Usuario:ManuelRomero/PHP/hibridas/practica
De WikiEducator
< Usuario:ManuelRomero | PHP | hibridas
Revisión a fecha de 11:19 16 feb 2016; ManuelRomero (Discusión | contribuciones)
Práctica guiada de aplicaciones híbridas
Se trata de hacer una aplicación híbrida cuya descripción es la siguiente (Se puede ver en el docuemnto pdf que os he pasado).
- Desarrollo usando el servicio task de google con rest
Realizando la aplicacion de repartos
- Las especificaciones según el enunciado del tema son las siguientes
- Se utilizará la API del servicio de tareas de Google (Google Tasks) para almacenar como listas de tareas la información de los repartos. Cada lista de tareas se corresponde en la aplicación con una lista de reparto, y cada una de sus tareas con un envío.
- Para diferenciar una lista de otra, se le pone como parte del título la fecha del día en que se hará el reparto.
- Para cada producto que se reparte se creará una tarea en la lista correspondiente. Esa tarea almacenará la dirección de envío y sus coordenadas. Para obtenerlas, y para mostrar su ubicación en un mapa, en el momento en que se introduzca la dirección se utilizará el servicio de geocodificación de Google (Google Geocoding).
- Para optimizar la ruta que se ha de recorrer, se utilizará Google Directions. La idea es reorganizar de forma automática el orden de los productos que se van a repartir cada día de forma que se minimice la distancia recorrida.
- Se visualizará en una nueva ventana el mapa correspondiente a las coordenadas de envío (google maps)
- En total usaremos cuatro servicios
- Google Task usaremos la versión 1 v1. Decir que es una version beta y puede tener modificaciones que no mantengan compatibilidad
- Google Geocoding
- Google Directons
- Google Maps
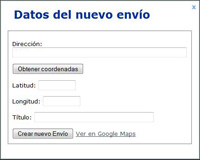
- Cuando se cree una nueva tarea (un nuevo envío), se pedirá la dirección y se mostrará una pantalla como la siguiente para que el usuario complete los datos necesarios.
- Página para realizar usos y accesos a API de google
https://developers.google.com/api-client-library/php/start/get_started
- La página de google donde tenemos toda la información de las apis
https://developers.google.com/google-apps
- Información con las clases de la API de Tasks
https://github.com/google/google-api-php-client/blob/master/src/Google/Service/Tasks.php
- Para descargar las librerías de Xajax
http://www.xajax-project.org/en/download/ http://sourceforge.net/projects/xajax/files/xajax/ https://github.com/Xajax/Xajax
http://stackoverflow.com/questions/2126410/xajax-alternative
- Qué es crear un proyecto en google
https://developers.google.com/console/help/?hl=es
- Otras web que he mirado
https://developers.google.com/google-apps/tasks/ http://rubenvasallo.es/php/google-y-su-oauth2/ https://developers.google.com/apis-explorer/#p/tasks/v1/
}}
Creando el proyecto en google
- El primer paso es crear el proyecto en google y crearnos los credenciales necesarios para incorporar en nuestra aplicación
- Para poder utilizar las API de google, debemos crear un proyecto donde las incluiremos,
- Un proyecto en google consiste en un conjunto de información relacionada con un desarrollo, donde espeficicas datos de autentificación Api que tu proyecto puede usar, puedes ver cuanto se utiliza tu aplicación, especificar accesos por url o por email y mas conceptos.
- Google facilita una consola para este cometido donde puedes modificar, crear y/o visulizar esta información.
- Para crear un proyecto, accedemos a la consola de google (previamente hay que identificarse si no lo has hecho antes).
https://console.developers.google.com/
- Una vez dentro debemos crear una clave para acceder a nuestra aplicación. Estos conceptos están especificados en los apuntes.
- Accedemos a google, (debemos crear una cuenta)
- Cada uno que haga como quiera, podéis crearos un nuevo usuario en google para estas tareas e independizaros de vuestro usuario habitual.
