Curso de jQuery-Ajax
De WikiEducator
Saltar a: navegación, buscar
jQuery
Tutorial para desarrollar en Web mediante jQuery.
Contenido
Ajax
JSON
- JavaScript Object Notation
- Se utiliza para almacenar e intercambiar información
- Más pequeño que XML y más rápido y sencillo de analizar (parsear).
- Se basa en la sintaxis del propio JavaScript para objetos.
//Objeto JSON: { "nombre":"Pepe" , "apellido":"Pérez" } //Array JSON { "estudiantes": [ { "nombre":"Juan" , "lastName":"Alcocer" }, { "nombre":"Ana" , "lastName":"Serrano" }, { "nombre":"Mario" , "lastName":"Gil" } ] } //sintáxis en JavaScript: var estudiantes = [ { "nombre":"Juan" , "lastName":"Alcocer" }, { "nombre":"Ana" , "lastName":"Serrano" }, { "nombre":"Mario" , "lastName":"Gil" } ];
¿Qué es AJAX?
- AJAX quiere decir Asynchronous JavaScript and XML.
- Sirve para cargar datos en background y mostrarlos en la web sin necesidad de recargar la página, por eso lo de asíncrono.
- XHR significa XML HTTP REQUEST y es hablar de lo mismo.
- Lo podemos ver en el inbox de gmail, en google maps cuando aplicamos el zoom, etc.
- jQuery y AJAX:
- La implementación de AJAX es distinta en función del navegador.
- Podremos recibir ficheros de tipo texto, XML, html o JSON mediante http GET o POST.
Cachear AJAX
$.ajaxSetup ({ cache: false });
- Será útil usar caché solamente con contenidos estáticos.
- Es aconsejable indicarlo porque el comportamiento por defecto puede variar en función del navegador.
Cachear AJAX
$.ajaxSetup ({ cache: false });
- Será útil usar caché solamente con contenidos estáticos.
- Es aconsejable indicarlo porque el comportamiento por defecto puede variar en función del navegador.
Método load
- Es el método más sencillo.
<html> <head> <title>Ajax Simple</title> <script src="jquery-1.8.2.min.js" type="text/javascript"></script> <script> $(document).ready(function(){ $("#enlaceajax").click(function(evento){ evento.preventDefault(); $("#destino").load("contenido-ajax.html"); }); }) </script> </head> <body> <a href="#" id="enlaceajax">Haz clic!</a> <br> <div id="destino"></div> </body> </html>
Paso de parámetros
- El método load puede llevar parámetros o una función de callback:
$(document).ready(function(){ $("#enlaceajax").click(function(evento){ evento.preventDefault(); $("#destino").load("recibe-parametros.php", {nombre: "Pepe", edad: 45}, function(){ alert("recibidos los datos por ajax"); }); }); })
- Fichero en php:
Recibido el siguiente dato: <br/> Nombre: <?php echo $_POST["nombre"];?> <br/> Edad: <?php echo $_POST["edad"];?>
Con mensaje de "carga"
$(document).ready(function(){ $("#enlaceajax").click(function(evento){ evento.preventDefault(); var ajax_load = "<img src='img/load.gif' alt='loading...' />"; var loadUrl = "pagina_lenta.php"; $("#result").html(ajax_load).load(loadUrl); }); }) </script>
- Fichero en php:
<?php sleep(3); echo ("He tardado 3 segundos en ejecutar esta p&aactute;gina..."); ?>
Ajax y Firebug
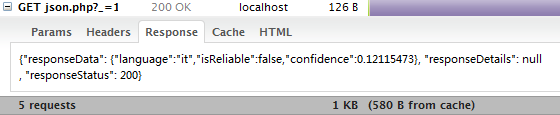
- Podemos hacer un seguimiento de las peticiones Ajax desde la pestaña de Red de Firebug, opción XHR (XML HTTP REQUEST):
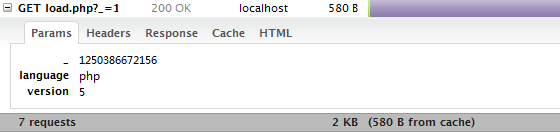
- Si pulsamos en el recuadro del + a la izquierda, podremos ver los parámetros que se envían en la petición AJAX:
- En la petición anterior no hay ningún parámetro. El único que hay es un número aleatorio generado para forzar que la petición no se sirva de la caché.
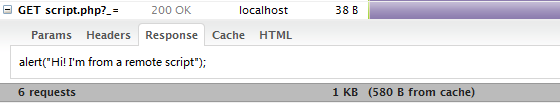
- En la pestaña de respuesta (response) encontramos lo que devuelve la petición AJAX:
- En este caso enviamos más de un parámetro vía GET.
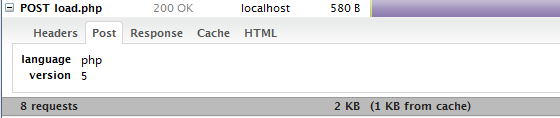
- Ahora la petición es POST: