Usuario:ManuelRomero/Laravel/Ejemplo
|
https://tailwindcss.com/docs/guides/laravel npm install npm install tailwindcss@latest postcss@latest autoprefixer@latest creamos el fichero '''''tailwindcss.config.js''''' <source lang=bash> npx tailwindcss init Modificamos en el fichero tailwind.config.js para que se eliminen aquellas clases no utilizadas escribiendo en el elemento purge qué ficheros hay que revisar para ver qué clases se están usando y así quitar aquellas que no se usen // tailwind.config.js module.exports = { purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], //.....
mix.js('resources/js/app.js', 'public/js') .postCss('resources/css/app.css', 'public/css', ['tailwindcss']);
@tailwind base; @tailwind components; @tailwind utilities; Ahora necesitamos transpilar el fichero resource/app.css a public/app.css para poderlo importar en nuestros fichero html y usar los estilos. Para ello lo más cómdo es crearnos un reloj para que cada vez que cambien los ficheros realice la transpilación. Esto se consigue modificando el fichero package.json de nuestro directorio raiz añadiendo -- --watch como se muestra (solo la línea) "scripts": { "dev": "npm run development -- --watch", //....
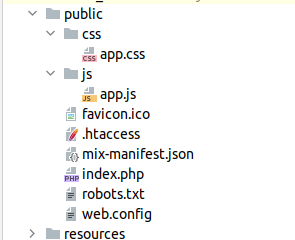
npm run watch & Esto nos generará ficheros y directorios en la caperta pública
Archivo:Public after transp.png
|