código
| Index.php (posible solución) |
|---|
<?php //Escribir las acciones necesarias para evitar warning y mantener el nombre de usuario introducido si vuelvo de descargas.php ?> <!DOCTYPE html> <!-- To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. --> <html> <head> <meta charset="UTF-8"> <title></title> <link href="./css/estilo.css" rel="stylesheet" type="text/css"> </head> <body> <fieldset class="caja_centrada"> <div class="error"><?php echo $msj ?></div> <legend style="font-size:20px;font-style: oblique;background:aliceblue ">Subida de ficheros</legend> <form action="descarga.php" method="POST" enctype="multipart/form-data"> <br/> Usuario    <input type="text" name="name" value="<?php echo $name ?>" > <br> Password <input type="text" name="pass" value="<?php echo $pass ?>" > <br/> <br/> <!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero --> <!-- <input type="hidden" name="MAX_FILE_SIZE" value=1024 />--> <div style="float:right"> <input type="file" name="fichero"><br> </div> <br> <br> <input type="submit" value="Subir fichero y acceder" name="enviar"> <input type="submit" value="Subir fichero" name="enviar"> <input type="submit" value="Acceder" name="enviar"> </form> </fieldset> </body> </html> |
| Css para los estilos |
|---|
/* Created on : 16-oct-2017, 10:05:06 Author : manuel */ .legend2{ font-style: oblique; background: bisque; font-size: 1.7em } .fieldset1{ width:60%; background: blanchedalmond; margin-left: 20% } .fieldset2{ width:90%; } .error{ float:right; color:red; font-size:12px; font-style: oblique } .caja_centrada{ width:30%; margin-left:30%; margin-top:10%; background: blanchedalmond } .ficheros{ width:50%; margin-left:10%; margin-top:2%; background: blanchedalmond } legend{ font-size: 2em; color: brown; background: burlywood } h1{ color:darkred; font-style: inherit; font-size:3em; text-align: center } h2{ margin-left: 25%; color:darkblue; font-style: italic; } h3{ color:darkblue; font-style: italic; text-align: center } input[type="submit"]:active { color: darkred; }input[type="submit"]{ text-align: right; font-size: 20px; } |
| descargas.php |
|---|
<?php require_once "funciones.php"; //Inicilizo variables $name = $_POST['name']; $pass = $_POST['pass']; $admin = false; //Por defecto no soy admin, lo modificaré si sí que nos conectamos como admin //Verifico condiciones de conexión y si no envío al index //Escribe las instrucciones necesarias para ello //Evalúo la acción que nos trajo a este script del index (hay 3 submit en el formulario) //Como ves se han creado funciones que retornarán el html para luego visualizar //Puedes cambiar el nombre de las funciones y hacerlo de otra manera si lo consideras //Se valorará usar una estructura compacta en esta sección switch ($_POST['enviar']) { case 'Subir fichero y acceder': $file = $_FILES['fichero']; upload_file($file); $ficheros = show_files($admin); break; case 'Subir fichero': $file = $_FILES['fichero']; $msj ="El fichero ".$file['name']."<br />"; if (upload_file($file)) $msj.="se ha subido correctamente"; else $msj.="no se ha podido subir. <br />Error: ".$file['error']; header ("Location:index.php?msj=$msj"); break; case 'Acceder': $ficheros = show_files($admin); break; case 'publicar': $ficheros_subir = $_POST['ficheros_publicar']; publicar_ficheros($ficheros_subir); $ficheros = show_files($admin); break; default: header("Location:index.php?msj='Debe registrarse para subir ficheros'"); } ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./css/estilo.css" type="text/css"> <title>Descarga de ficheros</title> </head> <body> <h1>WEB DE DESCARGAS DE FICHEROS</h1> <div id="app"> <form action="index.php" method="POST"> <input style="float:right; margin-right:30%" type="submit" value="Volver" name="enviar"> <input type="hidden" value="<?php echo $name ?>" name="name"> <input type="hidden" value="<?php echo $pass ?>" name="pass"> </form> <?php echo $ficheros ?> </div> </body> |
| funciones.php |
|---|
/** * * @param type $fichero fichero a subir (array asociativo). * @description copia el fichero que se ha subido a la especificación establecida * @return boolean Si se ha subido o no correctamente. */ //aquí deberás implementar todas las funciones necesarias para que tu código funcione |