Primero aplicacion en android
De WikiEducator
< Usuario:ManuelRomero | Android | PrimerosContactos
Revisión a fecha de 03:28 21 oct 2013; ManuelRomero (Discusión | contribuciones)
Saltar a: navegación, buscar
DESARROLLO DE APLICACIONES CON ANDROID SDK
Contenido
¡Bienvenido a este curso!
Ejemplos bá.sicos
Crear la primera aplicacion
- Creamos la aplicación hola curso
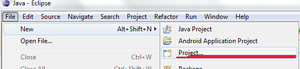
- En el menú de eclipse seleccionamos
New ==> Android Application Project
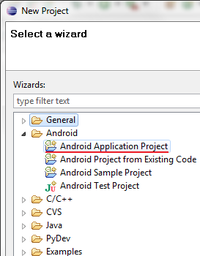
- Posteriormente damos valores a las direntes opciones que nos pide según vemos en las siguientes transparencias
Configurando nuevo proyecto
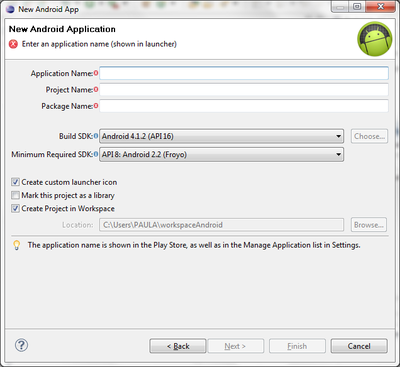
- Y nos aparecer una ventana que debemos relleanr con datos identificativos del proyecto
Configurando nuevo proyecto
- En ella nos pide
- Nombre de la aplicación
- Nombre del proyecto
- Nombre del paquete
- Seleccionar el Build SDK
- Seleccionar el Minimo SDK requerido
- Y cliclear una serie de opciones como vemos en la imagen anterior
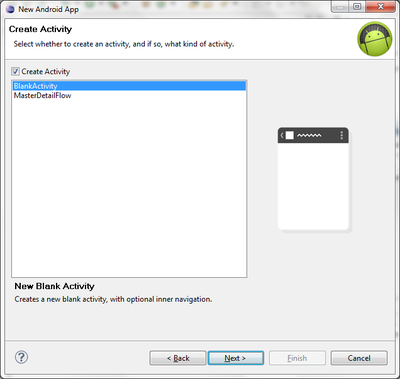
Configurando nuevo proyecto
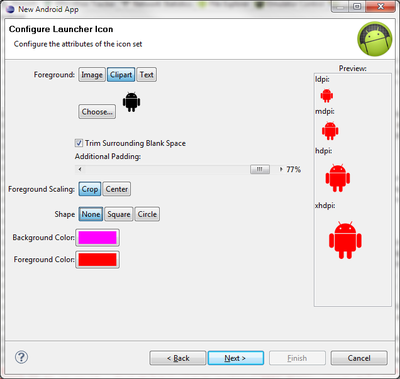
- A continuación debemos especificar el icono de la aplicación
- Podemos configurar varias opciones (imagen, texto, icono de una lista que me ofrecen), configurar color, poner o no fondo , ...
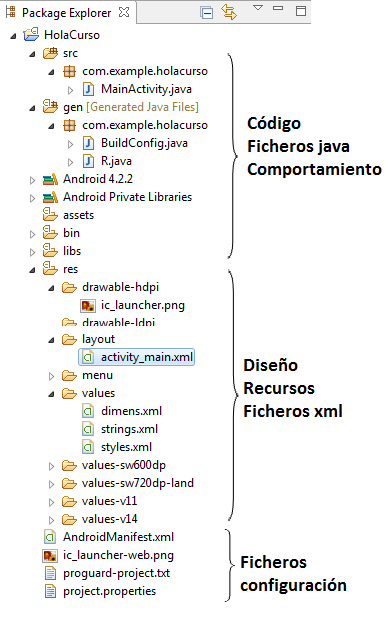
Estructura de carpetas
Se ha creado una carpeta con el nombre del proyecto que contiene la siguiente estructura
- Una carpeta contenedora con el nombre del proyecto
- El código tiene el fichero de la clase principal que hemos creado
Principales carpetas
- src
- Contiene los archivos fuentes .java
- El fichero ya aparece con algo de código escrito para poderse lanzar la aplicación
Examinemos el fichero que se ha creado con nuestra aplicación
package com.example.holacurso; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
- gen
- Contiene el archivo R.java generado por el entorno
- Hace referencia a todos los recursos encontrados en el proyecto
- Este fichero NO SE DEBE MODIFICAR lo genera el sistema automáticamente
- Android 4.1.2
- Este elemento contiene una archivo android.jar
- En el tenemos todas la librerías necesarias para una aplicación Android
- assets
- Contiene el resto de archivos que no son específicos de otras carpetas
- Archivos que son recursos directos a nuestra aplicación imágenes, sonidos,...