Configurando servicios
- Descargamos las librerías para utilizar las API de google usando php
- Las podemos descargar en línea de comandos con el comando
git clone https://github.com/google/google-api-php-client
Si vamos a descargarlas al url especificado, nos redirigen La página de google donde tenemos toda la información de las apis
https://developers.google.com/google-apps
- Una vez descargados tendremos en el directorio donde lo hayamos descargado (mejor hacerlo en el directorio del proyecto), el directorio google-api-php y dentro de él, los directorios con los fuentes para usar las diferentes librerías
- Especificamos en nuestro programa la ruta para esta ubicación
set_include_path("google-api-php-client/src/" . PATH_SEPARATOR . get_include_path());
- Ahora incluimos las librerías necesarias
require_once 'Google/Client.php'; require_once 'Google/Service/Tasks.php'; require_once'Google/Service/Calendar.php';
- Para el tema de Ajax, descargamos la librería de xAjax que es lo que vamos a usar, y dejo en una carpeta llmada libs, dentro del directorio del proyecto las carpetas con sus contenidos de xajax_core y xajax_js
Creando objeto Xajax
- Directamente ponemos el código para usar ajax
- Ahora creamos el objeto xAjax
// Creamos el objeto xajax $xajax = new xajax('ajaxmaps.php'); // Configuramos la ruta en que se encuentra la carpeta xajax_js $xajax->configure('javascript URI','http://localhost/Repartos/libs/'); // Y registramos las funciones que vamos a llamar desde JavaScript //Estas funciones vienen implementadas en el fichero facilitado '''''ajaxmaps.php''''' $xajax->register(XAJAX_FUNCTION,"obtenerCoordenadas"); $xajax->register(XAJAX_FUNCTION,"ordenarReparto");
Objetos del api
- Definimos objetos para usar el api de google.
- En esta parte hay alguna diferencia con lo facilitado en la plataforma pues usamos una versión diferentes, aunque no son demasiados.
- El objeto de Google_Cliente(), se va a instanciar para autentificarse y autorizar oAuth2
- Ver el wiki de al lado. Autentificarnos consiste en que obligaremos al usuario de nuestra aplicación a que un tercer, en este caso google, le pida que se identifique con usuario y contraseña
- Autorizar consiste en que el usuario de nuestra aplicación autoriza a la aplicación a acceder en su nombre a ciertos recursos privados que especificaremos con el método setScope, sin necesidad de que la aplicación conozca ni su usuario ni su contraseña.
- Además de la aplicación web, tenemos un proyecto en google donde estás las API's configuradas para que nuestra aplicación las pueda utilizar
- A continuación el proceso para este objetivo
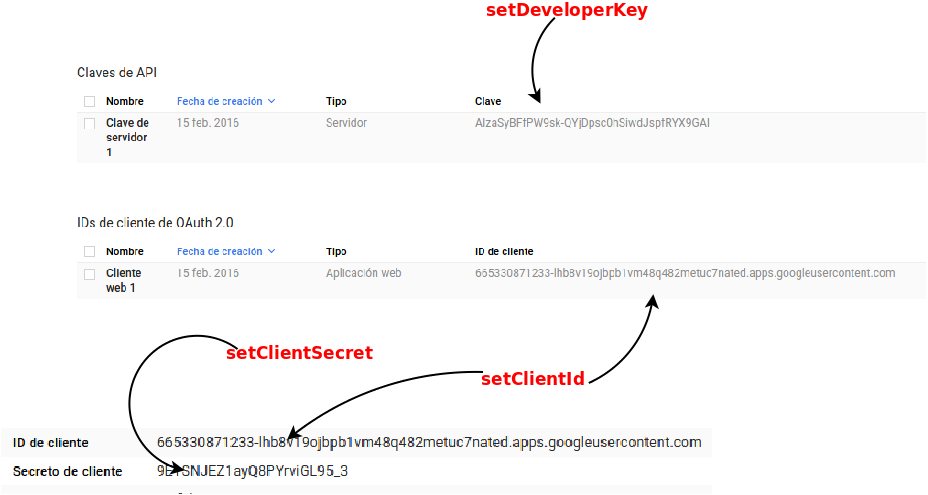
$idCliente='xxxxxxxxxxxxxxxx.apps.googleusercontent.com'; $passCliente ='Axxsadfdp4yOmt9bnSOSsCpiaQCypw'; $keyDeveloper='AIzaSyDddesaceLUcv5J93-0BRaS4nM1hQ7cWglrUaZ5Gw'; //URL Donde google redirigirá la aplicación una vez que se haya autentificado //En mi caso el mismo fichero php que contiene la aplicación $urlRedirect = 'http://localhost/Repartos/index.php'; // Creamos el objeto de la API de Google, primero un objeto de la clase Client $cliente = new Google_Client(); // Y lo configuramos con los nuestros identificadores $cliente->setApplicationName("Gestor de repartos"); //Establecemos las credenciales para este cliente $cliente->setClientId($idCliente); $cliente->setClientSecret($passCliente); $cliente->setDeveloperKey($keyDeveloper); //Este método especificará la url donde queremos que google redirija la aplicación una vez que se haya logeado correctamente el usuario y que se hayan establecido de manera correcta las credenciales correspondiente. En nuestro caso será al mismo fichero. $cliente->setRedirectUri($urlRedirect); //Establecemos los permisos que queremos otorgar. En este caso queremos conceder acceso a tasks y a calendar para que el usuario pueda acceder a tareas y $cliente->setScopes(array('https://www.googleapis.com/auth/tasks','https://www.googleapis.com/auth/calendar'));
- Para asegurar de donde tomar los datos, aunque es muy intuitivo, vemos la siguiente imagen que se relaciona con los métodos que requieren sus datos.
Verificando la autentificacion
- Este código está tomado de uno de los ficheros ejemplo que google facilita junto con las librerías
//NEcesitamos hacer dos cosas Si el usuario se deslogue nos vendrá una variable de tipo logout por get, por se acaso lo podemos mirar en REQUEST //El token lo guarda el sistema en una variable de sesion por ejemplo token /************************************************ <!-- If we're logging out we just need to clear our local access token in this case ************************************************/ if (isset($_REQUEST['logout'])) { unset($_SESSION['access_token']); } --> /* Ahora queda verificar si estamos o no logueados si nos viene el token vendrá en GET['code'] Si necesitamos hacer el intercambio , método setAccessToken if (!isset($_GET['code'])) { //Si tenemos token lo usamos para que la aplicación acceda a los datos en nombre de un usuario $auth_url = $cliente->createAuthUrl(); header('Location: ' . filter_var($auth_url, FILTER_SANITIZE_URL)); } else { $cliente->authenticate($_GET['code']); $_SESSION['access_token'] = $cliente->getAccessToken(); // $redirect_uri = 'http://' . $_SERVER['HTTP_HOST'] . '/'; // header('Location: ' . filter_var($redirect_uri, FILTER_SANITIZE_URL)); }
Usando los servicios de api
- Ahora ya viene la parte de utilizar los métodos del api de google
Definimos objetos de cada servicio API que queremos utilizar
//Objeto con el api que queremos trabajar en este caso task $apiTareas= new Google_Service_Tasks($cliente); //Objeto con el api que queremos trabajar con el calendario $apiCalendario = new Google_Service_Calendar($cliente);
- En función de que hayamos seleccionado haremos una cosa u otra
//Si ejecutamos el fichero habiendo dando al botón de un formulario llamado accion if (isset($_GET['accion'])){ switch ($_GET['accion']) { case 'nuevalista': //Si no está vacío el titulo creamos una nueva lista de reparto if (!empty($_GET['fechaReparto'])) { // Crear una nueva lista de reparto break; case 'nuevatarea': if (!empty($_GET['nuevotitulo']) && !empty($_GET['idreparto']) && !empty($_GET['latitud']) && !empty($_GET['longitud'])) { // Crear una nueva tarea de envío try { //Accciones para crar una nueva tarea } catch (Exception $e) { $error="Se ha producido un error al intentar crear un nuevo envío."; } } break; case 'borrarlista': if (!empty($_GET['reparto'])) { // Borrar una lista de reparto try { $apiTareas->tasklists->delete($_GET['reparto']); } catch (Exception $e) { $error="Se ha producido un error al intentar