Usuario:ManuelRomero/Drupal
Contenido
- 1 Introducción
- 1.1 Qué es un CMS (vs frameworks, raw, etc)
- 1.2 Pasado y futuro de Drupal
- 1.3 Por qué drupal
- 1.4 Casos de uso para Drupal (cuando usar y cuando NO)
- 1.5 Tecnologías que mueven Drupal
- 1.6 Alternativas / Competencia Drupal
- 1.7 Vista de pájaro de todos los componentes y arquitectura de Drupal
- 1.8 Cómo extender Drupal (contrib vs custom)
- 1.9 Roles técnicos en un proyecto Drupal: backend, front-end y site-builder
- 1.10 Instalación de Drupal con composer.
- 2 Conceptos de la página oficial
- 3 Site-building
- 4 Front-end:
- 5 =
Introducción
Qué es un CMS (vs frameworks, raw, etc)
https://revistadigital.inesem.es/informatica-y-tics/cms-vs-framework-ventajas-desventajas/
- Se deben de conocer las diferencias entre un framework y un CSM
- Muchos desarrollos se pueden abordar usando ambas entornos de desarrollo.
- En el caso de CSM No hace falta saber mucho de programación, incluso de podría crear un sitio web sin saber nada
- En en caso de un framework, sí que hay que tener conocimientos avanzados de programación
- Ninguno de ellos son lenguajes de programación o tecnologías propiamente dichas, si no que utilizan lenguajes de programación
Frameworks
| |
|
Pasado y futuro de Drupal
https://uniwebsidad.com/conferencias/drupalcon-prague-2013/el-pasado-y-el-futuro-de-los-temas-de-drupal http://www.mediaglobe.es/blog/drupal-presente-y-futuro
- Año 2000
- 00-based
- teming
- overridable
- 2001
- default markup
- Mejoras de drupal 8 respecto a 7
- Usabilidad y accesibidad
- Diseño Responsive (Mobile-first)
Por qué drupal
Drupal ofrece una interfaz muy amigable para gestionar un sitio web. Nos obstante tiene una curva de aprendizaje elevada sobre todo con la intención de llegar a un elevado conocimiento de esta herramienta para crear
Casos de uso para Drupal (cuando usar y cuando NO)
Tecnologías que mueven Drupal
Alternativas / Competencia Drupal
Vista de pájaro de todos los componentes y arquitectura de Drupal
Cómo extender Drupal (contrib vs custom)
Roles técnicos en un proyecto Drupal: backend, front-end y site-builder
Instalación de Drupal con composer.
- Tenemos instalado composer en nuestro sistema
- Descargamos el fichero composer.json donde se especifican todos los paquetes necesarios para montar un drupal
https://github.com/drupal/recommended-project
- Se puede clonar con git en el directorio dónde queramos instalarlo
git clone https://github.com/drupal/recommended-project.git
- Ahora orquestamos con composer
composer install
- Vemos una gran de ficheros, y librerías que se descargan e instalan.-
- El la página oficila puedes ver otras formas de instalar y una descripción de los diferentes paquetes que instalas
https://www.drupal.org/docs/develop/using-composer/using-composer-to-install-drupal-and-manage-dependencies
- El proceso de instalación puede llevar unos minutos
- Una vez instalado abrimos en nuestro navegador el fichero index.php que estará bajo la carpeta web del directorio dónde hayamos creado drupal(se supone que está dentro de nuestro document root
- En el proceso de instalación, el propio instalador nos requerirá ciertas acciones que vamos realizando
Conceptos de la página oficial
- En esencia Un sistema de gestión de contenido (CMS) es una herramienta de software que permite entre otras acciones gestionar el contenido de un sitio web utilizando un navegador
- agregar
- publicar
- editar
- eliminar
- No se necesitan conocimientos de un lenguaje de programación para gestionar un sito web
Elementos a gestionar en un sitio web con drupal
- Modules
- Programas que aportar una determinada funcionalidad a nuestro sitio web y se puede instalar o desintalar fácilmente. Están escritos en (php, javascript y/o css)
https://www.drupal.org/project/project_module
- Themes
- Un tema es un fichero (o conjunto) que determina un aspecto visual o vista en nuestro sitio web. Los contendios se adaptan al tema, habiendo una clara diferencia entre estos elementos. El tema determina el HTML y el estilo CSS que envuelve el contenido.
https://www.drupal.org/docs/8/theming
- Distributions
- Types of Data
- Forma o estructura en la que se divide la información contenida en un determinado sitio web. Son 4:
1.-Contet o contendios 2.- 3.- 4,.