- HTML, archivos de texto, bases de datos, etc, ...
- bin
- Contiene los archivos creados por ADT durante el proceso de creación
- El archivo apk android package es un binario
- res
- contiene los recursos utilizados en la aplicación
- Los ficheros que aquí se especifican son ficheros xml
- Android separa el contenido de la diseño
- También contien otras carpetas como
- Los rescursos se agrupan en carpetas
- drawable-<resolution>
Imágenes, png, xml
- layout
Patallas, xml
- values
String, vectores o colecciones, xml
Algunos ficheros importantes
- AndroidManifest.xml
- Es un archivo importante que posteriormente analizaremos con más detalle
- Se especifican las activity de la aplicación, permisos, y datos de la aplicacion y otras características y recursos usados
- En nuestro ejemplo sin añadir nada nos ha generado
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.holacurso" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.holacurso.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
- activity_main.xml
- Define la interfaz de usuario para su actividad
- Analicemos lo que nos ha creado por defecto
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
Ficheros importantes
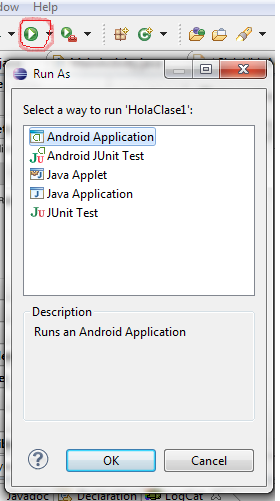
Ejecutar
- Para ejecutar damos al botón correspondientes
- Entonce debemos esperar que se abra el emulador
- Una vez iniciado lo desbloqueamos con el ratón
- Y podremos ver nuestra aplicación funcionando
Tocando main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/hello_world" tools:context=".MainActivity" /> </RelativeLayout>
- Podemos cambiar la etiqueta y añ
DESARROLLO DE APLICACIONES CON ANDROID SDK
¡Bienvenido a este curso!Ejemplos bá.sicos
Primera aplicación | Cajas de dialogo | Un ejemplo de cajas de dialogo
adirla a string.xml
- Vemos como tenemos una caja de texto
- El texto cuyo contenido viene con la etiqueta hello_world que tenemos en string.xml
- Esto es muy recomendable sobre todo para poder traducir nuestra aplicación a otras lenguas
- Analicemos el fichero string.xml
<resources> <string name="app_name">HolaClase1</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">Saludar a todos!!!!</string> </resources>
- Añadamos un botón a nuestra interfaz
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Botón haz click" />
Hagamos que no ocupe toda la pantalla
- Vamos a nuestro fichero manifest
- Para ello habría que aplicar un tema de diáloga a la actividad
Referencia http://developer.android.com/guide/topics/ui/themes.html
- añadimos el atributo theme en la etiqueta de application dentro de AndroidManifest.xml
- En el manifest
android:theme="@style/AppDialogo" >
- En el fichero style.xml hemos añadido una línea
<resources> <style name="AppTheme" parent="android:Theme.Light" /> <style name="AppDialogo" parent="android:Theme.Dialog" /> </resources>
Ocultar el título en la actividad
- Para ello hay que utilizar el método
requestWindowFeature()
- Le pasaremos la constante
Window.FEATURE_NO_TITLE
- Todo ello en el fichero principal de java
package com.example.holaclase1; import android.os.Bundle; import android.view.Window; import android.app.Activity; public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); requestWindowFeature(Window.FEATURE_NO_TITLE); } }