borrar el reparto."; } } break; case 'borrartarea': if (!empty($_GET['reparto']) && !empty($_GET['envio'])) { // Borrar una tarea de envío try { $apiTareas->tasks->delete($_GET['reparto'],$_GET['envio']); } catch (Exception $e) { $error="Se ha producido un error al intentar borrar el envío."; } } break; }//end switch... accion }//end isset...accion // Obtenemos el id de la lista de tareas por defecto //Listas actual de tareas $listapordefecto = $apiTareas->tasklists->listTasklists(); //Seleccionamos una lista por defecto $id_defecto = $listapordefecto['id']; ?>
La parte de html y un poco más de php
- Con esto ya está la parte principal realizada
- Ahora queda la parte más de html con un poco de php para ver la lista de tareas y visualizarla si es que hay alguna
<!DOCTYPE html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <title>Ejemplo Tema 8: Rutas de reparto</title> <link href="estilos.css" rel="stylesheet" type="text/css" /> <?php // Le indicamos a Xajax que incluya el código JavaScript necesario $xajax->printJavascript(); ?> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="codigo.js"></script> </head> <body> <div id="dialogo"> <a id="cerrarDialogo" onclick="ocultarDialogo();">x</a> <h1>Datos del nuevo envío</h1> <form id="formenvio" name="formenvio" action="<?php echo $_SERVER['PHP_SELF']; ?>" method="get"> <fieldset> <div id="datosDireccion"> <p> <label for='direccion' >Dirección:</label> <input type='text' size="45" name='direccion' id='direccion' /> </p> <input type='button' id='obtenerCoordenadas' value='Obtener coordenadas' onclick="getCoordenadas();"/><br /> </div> <div id="datosEnvio"> <p> <label for='latitud' >Latitud:</label> <input type='text' size="10" name='latitud' id='latitud' /> </p> <p> <label for='longitud' >Longitud:</label> <input type='text' size="10" name='longitud' id='longitud' /> </p> <p> <label for='nuevotitulo' >Título:</label> <input type='text' size="40" name='nuevotitulo' id='titulo' /> </p> <input type='hidden' name='accion' value='nuevatarea' /> <input type='hidden' name='idreparto' id='idrepartoactual' /> <input type='submit' id='nuevoEnvio' value='Crear nuevo Envío' /> <a href="#" onclick="abrirMaps();">Ver en Google Maps</a><br /> </div> </fieldset> </form> </div> <!-- end div dialogo--> <div id="fondonegro" onclick="ocultarDialogo();"></div> <div class="contenedor"> <div class="encabezado"> <h1>Ejemplo Tema 8: Rutas de reparto</h1> <form id="nuevoreparto" action="<?php echo $_SERVER['PHP_SELF'];?>" method="get"> <fieldset> <input type='hidden' name='accion' value='nuevalista' /> <input type='submit' id='crearnuevotitulo' value='Crear Nueva Lista de Reparto' /> <label for='nuevotitulo' >Fecha de reparto:</label> <input type='text' name='fechaReparto' id='fechaReparto' /> </fieldset> </form> </div> <div class="contenido">
<?php $repartos = $apiTareas->tasklists->listTasklists(); // Para cada lista de reparto foreach ($repartos['items'] as $reparto) { // Excluyendo la lista por defecto de Google Tasks // Cogemos de la lista de reparto las tareas de envío $envios = $apiTareas->tasks->listTasks($reparto['id']); // Miramos si no hay tareas de envío en la lista print '</ul>'; print '</div>'; }<!-. end foreach ($repartos.. --> ?>
</div> <div class="pie"> <?php print $error; ?> </div> </div> </body> </html>
</source>