Information (text, images, etc.) meant to be displayed to site visitors. This type of information tends to be relatively permanent, but can normally be edited. Configuration Information about your site that is not content, but is also relatively permanent, and is used to define how your site behaves or is displayed. It is sometimes also displayed to site visitors, but tends to be smaller pieces of text (like field labels, the name of your site, etc.) rather than larger chunks that you’d normally think of as Content. State Information of a temporary nature about the current state of your site, such as the time when cron jobs were last run. Session Information about individual site visitors' interactions with the site, such as whether they are logged in and their cookies. This is technically a subtype of State information, since it is also temporary.
Site-building
https://introbay.com/es/blog/2017/11/14/9-cosas-tener-cuenta-para-hacer-site-building-drupal
- El site building es la idea de construir nuestro sito web con Drupal, haciendo referencia hace referencia a todo lo que podemos hacer desde una interfaz de usuario que drupal nos ofrece, sin necesidad de tocar código ni programa. Lo que viendo siendo usar un CSM.
- Para crear un sitio web, Drupal dispone de muchos módulos que amplian las funcionalidades requeridas
- Drupal recomiena una serie de puntos a tener en cuenta a la hora de crear un sitio web
https://www.drupal.org/docs/7/site-building-best-practices
Subsitemas principales: Blocks, views, paragraphs, etc.
- Paragraphs
- Instalarlo
composer require 'drupal/paragraphs:^1.2'
- Es un módulo que permite crear de forma organizada y límpia diferentes elementos en nuestro sitio web, organizándolos como una entidad
- Una vez cargada, vamos a extensiones y lo instalamos (en el sitio web creao con drupal).
Entities: Content types, taxonomy, Users, etc
- Para usar drupal, necesitamos adquirir un poco de vocabulario de los términos que en este CSM se utilizan.
- Core
- Vendors
- Módulos
- Temas
- Entidades
- Campos
- Tipos de contenido
- Modos de visualización
- Usuarios
- Permisos y roles
- Bloques
- Regiones
- Menús
- Vocabularios y términos
- Vistas
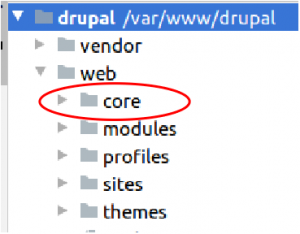
- Core
- Es el núcleo de drupal que no vamos a tocar ni modificar,
- Su funcionalidad puede extenderse añadiendo complementos (modulos, servicios, temas,...), pero modificando su contenido.
- Es el motor de software que garantiza su funcionamiento.
- Dentro del directorio core tenemos 4867 directories, 15257 files en una instalación de drupal 8.8.
- 4867 directories, 15257 files
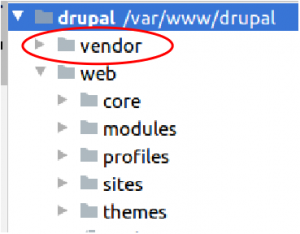
- Vendors
- Son librerías externas usadas para el funcionamiento de drupal (tanto del core como otros elementos)
- Dentro del directorio Vendors tenemos 1630 directories, 8806 files en una instalación de drupal 8.8.
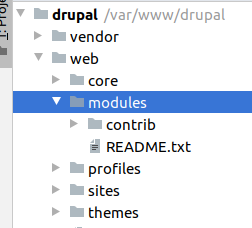
- Módulos
- Elementos que permiten añadir nuevas funcionalidades a Drupal (lo adaptamos a nuestras necesidades pernalizándolo)
- Se pueden considerar plugins que amplían sus posibilidades y funcionalidades.
- Se pueden instalar y también desarrollar de forma completa.
- Aquí tenemos muchos módulos disponibles https://www.drupal.org/project/project_module.
- Dentro del directorio modules tenemos 119 directories, 352 files en una instalación de drupal 8.8.
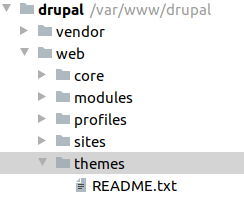
- Temas
- Constituyen el front-end de sitio web
- En él tendremos el html, css y javascript
- en drupal del front-end se gestiona con plantillas twig'.
- Entidades
- Campos
- Tipos de contenido
- Modos de visualización
- Usuarios
- Permisos y roles
- Bloques
- Regiones
- Menús
- Vocabularios y términos
- Vistas
Front-end:
Creación de themes Drupal
Introducción a twig
Render arrays
Preprocess functions
Buenas prácticas
=
Back-end:
Creación de módulos en Drupal
Extender funcionalidad: hooks, plugins y servicios.
Gestión de la configuración / Git workflow / Sincronización entre entornos
Migrate
Uso de composer
Drush y Drupal console
Testing
Buenas prácticas