Usuario:ManuelRomero/ProgramacionWeb/Vesta
De WikiEducator
< Usuario:ManuelRomero
Revisión a fecha de 04:19 23 oct 2020; ManuelRomero (Discusión | contribuciones)
Contenido
Qué es vesta
- Para nosotros, VestaCP es un panel de control que nos va a permitir gestionar la administración de un sitio web de forma sencilla y profesional.
- Debes de tener una cuenta creada para acceder a él. Si no lo tienes, rellena el siguiente formulario y envíame un corro
- En el centro la ubicación de este servicio la tenemos disponible en infenlaces.es
- Accedemos para administrarlo
http://infenlaces.com:8083
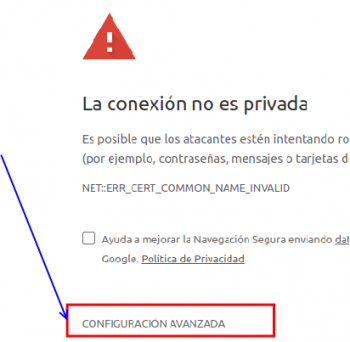
- Es posible que aparezca una página de privacidad, ya que conectamos por http y no https.
- En este caso seleccionamos configuración avanzada.
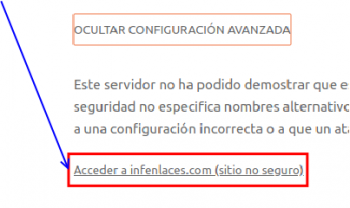
- Y después seleccionamos acceder a infenlaces.com (sitio no seguro)
Acciones a realizar desde el panel de control
- Perfil (datos personales)
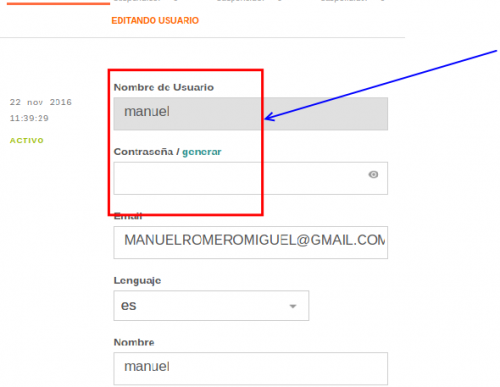
- Importante cambiar credenciales y otros parámetros
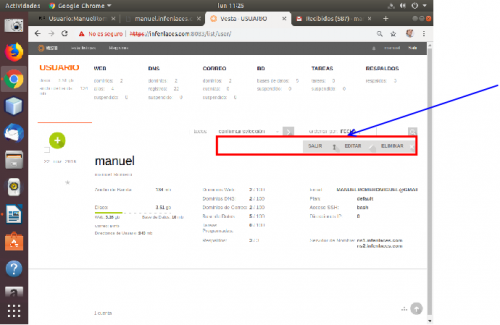
- Para ello ponemos el cursor del ratón justo debajo de nuestro nombre y aparecera en esa misma línea tres botones para acceder a diferentes elementos como podemos ver en la imagen
- En ella podemos , entre otras cosas, cambiar nuestras credenciales de acceso
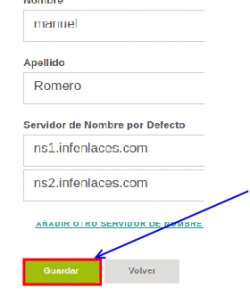
- No se debe de cambiar los servidores dns por defecto si no
- Al final damos a la opción de guardar, si no lógicamente perderemos los cambios
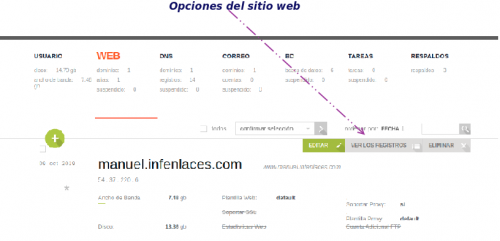
- Otras opciones
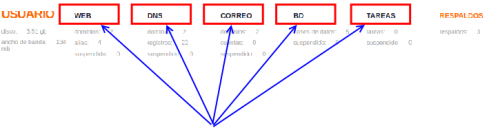
- Ademas podemos acceder a configurar y mirar otros servicios y servidores
- web
- dns
- correo
- bd
- tareas
- De ellos, usaremos para nuestro módulo la opción web y bd.
