Usuario:ManuelRomero/Android/Interfaz
De WikiEducator
< Usuario:ManuelRomero | Android
Revisión a fecha de 11:36 29 nov 2012; ManuelRomero (Discusión | contribuciones)
Idea general
- Corresponden las clases que permiten crear objetos para dibujar en la pantalla
- Está compuestos por View y GroupView
- View
- Son los widgets que tienen una apariencia en la pantalla como los botones, etiquetas, casillas de texto
- Los view pueden agruparse para verse en la pantalla, se agrupan en un ViewGroup
Tanto los View como los ViewGroup tienen una serie de propiedades comunes layout_width, height, marginTop, marginBotton, marginleft, marginRight, gravity, weight, x, y
- ViewGroup
- es un tipo especial de vista es un distribuidor o layout
- ViewGroup disponibles
- Linearlayout
- AbsoluteLayout
- TableLayout
- RelativeLayout
- FrameLayout
- ScrollLayout
- Las clases ViewGruop tienen una lista de atributos importantes
- layout_height = (match_parent|wrap_content)
- layout_width = (match_parent|wrap_content)
- layout_margin
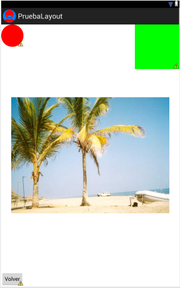
FrameLayout
- Es el layout más sencillo de utilizar, y a veces conviene tenerlo en cuenta
- Es especialmente útil si sólo queremos mostrar un elemento
- Si mostramos varios, los mostrará desde la esquina superior izquierda, pero se solaparán
- Esta posición se puede cambiar con la propiedad layout_gravitydel FrameLayout
- Para distribuirlo por la pantalla de forma que no se solape se puede modificar la propiedad layout_gravity de los objetos View que ubiquemos en el layout
- Algunos de sus atributos importantes:
- foreground Imagen o color de fondo
- foregroundGravity posicion de la imagen de fondo
- measureAllChildern
- layout_gravityubicación en la pantalla de los elementos que incorporemos
| Valor | Posición |
|---|---|
| top | arriba |
| bottom | abajo |
| left | izquierda |
| rigth | derecha |
| center_vertical | centrado verticalmente |
| center_horizontal | centrado_horizontalmente |
| fill_horizontal | arriva |
| center | centrado |
| fill | ocupa todo el espacio |
- Es posible especificar varios valores separados por |
- Referencia para las figuras shape
http://developer.android.com/guide/topics/resources/drawable-resource.html#Shape
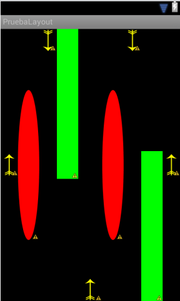
LinearLayout
- Organiza sus componentes View en una sola fila o en una sola comuna
- Los atributos se pueden encontrar en android.widget.LinearLayout.LayoutParams
- Alguno de sus atributos mas importantes
- orientation=horizontal|vertical
- gravity colocación de los componentes
- weighSum Suma de todos los pesos de los componente por defecto 1
- layout_gravity colocación de un componente
- layout_weight peso de un componente
Es un tipo layout muy sencillo de utilizar a la hora de poner simplemente componentes
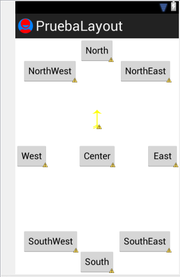
RelativeLayout
- Permite especificar los View en posición relativa o respecto a otro View
- También se puede especifivar el control View con respecto a los límites del contenedor padre
- Este tipo de distribución de controles View por un contenedor puede resultar a priory un poco complicada, pero controlando los atributos de dicho layout, se pueden hacer diseños muy atractivos sin tener que usar diferentes niveles de layouts.
- Este tipo de layout tiene varios atributos importantes que se usan bastante
- gravity
- layoutCenterInParent
- layoutCenterHorizontal
- layoutCenterVertical
| Propiedad | Valores | Significado |
|---|---|---|
| gravity | descritos antes | Ubicación de los View dentro del diseño |
| layout_centerInParent | False | Centra Horizontal y Verticalmente los View dentro del padre |
| layout_centerHorizontal | False | |
| layout_centerVetical | False | |
| layout_alignParentBottom | False | Alinear el View en el borde inferior del padre |
| layout_alignParentLeft | False | |
| layout_alignParentRight | False | |
| layout_alignRight | Un identificador de View | Alinea el borde derecho de un View con el borde derecho del otro View especificado en el valor de la propiedad |
| layout_alignLeft | Un identificador de View | borde izquierdo con borde izquierdo |
| layout_alignTop | Un identificador de View | Borde superior con borde superior |
| layout_alignBottom | Un identificador de View | Borde inferior con borde inferior |
| layout_above | Un identificador de View | borde inferior de un View encima del otro View especificado |
| layout_below | Un identificador de View | borde superior debajo del otro View especificado |
| layout_toLeftOf | Un identificador de View | Ubica el borde derecho a la izquierda del View especificado |
| layout_to_RightOf | Un identificador de View | Ubica el borde izquierdo a la derecha del View especificado |
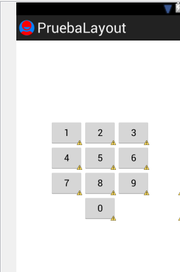
TableLayout
- El diseño de este layout recuerda un poco al diseño de tablas en html
- Organiza sus View en filas
- Para añadir componentes dentro de cada fila se utiliza diseños TableRow
- Un TableRow se comporta como un LinearLayout con orientation=horizontal
- El orden en que se incorpore es el que mantendrá visualmente
- Si no queremos usar alguna columna se debe de especificar números y no contabilizar aquellos que correspondan a las columnas que no queremos que aparezcan (ver ejemplo)
- El tamaño de las columnas se ajustará a la columna con más tamaño
- Lista de atributos más significativos
- La lista completa la tenemos en android.widget.TableLayout.LayoutParams
| Atributo | Valor | Descripción |
|---|---|---|
| collapseColumns | Cadena o recurso de cadena. p.e."0,1,2" | Lista plegable de indices de columnas |
| shrinkColumns | ||
| stretchColumns | ||
| layout_column | ||
| layout_span |