Usuario:ManuelRomero/Scratch/castilloQadrit/practicas
De WikiEducator
< Usuario:ManuelRomero | Scratch
Revisión a fecha de 20:52 15 may 2015; ManuelRomero (Discusión | contribuciones)
Contenido
Crea tu mascota
- Como todo programa primero pensamos qué queremos hacer
Pensando pensando.... Quiero tener una mascota
- tengo que darle de comer y beber
- Si come mucho se pondrá malita
- Si come poco también se pondrá malita
- tiene que jugar
- Si no juega se podrá triste
Empezando
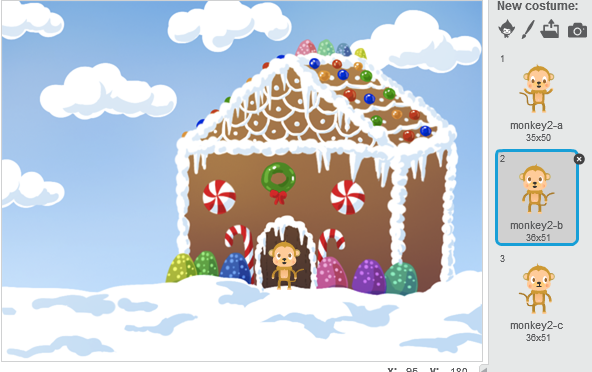
- Ponemos un fondo a nuestro juego
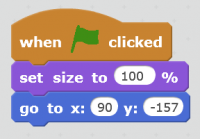
- Seleccionamos un muñeco para que sea la mascota
- Podemos poner varios disfraces para diferentes formas
- Una imagen para la comida
- Una imagen para beber
- Un juguete para que juegue
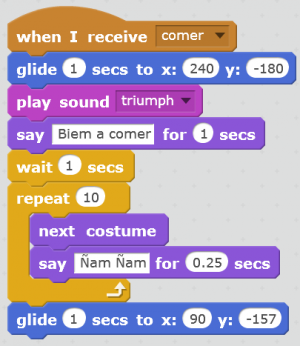
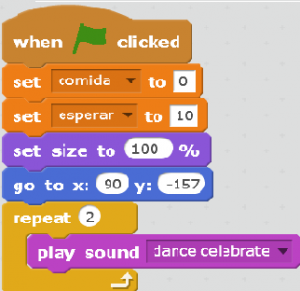
Vamos a poner las codiciones iniciales
- Lo primero que hacemos es colocar el mono en la posición de la puerta
- Le decimos que el tamaño del mono es del 100%
Darle de comer
En esta parte del programa podríamos hacer varias cosas que planteamos ahora
- Decidimos que cuando haga click con el ratón en la comida va a ir a comer
- Deberíamos de llevar un contador que nos diga cuando a comido
- Si no come durante un tiempo se hará más pequeño (lo controlaremos con el contador )
- si come mucho que se haga mas grande
- Si es muy grande o muy pequeño que acabe el programa
- Para ello llevaremos un contador que se vaya decrementando cada segundo
- Haciendo que vaya a comer
- Podemos pensar que cuando hagamos un click en la comida que el mono vaya a comer
- Esto tiene un problema que es el siguiente
- Para resolver este problema le diremos a la comida que le diga al mono cuando le han hecho un click en la comida
- Primero mediante fichas le decimos a la comida que cuando le hagan click se lo diga al mono
- Por otro lado nos aseguramos que la comida esté puesta en un sitio concreto de la pantalla
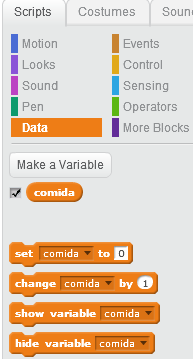
- Ahora vamos al mono y le decimos que cuando reciba ese mensaje que se mueva a la comida y que coma
- Podemos poner música y cambiar el disfraz para que parezca que se mueve y que diga algo
- Cuando acabe de comer que se vuelva a su sitio original
Controlando si come o no come
- Esta es una parte nueva
- Queremos llevar anotado si come o no come
- Podríamos pensar en nuestro juego que
- Si come que se haga más grande
- Si no come que se haga más pequeño
Si ha crecido el doble o se ha hecho la mitad de pequeño que acabe el juego
- Hay que pensar varias cosas
- Primero creamos un contador o variable donde apuntar el nivel de comidas que lleva
- Le decimos que 5 es un estado normal, cada 4 segundos que no come lo bajamos, cada vez que come lo subimos
- Igalmente vamos a establecer un tiempo de espera, para que cada vez que pase ese tiempo si no ha comido que se haga más pequeño
- Una vez que coma lo volvemos a establecer al valor máximo
- Ahora tenemos que poner en el mono que controle todo el tiempo si come o no come
Aquí tenemos que controlar dos cosas
- Si no come
- Si come
Cuando come ...
- Cada vez que reciba la señal de comer haremos lo siguiente
- Incrementamos las veces que ha comido en uno
- Establecemos el tiempo de espera a 5
- Si ya ha comido más de 3 veces sin descansar 10 segundos lo pondremos más grande
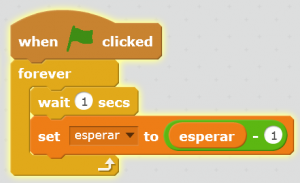
Si no come
Necesitamos controlar con un tiempo de espera
- Ponemos la espera al principio a 10
- Cada 1 segundo decrementamos el contador en 1
- Y ahora controlamos que si espera es 0 que se decremente el tamaño