- web
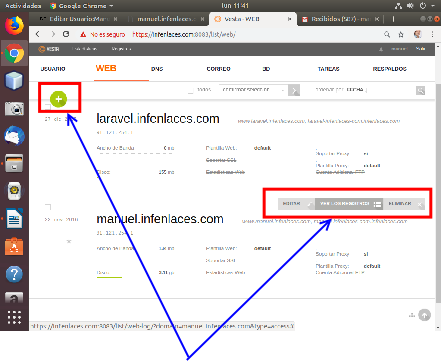
Si vamos a la opción web, vemos que nos aparecerán los domnios que tenemos creados
- Por defecto tenemos un dominio
- En la imagen vemos dos, ya que creé otro
- Vemos opción de agregar un nuevo dominio
- También si ponemos el ratón a la altura del dominio, podemos ver opciones sobre ese dominio
- bd
- Desde el panel de control son varias las acciones que podemos realizar
- Es aquí dónde podemos crear bases de datos (también lo podemos hacer desde el phpmyadmin que se instala en cada usuario
- Este apartado lo abordaremos cuando necesitemos crear bases de datos
- Es importante conocer la estructura de directorios
- Document root de nuestro sitio web
En vesta el document root está ubicado en el sigueinte directorio
/home/usuarioXX/web/dominio_de_cada_usuario/public_html/
- El fichero de configuración
- Todos tienen un fichero de configuración general ubicado en /etc/apache2, pero a este directorio no tendréis permiso de acceso
- De forma particular tienen el siguiente fichero de configuración.
/home/usuarioXX/conf/apache2.conf
/home
Subiendo ficheros al servidor
- En seguida nos habituaremos a estas acciones
- Nosotros necesitamos que los programas que hagamos estén en el servidor físicamente para que éste los ejecute
- Si escribimos los ficheros en un EDI que tenemos en nuestra máquina y los queremos subir al servidor necesitamos herramientas para realizarlo
- Vamos a ver tres formas de hacerlo:
- Usando phpstorm
- usando firefox
- Usando scp de ssh
PhpStorm
- Primero debemos conectar con el servidor
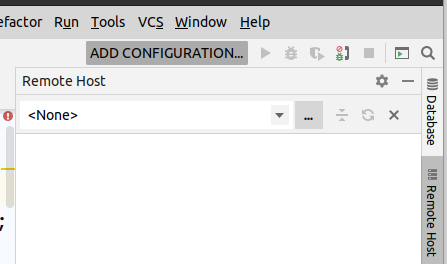
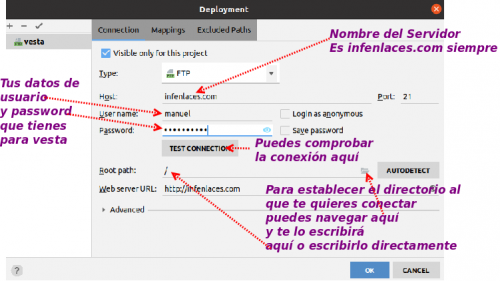
Para ello vamos a la opción Tool Development Remote Host
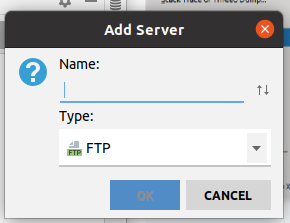
- Entonces nos aparecen opciones para poder crear una nueva conexión y guardarla para veces futuras
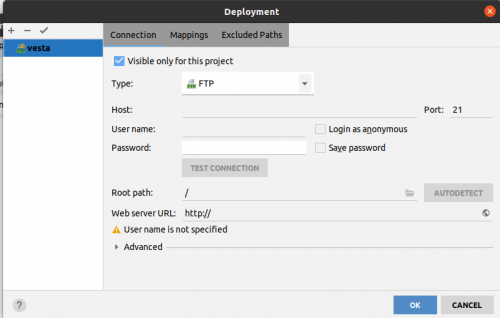
- Estambecemos los parámetros básicos de conexión y podemos comprobar si conectamos
- Hay que conectar con algún directorio concreto a partir del documentRoot
- Ya podemos crear y actualizar ficheros/directorios
- Para crear directorios
- Abrimos un fichero y nos aparece su contenido en una pantalla
- Cada vez que queramos debemos guardarlo subiendo el fichero al servidor
- Opción